
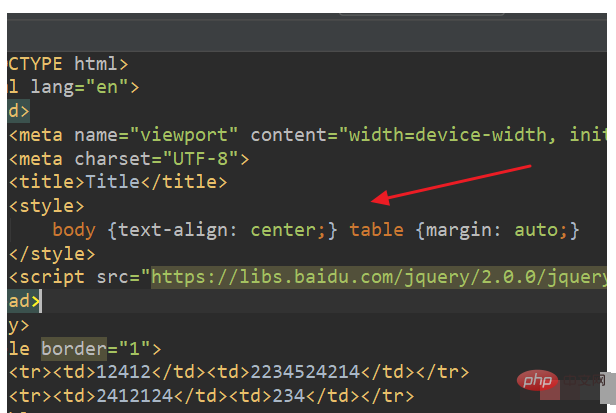
Comment centrer le tableau en HTML : Créez d'abord un nouveau fichier HTML ; puis saisissez le code "body {text-align: center;} table {margin: auto;}" dans la balise

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Comment centrer le tableau :
Tout d'abord, ouvrez l'éditeur HTML et créez un nouveau fichier HTML, par exemple : index.html.

Dans la balise

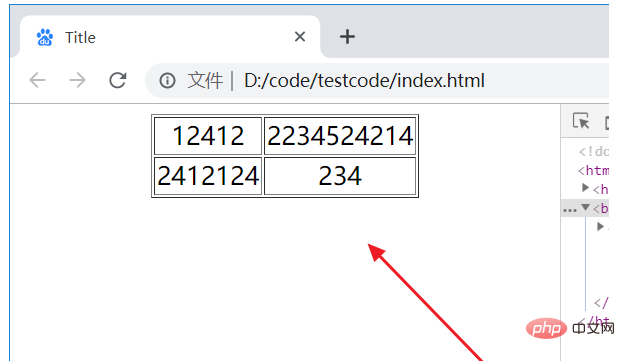
Le navigateur exécute la page index.html et le tableau est centré avec succès à l'aide de CSS.

Explication :
le corps du code CSS {text-align: center;} la table {margin: auto;} sont respectivement deux sélecteurs d'éléments Définir les styles CSS pour les éléments du corps et de la table.
Dans la norme W3C, les sélecteurs d'éléments sont également appelés sélecteurs de type.
"Le sélecteur de type correspond au nom du type d'élément du langage du document. Le sélecteur de type correspond à chaque instance de ce type d'élément dans l'arborescence du document. "
[Apprentissage recommandé : css." tutoriel vidéo 】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!