

Les mini-programmes WeChat sont devenus extrêmement populaires récemment, et de nombreuses personnes en apprennent davantage. Mettons en place un environnement de débogage (client + serveur) pour les mini-programmes WeChat et. déboguer un ensemble de démos Code source (les bases de JavaScript et de node.js suffisent, le langage recommandé par WeChat, pas de base de programmation frontale, il suffit d'aller sur le tutoriel débutant pour apprendre simplement JavaScript, node.js et mysql) , ce qui est pratique pour tout le monde.
Deux points sont nécessaires pour créer un environnement de mini-programme WeChat : le serveur cloud et le nom de domaine. Ce qui suit est une démonstration étape par étape de la façon de créer un environnement de serveur de mini-programme WeChat sur un serveur Alibaba Cloud.
Recommandations d'apprentissage gratuites associées : Tutoriel de développement d'applets WeChat
1. Préparation du serveur Cloud : disponible sur Alibaba Cloud Purchase Serveur d'applications léger ou serveur ECS
Tutoriel officiel Cloud Server ECS
Réductions pour le serveur Cloud

Sélection d'images systèmeCentOS est actuellement le système Linux gratuit le plus couramment utilisé, qui est fondamentalement le même qu'Ubuntu Vous pouvez profiter d'une remise relativement importante pour votre premier achat et vous pouvez l'acheter en fonction. selon vos besoins
Si vous avez besoin de distribuer des mini programmes WeChat, vous pouvez les acheter directement Le centre commercial de distribution mobile auto-exploité d'Alibaba (y compris le mini centre commercial de programmes)
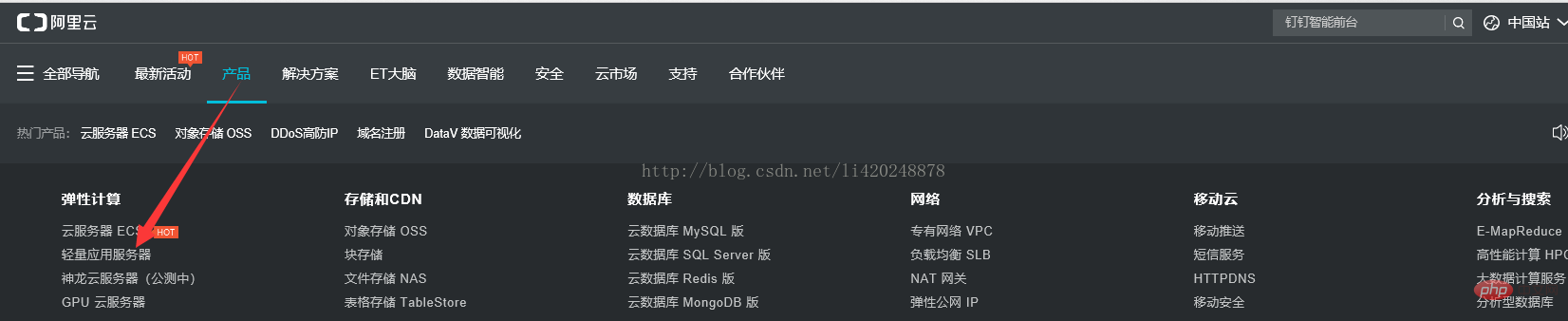
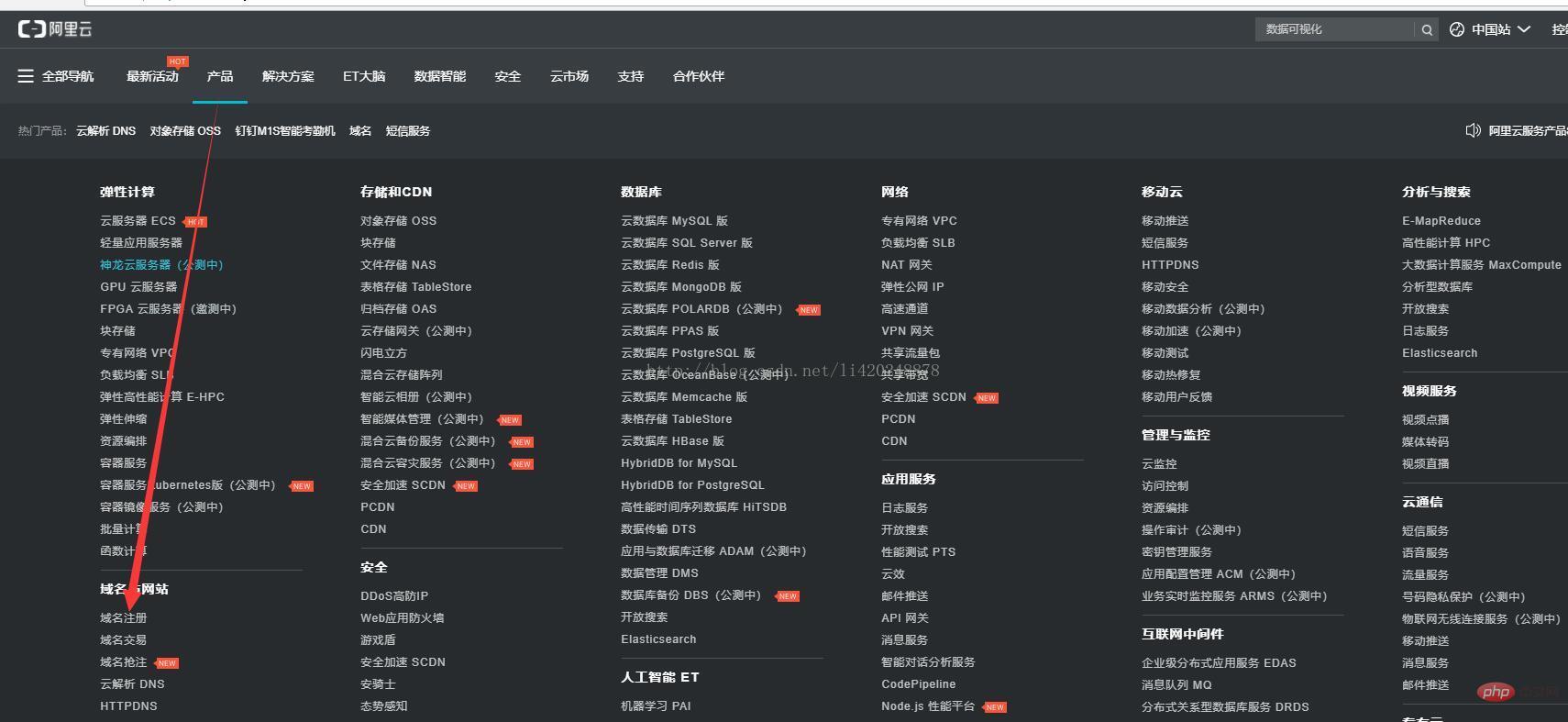
2. Préparation du nom de domaine : le serveur Alibaba Cloud est également disponible. Pour acheter, vous pouvez acheter le nom de domaine le moins cher avec n'importe quel suffixe

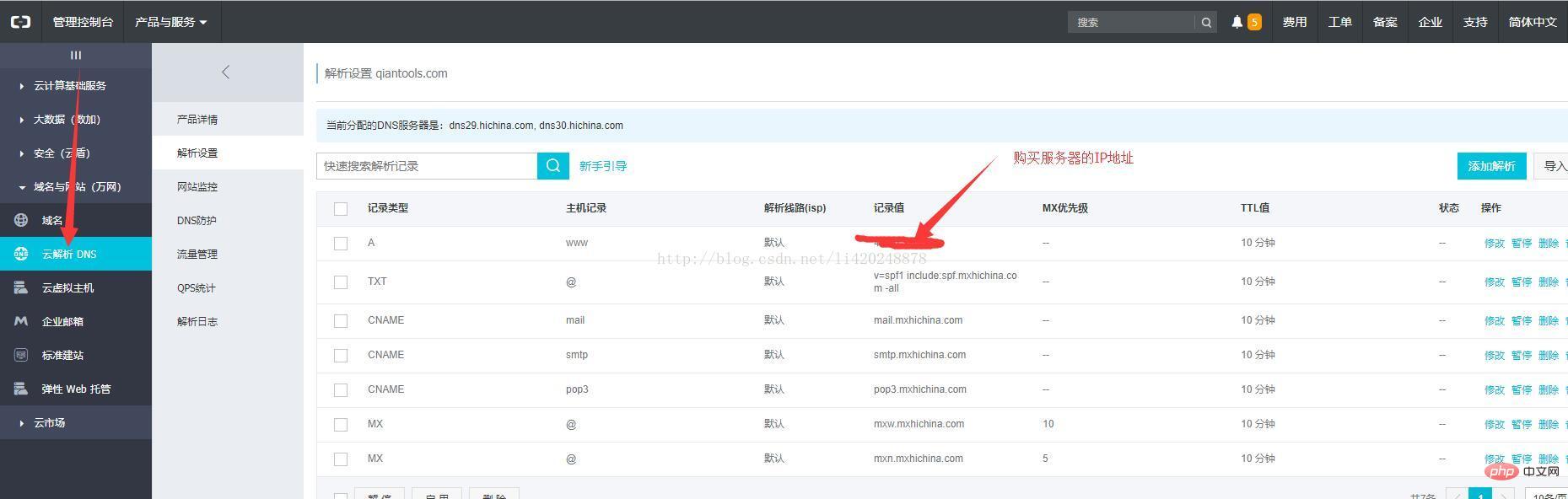
Après avoir acheté le nom de domaine, ajoutez la résolution du nom de domaine au Adresse IP du serveur précédemment acheté, puis vous devez demander un certificat SSL (le blogueur l'a effectivement demandé gratuitement sur Alibaba Cloud, mais il semble que je ne le trouve pas maintenant. Je ne suis pas sûr. Vous peut également demander une application tierce sur Baidu)
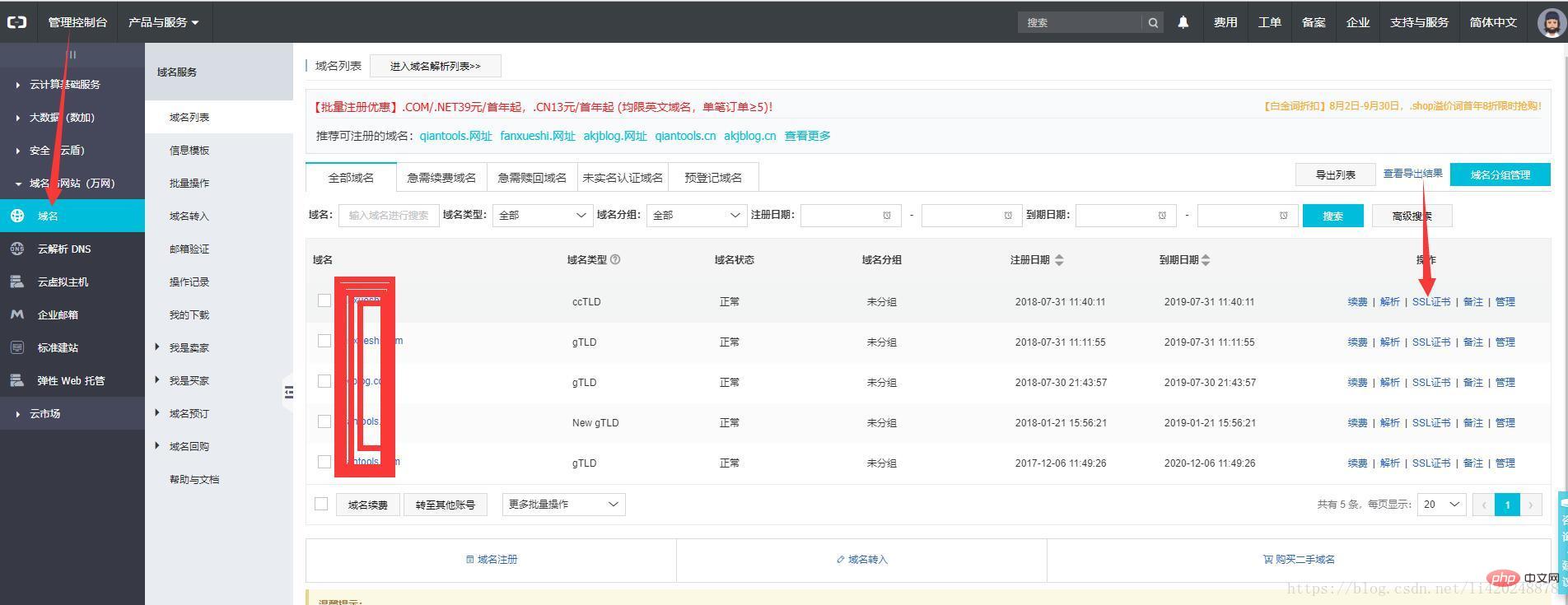
Alibaba Cloud peut à nouveau demander un certificat gratuitement et enregistrer un nom de domaine sur Alibaba Cloud À l'avenir, console - nom de domaine - liste de noms de domaine <.>


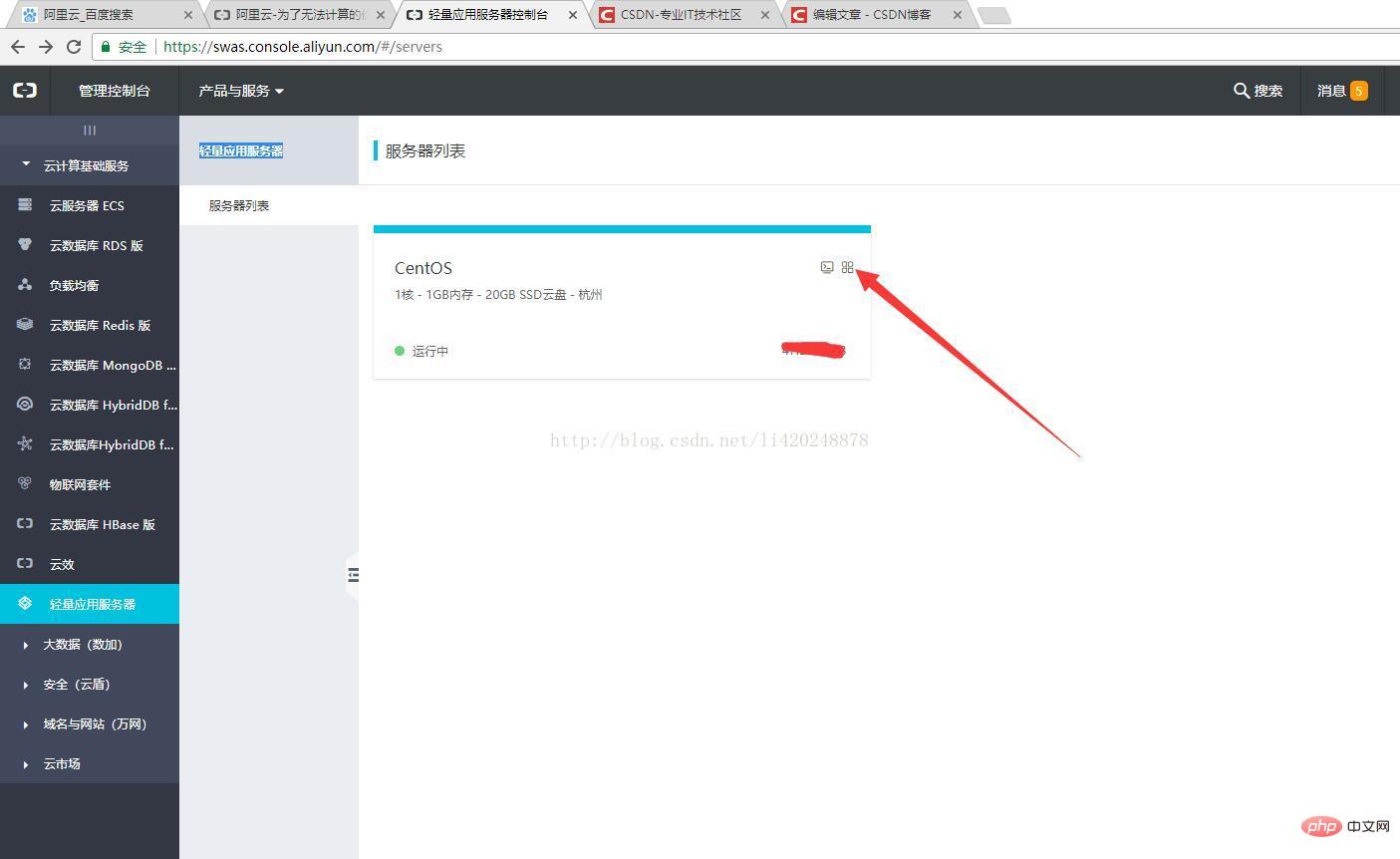
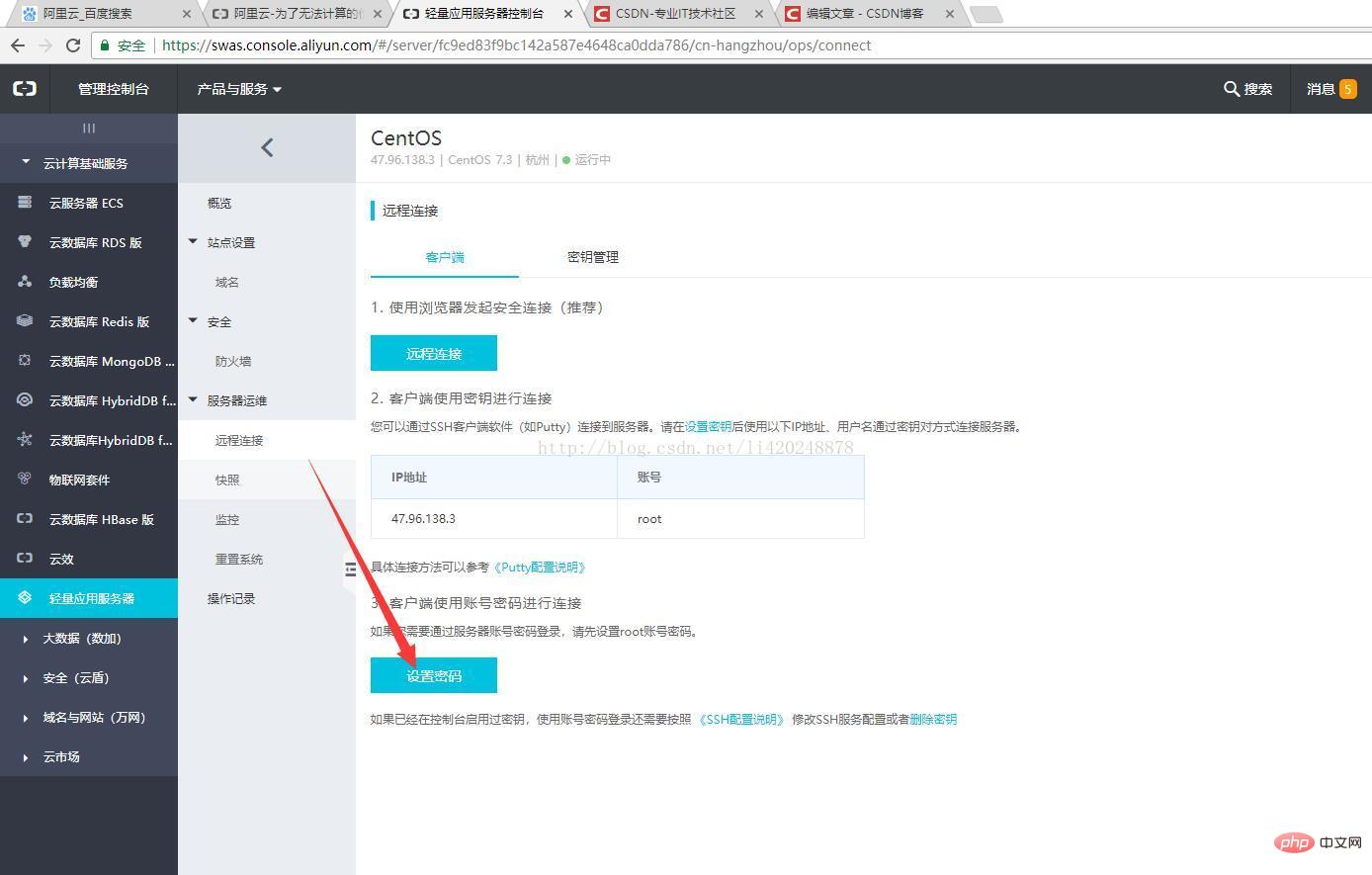
serveur d'applications léger dans la console et définissez le mot de passe de connexion à distance

Définir le mot de passe

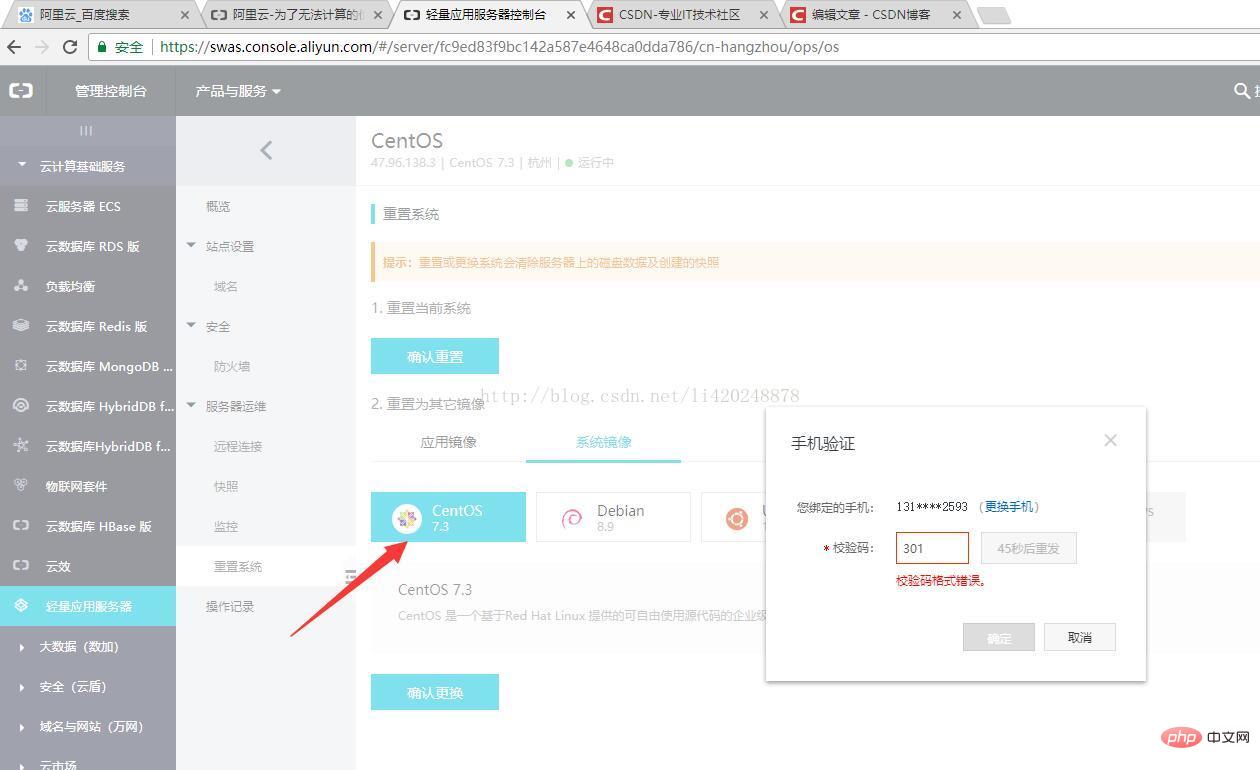
Si vous n'installez pas un environnement centos pur et que le logiciel installé par Alibaba Cloud n'est pas très utile, vous pouvez réinitialiser le système

Créer un nouveau répertoire www
mkdir /www
cd /www
Télécharger nodejs
wget https://npm .taobao.org/mirrors/node/v8. 2.1/node-v8.2.1-linux-x64.tar.xz
Décompressez
tar -xvf node-v8.2.1-linux- x64.tar.xz
Testez si l'installation a réussi
Entrez le répertoire bin sous le répertoire de décompression et exécutez la commande ls
cd node-v8.2.1-linux-x64/ bin && ls
Il y a node et npm
Test
./node -v
Installation réussie
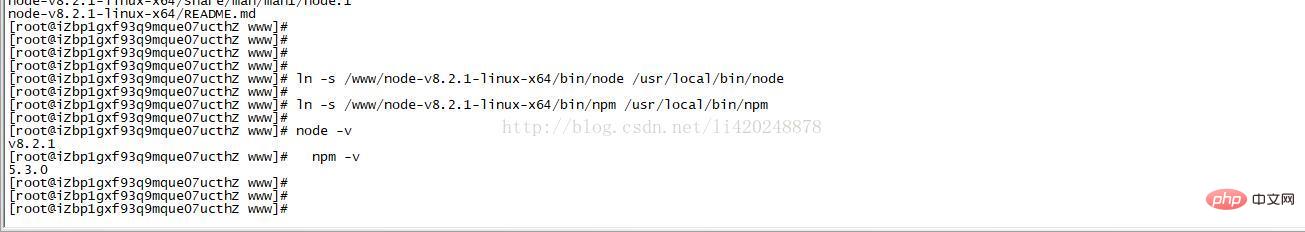
Maintenant, node et npm ne peuvent pas être utilisés globalement, créez un lien
ln -s /www/node-v8.2.1-linux-x64/bin/node /usr/local/bin/node
ln -s /www/node-v8.2.1-linux-x64/bin/ npm /usr/local/bin/npm
peut désormais être utilisé globalement

Connectez-vous au serveur cloud via SSH et utilisez directement l'outil de gestion de packages yum pour installer Nginx :
yum -y install nginx
Une fois l'installation terminée, Complete s'affichera ! . Vous pouvez utiliser la commande suivante Vérifiez si Nginx est installé avec succès :
nginx -v
.

三、安装mysql5.7
1、配置YUM源
# 下载mysql源安装包
wget http://dev.mysql.com/get/mysql57-community-release-el7-8.noarch.rpm
# 安装mysql源
yum localinstall mysql57-community-release-el7-8.noarch.rpm
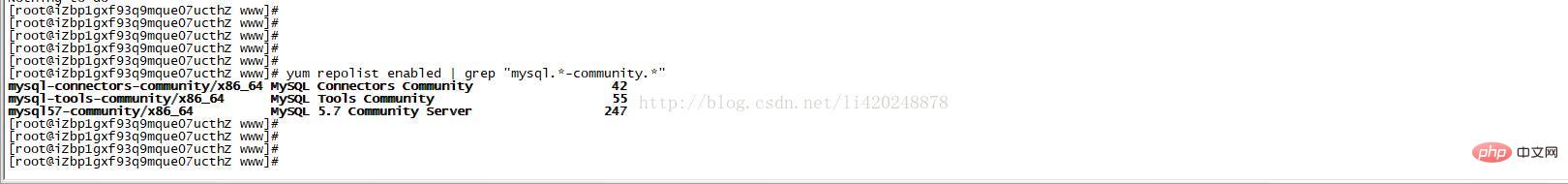
检查mysql源是否安装成功
yum repolist enabled | grep "mysql.*-community.*"

2、安装MySQL
yum install mysql-community-server
3、启动MySQL服务
systemctl start mysqld
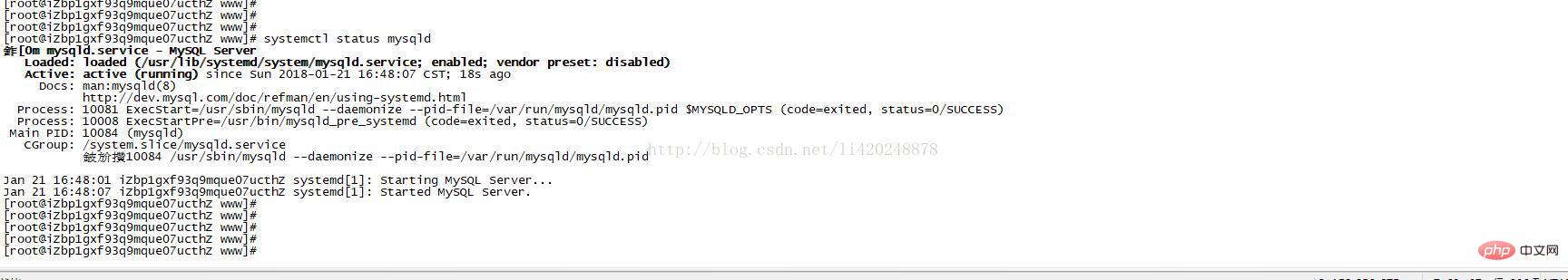
查看MySQL的启动状态
shell> systemctl status mysqld

4、开机启动
systemctl enable mysqld
systemctl daemon-reload
5、修改root本地登录密码
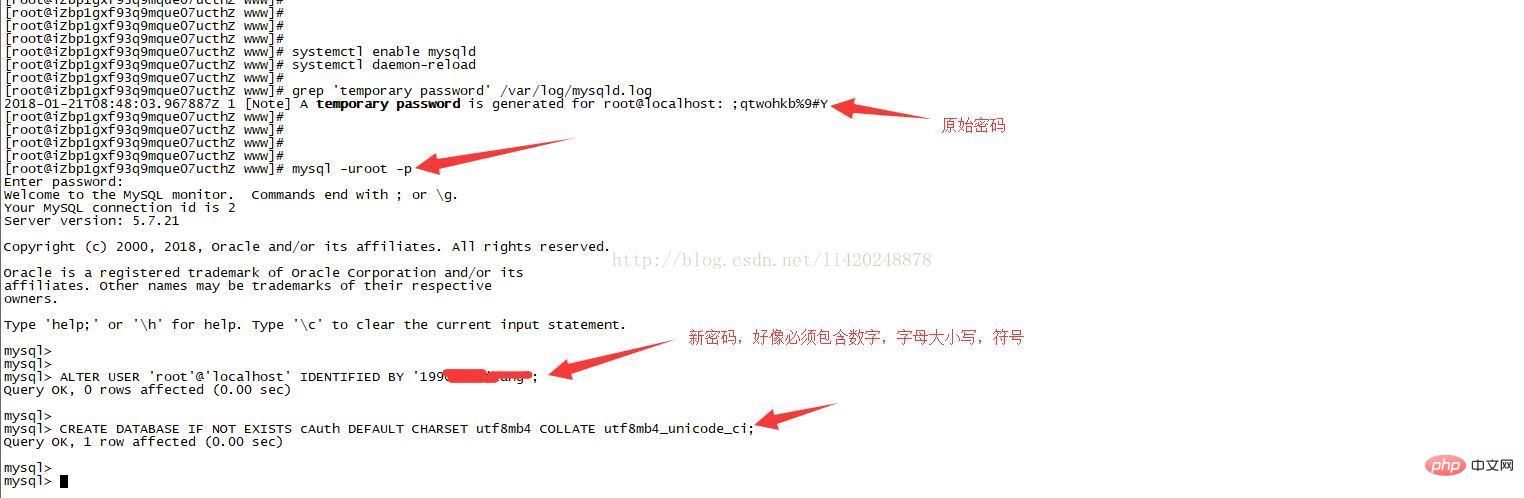
mysql安装完成之后,在/var/log/mysqld.log文件中给root生成了一个默认密码。通过下面的方式找到root默认密码,然后登录mysql进行修改:
grep 'temporary password' /var/log/mysqld.log
登陆并修改默认密码
mysql -u root -p
mysql>ALTER USER 'root'@'localhost' IDENTIFIED BY '新密码!';
新建一个数据库名为 cAuth,排序规则为 utf8mb4_unicode_ci,小程序后台用到
mysql>CREATE DATABASE IF NOT EXISTS cAuth,排序规则为 DEFAULT CHARSET utf8mb4 COLLATE utf8mb4_unicode_ci;

服务端使用的工具软件已经安装好了,下面导入ssl证书,测试下nginx,
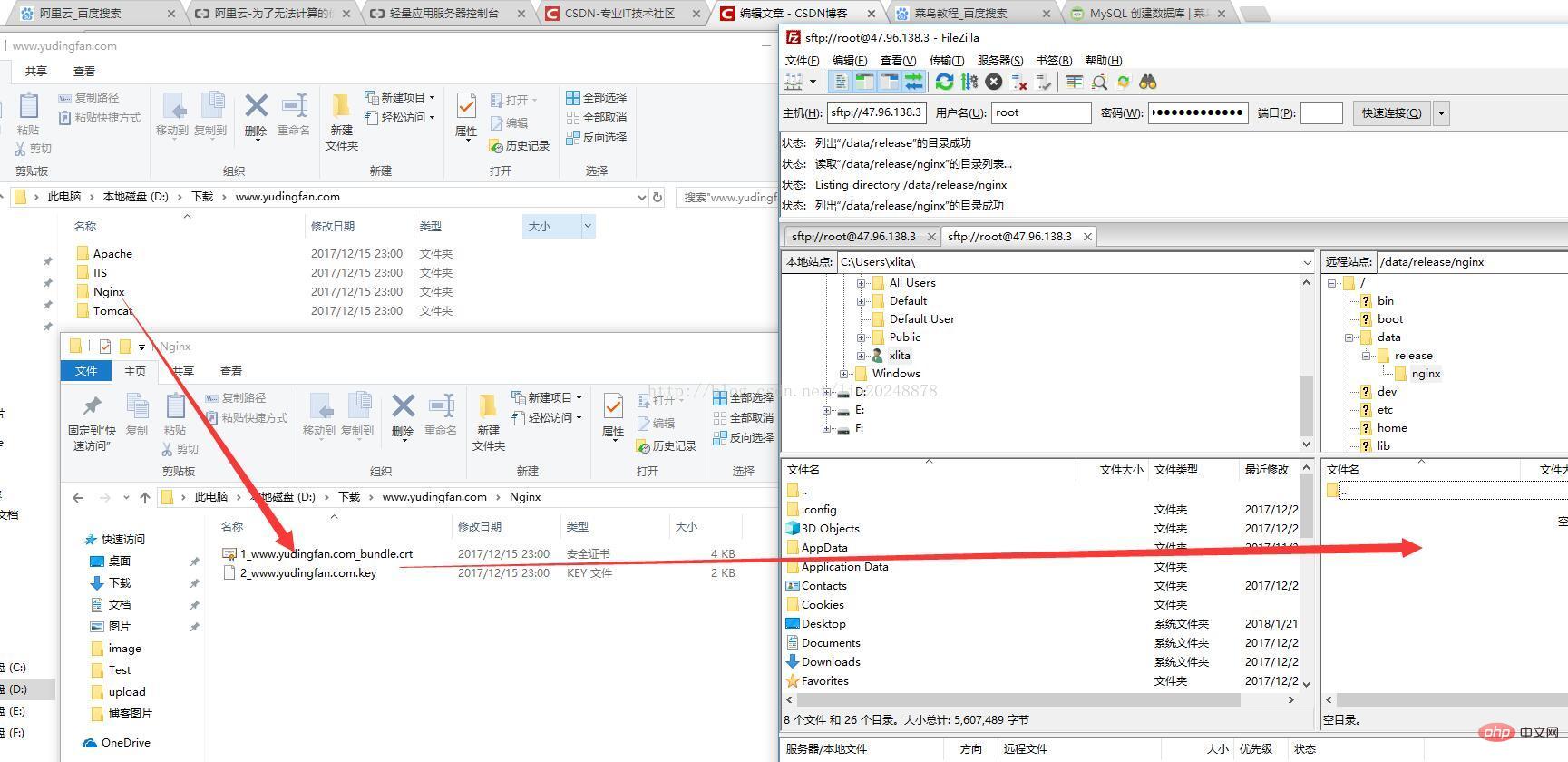
新建/data/release/nginx
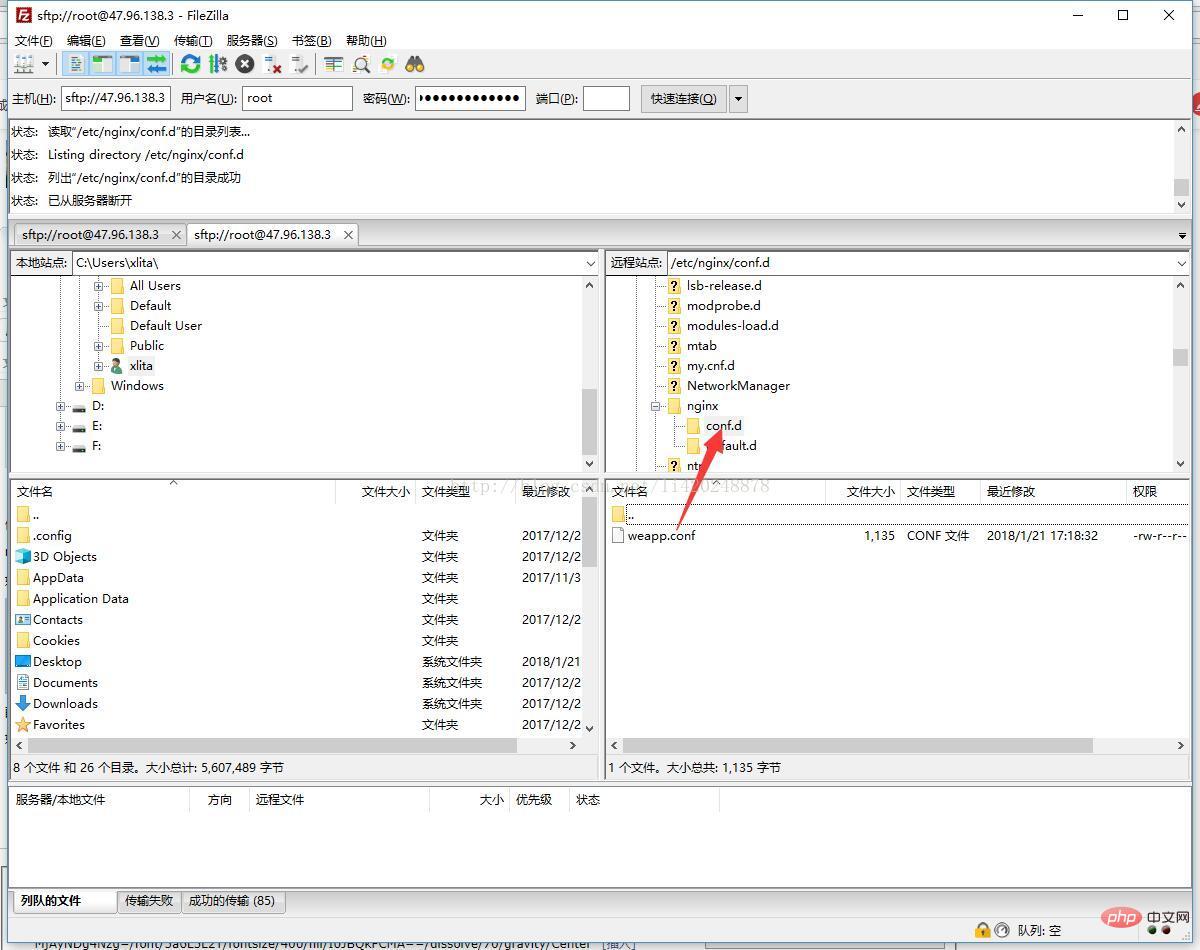
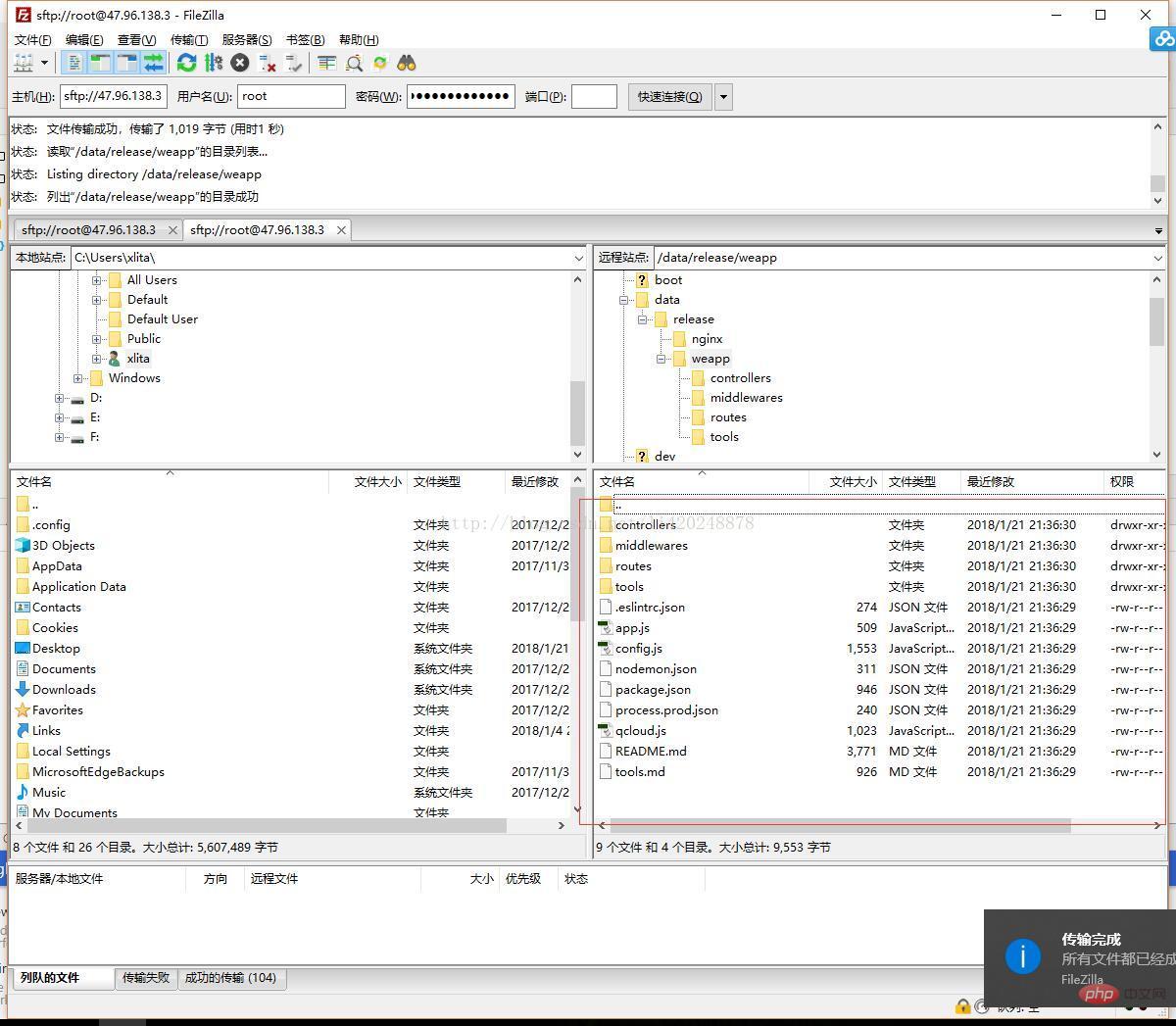
使用sftp软件(FileZilla)连接服务器,把ssl证书放到/data/release/nginx目录下

上传后服务器上查询

上传完证书以后,可以开始配置 Nginx,进入服务器的 /etc/nginx/conf.d 目录,新建一个weapp.conf 文件,将文件拷贝到本地,打开编辑,写入如下配置(请将配置里 wx.ijason.cc 修改为你自己的域名,包括证书文件):
upstream app_weapp { server localhost:5757; keepalive 8;
}server { listen 80; server_name www.yudingfan.com; rewrite ^(.*)$ https://$server_name$1 permanent;
}server { listen 443; server_name www.yudingfan.com; ssl on; ssl_certificate /data/release/nginx/1_www.yudingfan.com_bundle.crt; ssl_certificate_key /data/release/nginx/2_www.yudingfan.com.key; ssl_session_timeout 5m; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_ciphers ECDHE-RSA-AES256-GCM-SHA384:ECDHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-SHA384:ECDHE-RSA-AES128-SHA256:ECDHE-RSA-AES256-SHA:ECDHE-RSA-AES128-SHA:DHE-RSA-AES256-SHA:DHE-RSA-AES128-SHA; ssl_session_cache shared:SSL:50m; ssl_prefer_server_ciphers on; location / { proxy_pass http://app_weapp; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection 'upgrade'; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade;
}
}

修改完将这个文件上传到服务器上,然后在 ssh 中输入:
nginx -t
如果显示如下信息,则配置成功:

配置成功之后,输入 nginx 回车,即可启动 Nginx。
如果访问 http://你的域名/weapp/a 会自动跳转到 HTTPS 上,并显示 502 Bad Gateway,则表示配置成功:

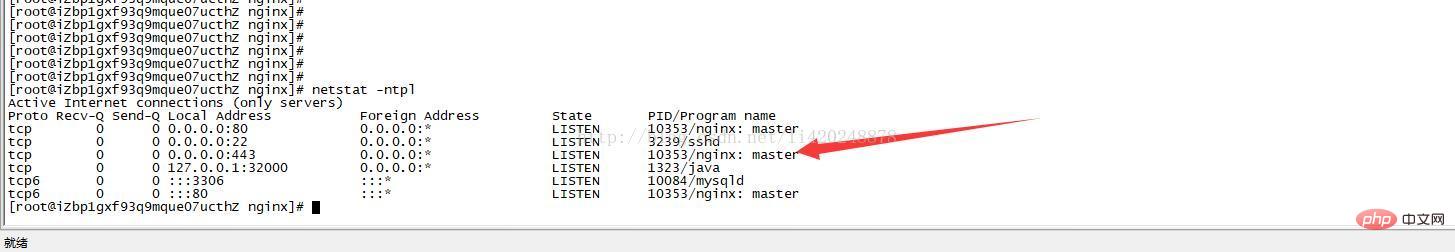
如果没有成功,使用netstat -ntpl查看下 nginx的https监听是否启动(443端口)

至此,服务端的环境已经完全搭建好了
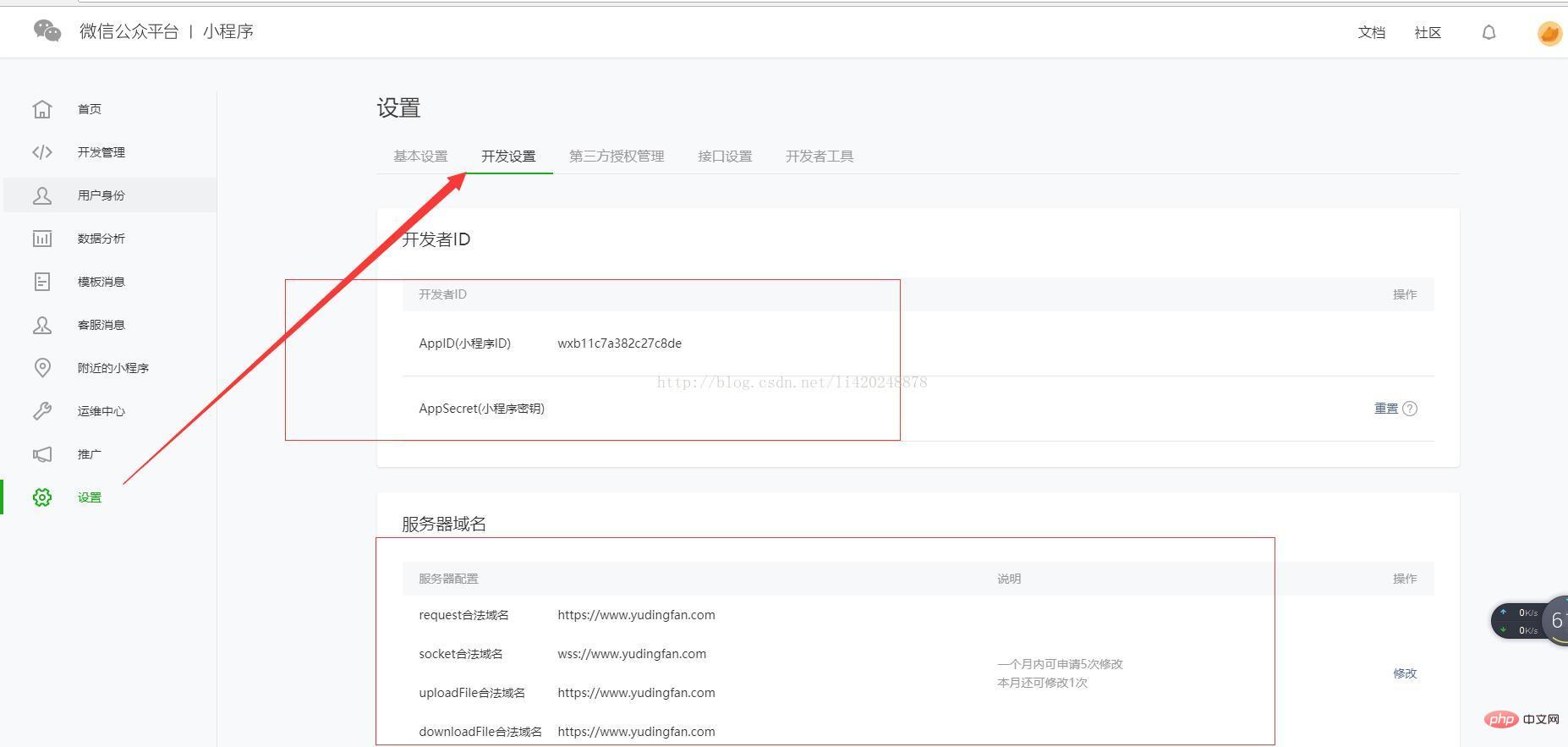
登陆小程序官网,注册账号,获取AppID(小程序ID),AppSecret(小程序密钥),配置服务器域名,域名需要备案后才能填写,备案全部操作可以在阿里云网上进行,大概1周左右

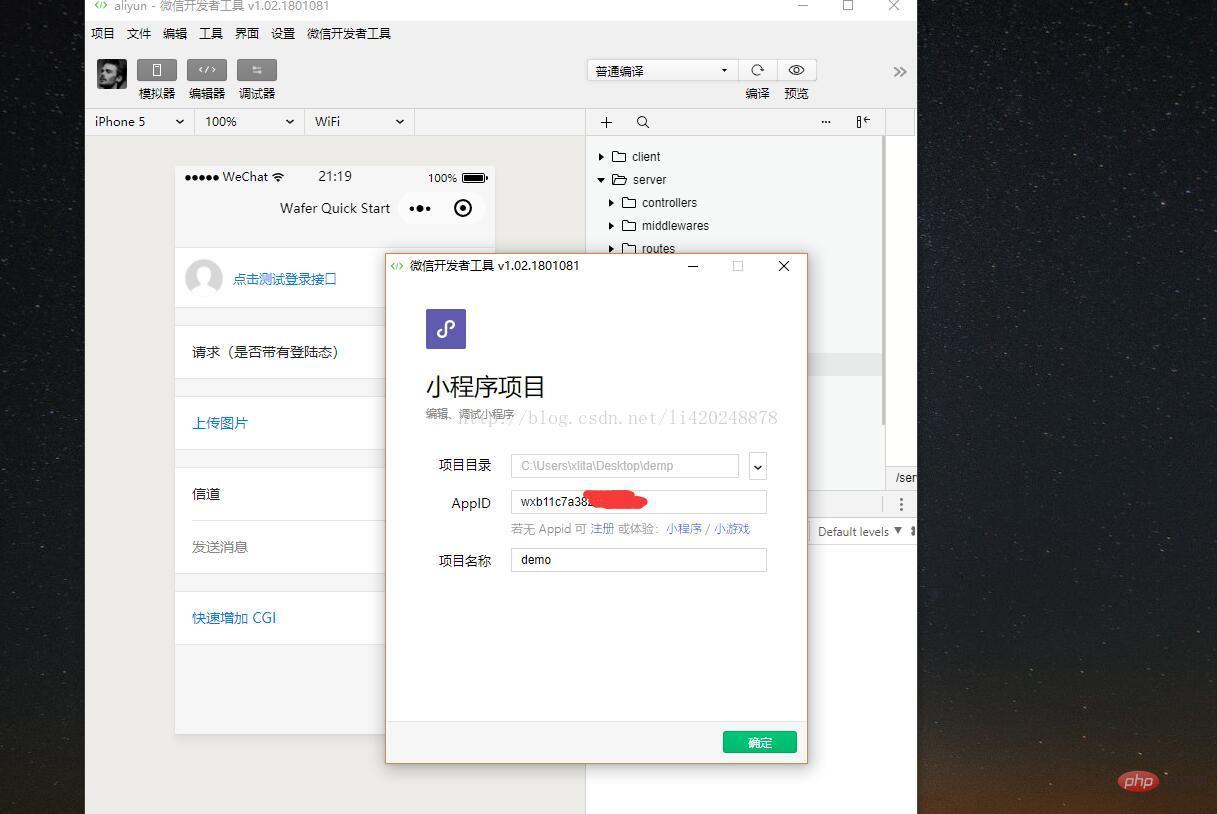
下载小程序开发工具,
下载demo源码:链接:https://pan.baidu.com/s/1i6I831z 密码:knsw
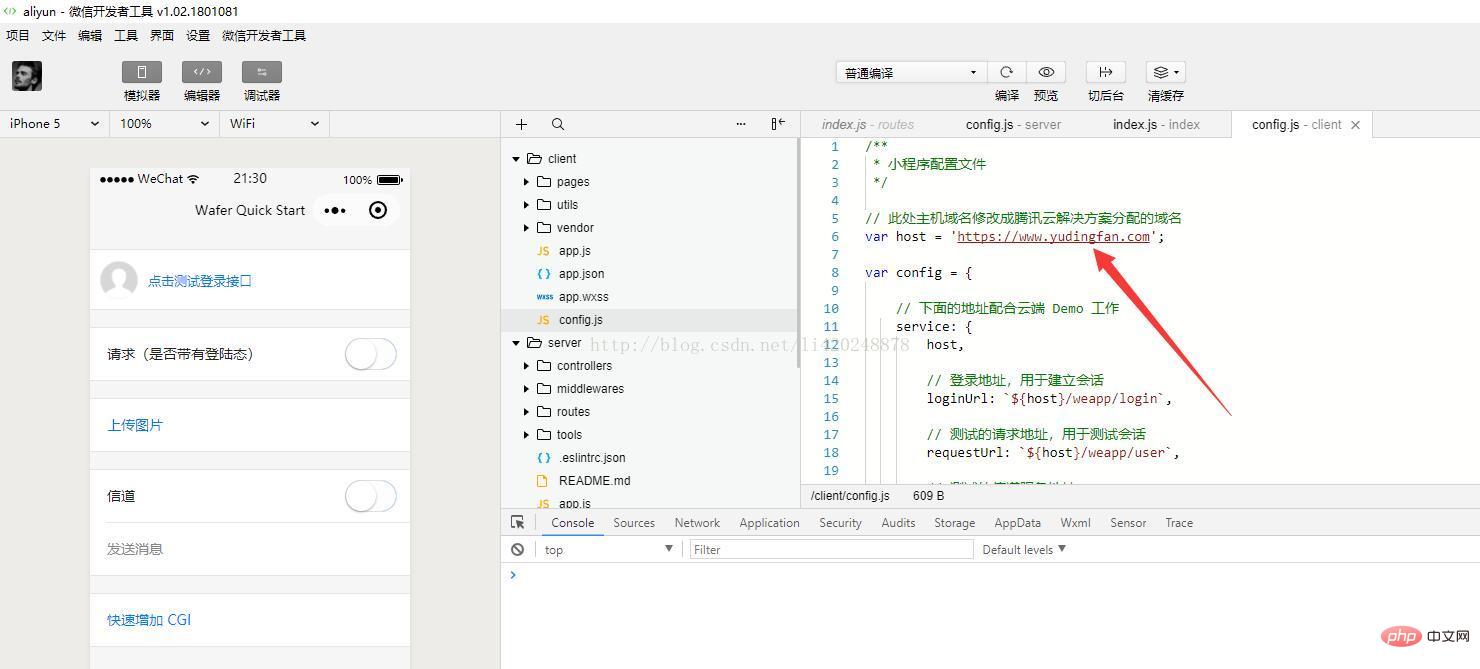
使用开发工具打开demo源码。

编辑server中的config.js(先在服务器上创建一下目录/data/release/weapp,也就是下面的rootPathname)
const CONF = {
port: '5757',
rootPathname: '', // /data/release/weapp // 微信小程序 App ID
appId: '',
// 微信小程序 App Secret
appSecret: '', // 是否使用腾讯云代理登录小程序
useQcloudLogin: true, // 可直接使用微信登陆小程序 /**
* MySQL 配置,用来存储 session 和用户信息
* 若使用了腾讯云微信小程序解决方案
* 开发环境下,MySQL 的初始密码为您的微信小程序 appid
*/
mysql: {
host: '云数据库内网IP',
port: 3306,
user: 'root',
db: 'cAuth',
pass: '云数据库密码', char: 'utf8mb4'
},
cos: { /**
* 区域
* 华北:cn-north
* 华东:cn-east
* 华南:cn-south
* 西南:cn-southwest
* 新加坡:sg
* @see https://cloud.tencent.com/document/product/436/6224
*/
region: 'cn-south', // Bucket 名称
fileBucket: 'qcloudtest', // 文件夹
uploadFolder: ''
}, // 微信登录态有效期
wxLoginExpires: 7200, // 其他配置 ...
serverHost: '你的域名',
tunnelServerUrl: 'http://tunnel.ws.qcloud.la',
tunnelSignatureKey: '27fb7d1c161b7ca52d73cce0f1d833f9f5b5ec89',
// 可以注册一个腾讯云账号,获取一下配置。腾讯云相关配置可以查看云 API 秘钥控制台:https://console.cloud.tencent.com/capi
qcloudAppId: '你的腾讯云 AppID',
qcloudSecretId: '你的腾讯云 SecretId',
qcloudSecretKey: '你的腾讯云 SecretKey',
wxMessageToken: 'weixinmsgtoken',
networkTimeout: 30000}module.exports = CONF
红色单引号里面都是必填项,修改好server后,修改下client中的host:"你申请的域名"

Une fois que tout est configuré, vous devez maintenant télécharger le code côté serveur dans le répertoire /data/release/weapp sur le serveur,

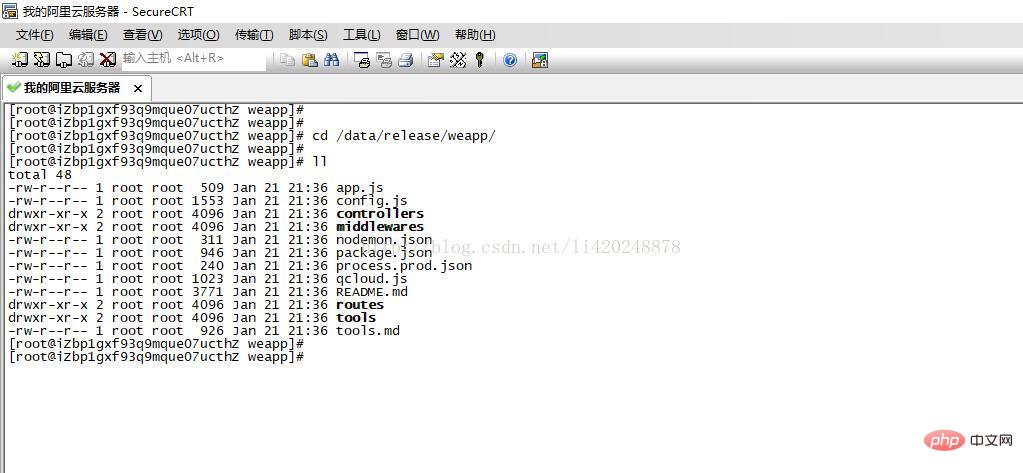
Une fois le code du serveur téléchargé, téléchargez le code sous cd /data/release/weapp

Une fois terminé, procédez comme suit :
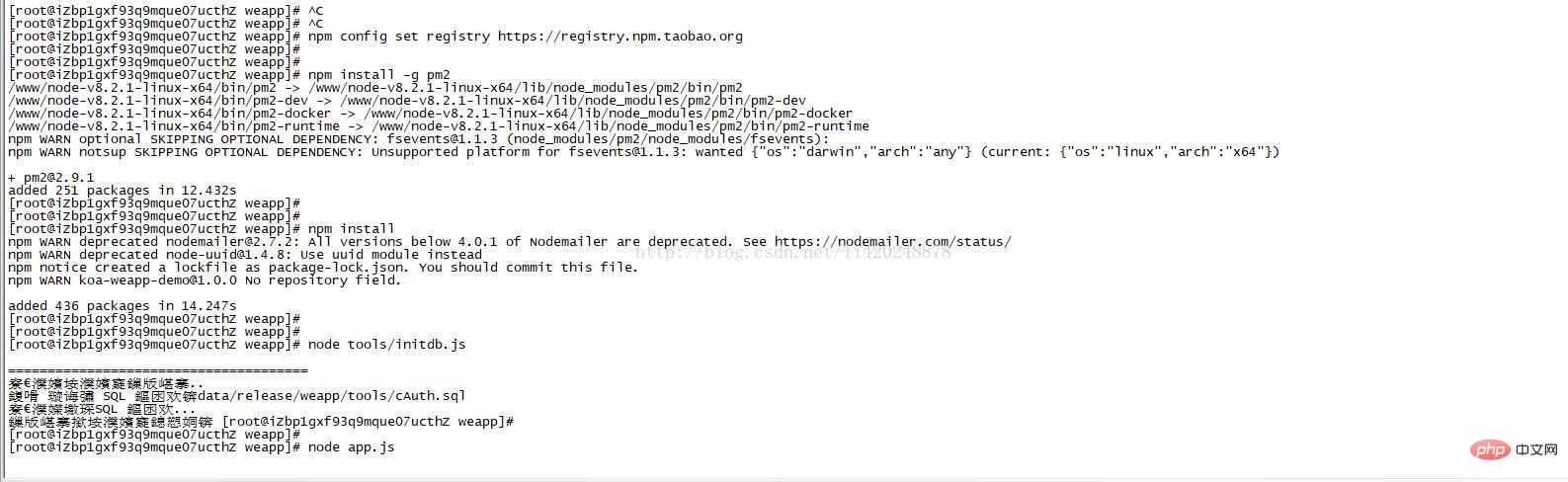
Entrez la commande suivante pour basculer la source npm vers le miroir Taobao afin d'éviter que le miroir officiel ne tombe en panne. à télécharger :
registre de jeu de configuration npm https://registry.npm.taobao.org
Utilisez npm pour installer les dépendances globales
npm install -g pm2
Puis installez localement Dépendances :
npm install
Ensuite, utilisez l'outil tools/initdb.js dans le code de démonstration pour initialiser la base de données :
node tools/initdb.js
Si l'initialisation est réussie, le message "Initialisation de la base de données réussie !"
Exécutez ensuite le code suivant pour démarrer Node.js
node app .js

Terminez avec succès le opérations ci-dessus pour terminer le déploiement de Wafer Demo sur votre propre serveur. Accédez directement à http://votre nom de domaine/weapp/login, vous serez invité :
{"code":-1,"error":"ERR_HEADER_MISSED">
qui signifie le la configuration est réussie. Vous pouvez désormais utiliser les outils de développement pour le débogage et les tests conjoints !

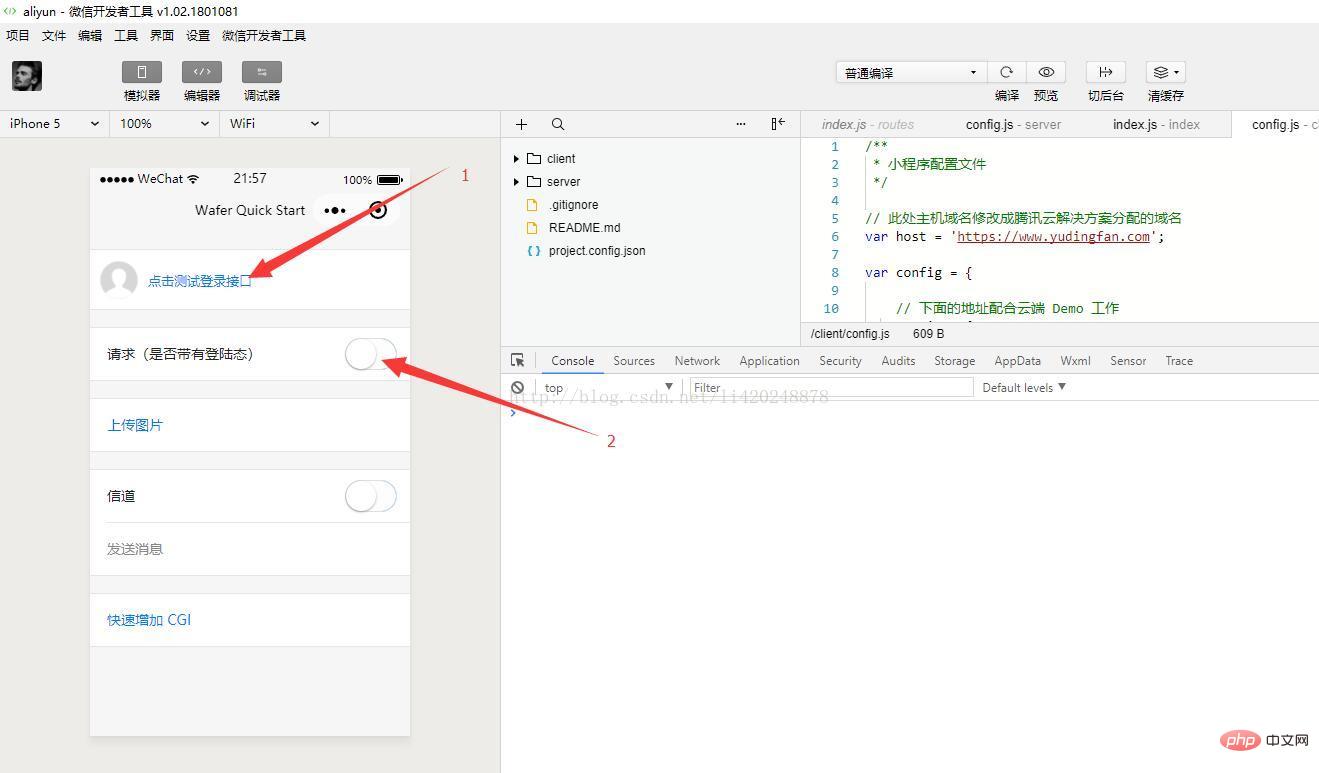
Enfin, cliquez sur le mini outil de développement de programme pour tester l'interface de connexion et demander l'état de connexion comme suit :

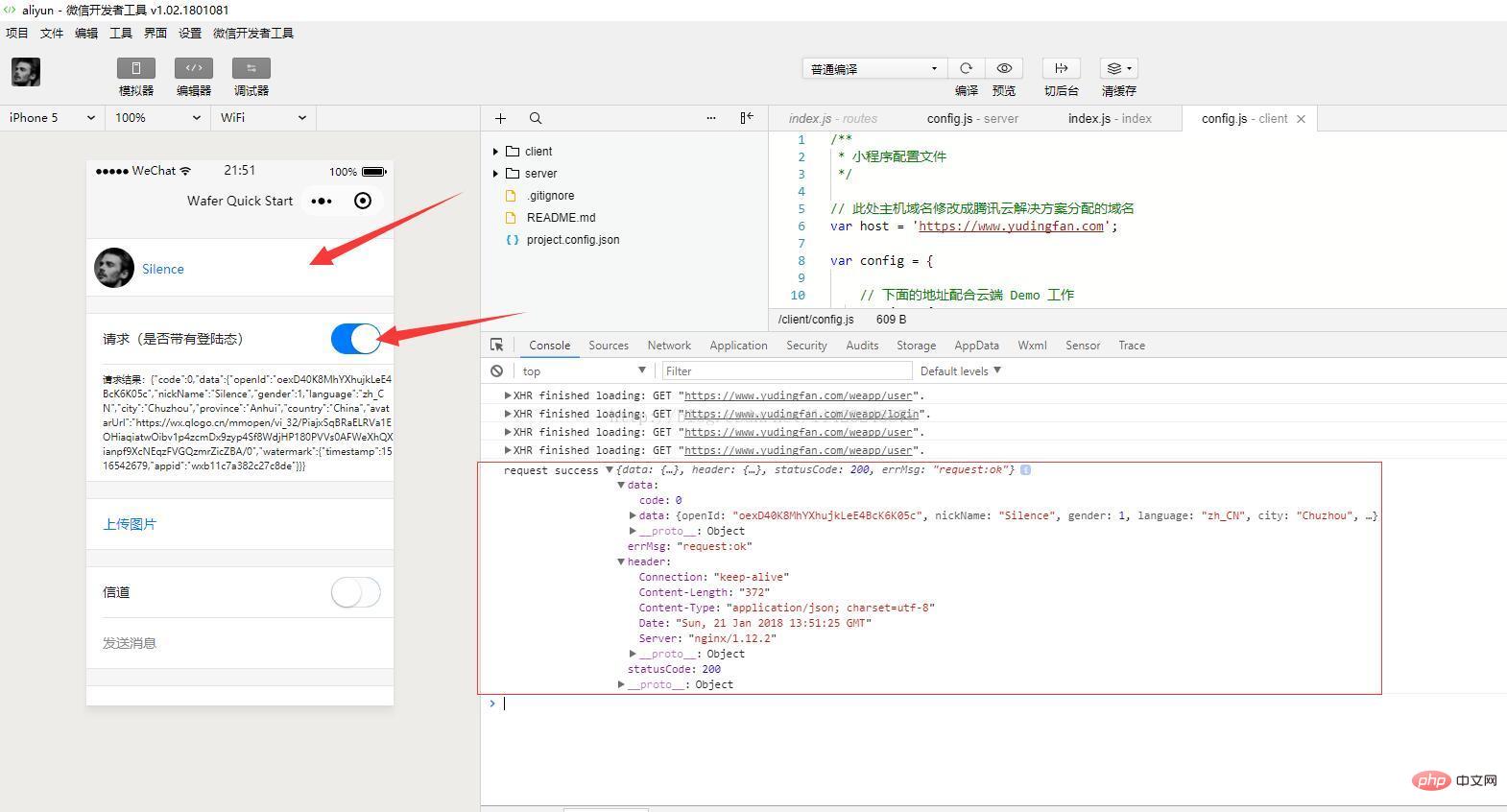
Le fonctionnement correct est le suivant :

À ce stade, vous pouvez développer votre propre mini-programme
De plus, il est Il est préférable d'apprendre les mini-programmes. Il existe actuellement un livre. Il n'y a pas beaucoup de différence dans le contenu des livres liés aux petits programmes. L'essentiel est qu'ils sont nouveaux. Le blogueur a trouvé un livre relativement nouveau sur JD.com. début janvier 2018 et je le recommande à tout le monde. Peut-être que tout le monde ne le sait pas. J'aime tellement lire et étudier, mais je pense toujours qu'un livre peut fournir un processus d'apprentissage. Le contenu du livre peut être trouvé en ligne, mais le. Le processus d'un livre est assez bon. Ce qu'il faut apprendre en premier et ce qu'il faut apprendre plus tard.
Recommandations d'apprentissage gratuites associées : Développement de mini-programmes WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction aux noms de domaine de premier niveau couramment utilisés
Introduction aux noms de domaine de premier niveau couramment utilisés
 Quelles sont les solutions de stockage Big Data ?
Quelles sont les solutions de stockage Big Data ?
 pas de zoom
pas de zoom
 Outils d'évaluation des talents
Outils d'évaluation des talents
 comment créer un site Web
comment créer un site Web
 Introduction aux fonctions d'ordre supérieur de Python
Introduction aux fonctions d'ordre supérieur de Python
 Quelle plateforme est la meilleure pour le trading de devises virtuelles ?
Quelle plateforme est la meilleure pour le trading de devises virtuelles ?
 unicode en chinois
unicode en chinois