Que comprend Javascript ?
Javascript comprend trois parties, à savoir : 1. ECMAScript, qui décrit la syntaxe et les objets de base du langage ; 2. Document Object Model (DOM), qui décrit les méthodes et interfaces de traitement du contenu Web ; Le modèle objet du navigateur (BOM) décrit les méthodes et les interfaces permettant d'interagir avec le navigateur.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Javascript comprend trois parties principales : ECMAScript (noyau), DOM (Document Object Model) et BOM (Browser Object Model).

- ECMAScript
ECMA-262 ne fait pas référence aux navigateurs Web et spécifie les composants du langage, y compris la syntaxe et les types , langage, mots-clés, mots réservés, opérateurs, objets.
ECMAScript est une description du langage qui spécifie tous les aspects de la norme.
Compatibilité ECMAScript :
1 Prend en charge tous les « types, valeurs, objets, propriétés, fonctions, ainsi que la syntaxe et la sémantique du programme » décrits par ECMA-262.
2 Prend en charge la norme de caractères Unicode.
3 Ajoutez davantage de "types, valeurs, objets, propriétés, fonctions" qui ne sont pas décrits dans ECMA-262. Les nouvelles fonctionnalités de l'ouest du Zhejiang dont parle ECMA-262 font principalement référence à de nouvelles fonctionnalités qui ne sont pas spécifiées. dans la norme. Objets et nouvelles propriétés des objets.
4 Prend en charge la « syntaxe des programmes et des expressions régulières » non définie dans ECMA-262. Cela signifie que la syntaxe intégrée des expressions régulières peut être modifiée et étendue.
- DOM (Document Object Model)
Le Document Object Model DOM est une interface de programmation d'application (API) pour XML mais étendue pour HTML. DOM mappe la page entière dans une structure de nœuds à plusieurs niveaux. Chaque composant d'une page HTML ou XML est un nœud d'un certain type, et ces nœuds contiennent différents types de données.
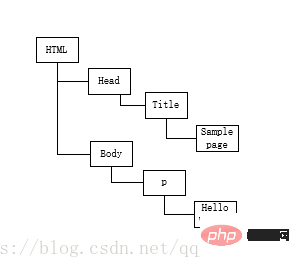
Dans DOM, les pages peuvent généralement être représentées par un graphe de nœuds hiérarchique. 
Niveau DOM :
Le niveau DOM 1 est devenu une norme recommandée par le W3C en octobre 1998. BOM1 se compose de deux modules : DOM core et DOM HTML.
Noyau DOM : Spécifie comment mapper les structures de documents basées sur XML pour simplifier l'accès et la manipulation de n'importe quelle partie du document.
DOM HTML : étendu sur la base du noyau DOM, ajoutant des objets et des méthodes pour HTML.
Le niveau DOM2 a étendu les événements de la souris et de l'interface utilisateur, la plage, la traversée et d'autres modules de subdivision basés sur le DOM d'origine, et a ajouté la prise en charge du CSS via l'interface objet. Comprend les modules suivants :
1 Vues DOM : définit une interface pour suivre différentes vues de documents.
2 Événements DOM : définit l'interface pour les événements et le traitement des événements.
3 DOM Traversal and Range (DOM traversal and range) : définit l'interface de parcours et d'exploitation des documents.
Le niveau DOM3 étend encore le DOM et introduit le module de chargement et de sauvegarde pour charger et sauvegarder les documents de manière unifiée ; le nouveau module de vérification du DOM est principalement une méthode de vérification des documents.
- Modèle objet du navigateur BOM
BOM gère les fenêtres et les cadres du navigateur. Il est d'usage de compter toutes les extensions JavaScript pour les navigateurs comme faisant partie de la nomenclature. Y compris les éléments suivants :
1 La fonction permettant d'afficher une nouvelle fenêtre de navigateur.
2 La possibilité de déplacer, zoomer et fermer la fenêtre du navigateur.
3 Objet Navigateur qui fournit des informations détaillées sur la page chargée par le navigateur.
4 Objet de localisation qui fournit des informations détaillées sur la page chargée par le navigateur.
5 Un objet d'écran qui fournit des détails sur la résolution de l'utilisateur.
6 Prise en charge des cookies.
7 Objets personnalisés comme XMLHttpRequest et ActionXobject d'IE.
[Apprentissage recommandé : Tutoriel JavaScript avancé]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.






