 interface Web
interface Web
 Tutoriel d'amorçage
Tutoriel d'amorçage
 Une analyse approfondie des bouées de positionnement automatique dans Bootstrap
Une analyse approfondie des bouées de positionnement automatique dans Bootstrap
Une analyse approfondie des bouées de positionnement automatique dans Bootstrap
Cet article vous amènera à en savoir plus sur la bouée de positionnement automatique dans Bootstrap. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

La fonction principale du plug-in Affix est d'ajouter ou de supprimer position:fixed à un élément (un élément qui doit être corrigé) via le plug-in pour obtenir un effet fixe collant de l'élément dans la fenêtre du navigateur. [Recommandations associées : "Tutoriel bootstrap"]
Utilisation de base
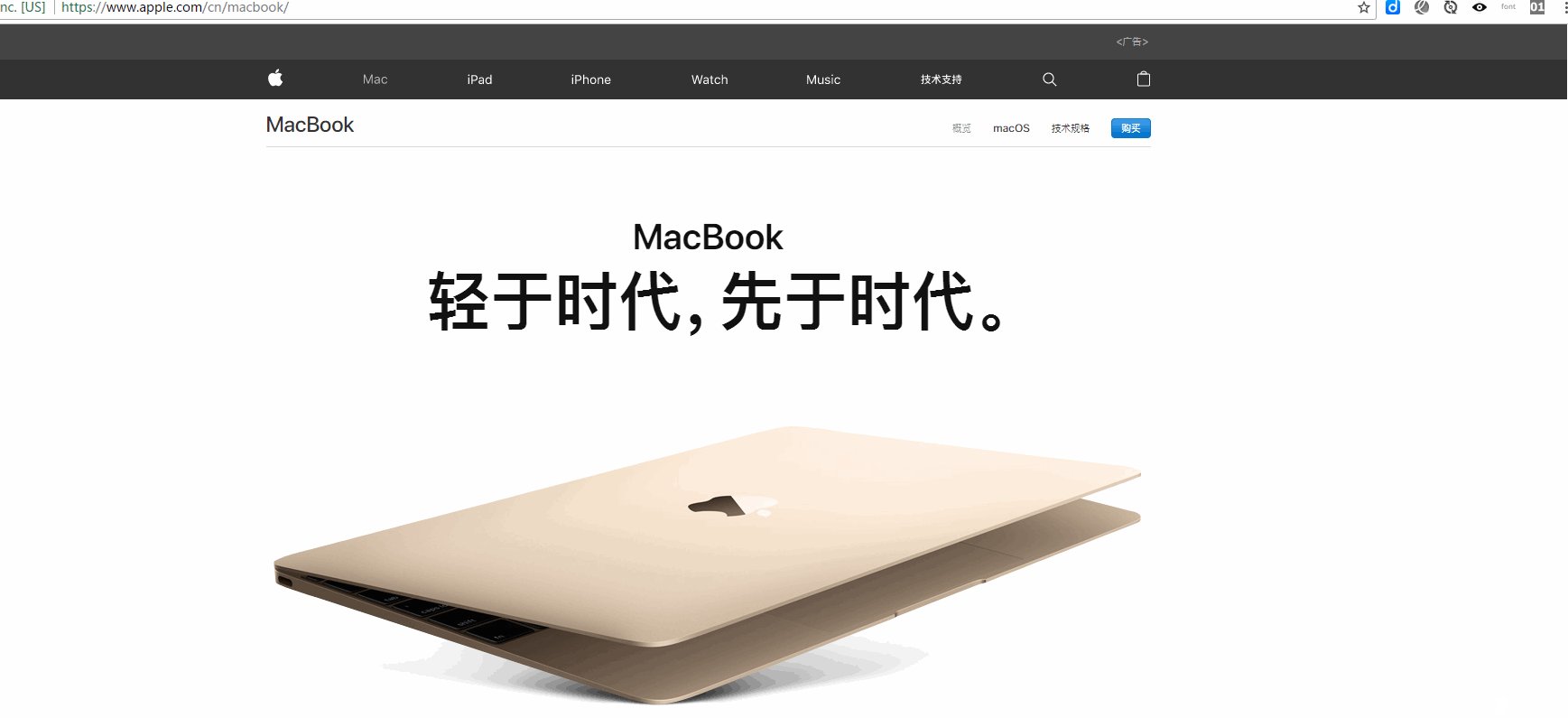
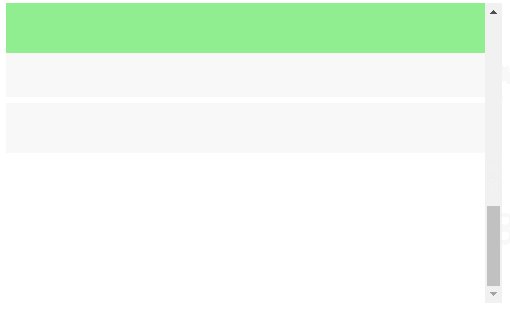
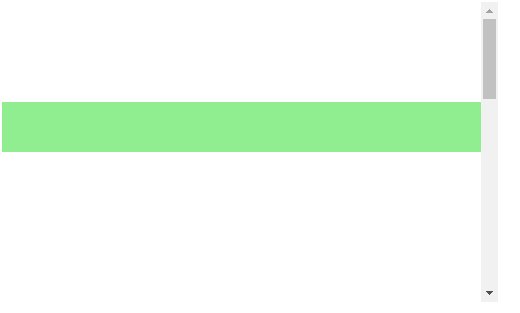
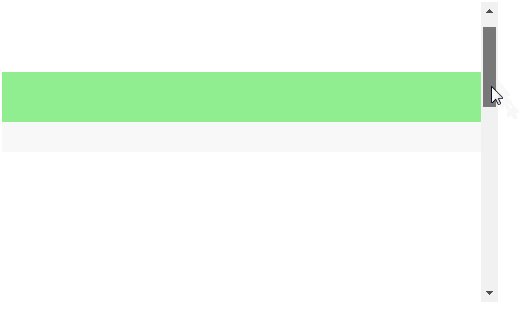
Tout d'abord, jetons un coup d'œil à un site officiel d'Apple pour l'application automatique des bouées de positionnement

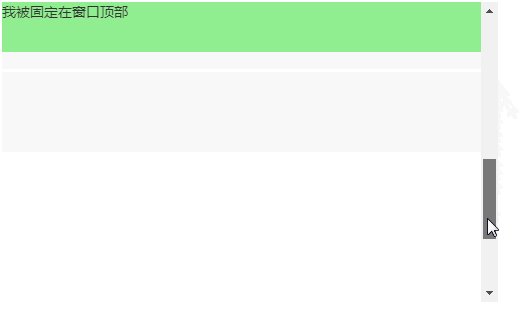
Comme le montre le diagramme git ci-dessus, lorsque la colonne du Macbook défile jusqu'à une certaine hauteur, elle est fixée à le haut de la fenêtre et ne bougera plus
Le plug-in Affix peut corriger le positionnement de n'importe quel élément. La méthode la plus simple consiste à le déclencher via les données d'attribut personnalisées. Il comprend principalement deux paramètres :
1. data-spy : affixe de valeur, indiquant que l'élément est fixe.
2. data-offset : une valeur entière, telle que 90, indiquant que les valeurs des éléments top et bottom sont toutes deux de 90px, qui comprend deux méthodes : data-offset-top et data. -offset-bottom
data-offset-top est utilisé pour définir la distance de l'élément par rapport au haut. Par exemple, 90 signifie que l'élément est à 90 px du haut. Lorsque l'utilisateur fait glisser la barre de défilement vers le bas depuis le haut, lorsque la distance de défilement est supérieure à 90 px, l'élément affixe ne défilera plus et sera fixé en haut de. la fenêtre du navigateur
data-offset-bottom est juste à l'opposé de data-offset-top
<div data-spy="affix" data-offset="90">affix元素</div> <!-- 等价 --> <div data-spy="affix" data-offset-top="90" data-offset-bottom="90">affix元素</div>
[Set CSS]
Lors de l'utilisation du Plug-in Affix, le contenu doit être positionné via CSS. Le plug-in Affix bascule entre trois classes, chaque classe présente un statut spécifique : .affix, .affix-top et .affix-bottom
1 Au début, le plugin ajoute. .affix-top pour indiquer que l'élément est à sa position la plus haute. Aucun positionnement CSS n'est requis pour le moment
2. Lors du défilement d'un élément avec un affixe ajouté, l'affixe réel doit être déclenché. À ce stade, .affix remplacera .affix-top et définira position : fixe (fournie par le code CSS de Bootstrap)
à cette fois, vous devez définir .affix manuellement, par exemple .affix{top:0;} signifie s'arrêter en haut de la fenêtre
3. Si le décalage inférieur est défini, lorsque le défilement atteint cette position , .affix devrait être est remplacé par .affix-bottom. Étant donné que le décalage est facultatif, sa définition nécessite que le CSS approprié soit également défini. Dans ce cas, merci d'ajouter position : absolue;
<style>
.test{width: 100%;height: 50px;background-color:lightgreen;}
.affix{top:0px;}
</style>
</head>
<body style="height:1000px;" >
<div style="height:100px"></div>
<div data-spy="affix" data-offset="100" class="test"></div>
</body>
Déclencheur JS < si nécessaire 🎜>
Parfois, avec ce plugin, les hauteurs supérieure et inférieure ne sont pas nécessairement fixes, donc utiliser une utilisation déclarative lors de l'initialisation n'est pas approprié. À l’heure actuelle, l’utilisation de JavaScript devient plus flexible, car il prend non seulement en charge la transmission de décalages numériques, mais prend également en charge la transmission de fonctions capables de calculer dynamiquement les décalages<script>
$('#myAffix').affix({
offset: {
top:100,
bottom: function () {
return (this.bottom = $('footer').outerHeight(true))
}
}
})
</script>[Événement]
Le composant affixe fournit 6 types d'événements, c'est-à-dire que les affixes et les apposés correspondent chacun à 3 événements d'état (normal, haut, bas)affix.bs.affix 在定位结束之前立即触发 affixed.bs.affix 在定位结束之后立即触发 affix-top.bs.affix 在定位元素应用affixed-top效果之前立即触发 affixed-top.bs.affix 在定位元素应用affixed-top效果之后立即触发 affix-bottom.bs.affix 在定位元素应用affixed-bottom效果之前立即触发 affixed-bottom.bs.affix 在定位元素应用affixed-bottom效果之后立即触发

Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment utiliser Bootstrap pour obtenir la valeur de la barre de recherche: détermine l'ID ou le nom de la barre de recherche. Utilisez JavaScript pour obtenir des éléments DOM. Obtient la valeur de l'élément. Effectuer les actions requises.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.





