
Cet article partagera avec vous 6 effets HTML+CSS front-end qui valent la peine d'être appris. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Avant-propos : L'apprentissage ne peut pas s'arrêter à la collection, vous devez le faire vous-même et y ajouter votre propre réflexion.
Quand on regarde l'image, on peut avoir l'impression qu'elle est un peu petite, alors nous donnerons à l'utilisateur une expérience, lorsque l'utilisateur déplace la souris, l'image s'agrandit lentement.
Rendu :


Points de connaissances :
CS3 "Transition": transition()----définir comment agrandir l'image et le temps du processus d'agrandissement
CSS3 "Conversion 2D " :transform:scale()----Agrandir l'image
CSS3 « overflow »:overflow:hidden----Lorsque l'image est agrandie, le débordement doit être masqué
Code :
<div class="imgDiv">
<img src="/static/imghw/default1.png" data-src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1589451318456&di=6aa6f77e865a4b51ab43b265753ab260&imgtype=0&src=http%3A%2F%2Fb-ssl.duitang.com%2Fuploads%2Fitem%2F201506%2F27%2F20150627225153_AwJYF.thumb.700_0.jpeg" class="lazy" alt="6 effets HTML+CSS front-end qui valent la peine d'être appris" >
</div>
.imgDiv{
width:300px;
overflow: hidden;
box-shadow: 0 1px 4px rgba(0,0,0,0.6);
border:5px solid rgba(0,0,0,0.6);
box-sizing: border-box;
}
.imgDiv img{
width:300px;
}
.imgDiv img:hover{
transform:scale(1.1) ;
transition: 0.5s linear;
}Points de connaissances :
1. « Filtre » CSS.
2. Filtre gris CSS : niveaux de gris()
3. Filtre sépia CSS : sépia()
Code :
.imgDiv{
width:300px;
overflow: hidden;
border:5px solid rgba(0,0,0,0.6);
box-sizing: border-box;
display: flex;
flex:auto;
margin-top:100px;
margin-left:100px;
}
.imgDiv img{
width:300px;
filter:grayscale(100%);<-新增->
}
.imgDiv img:hover{
transform:scale(1.1) ;
transition: 0.5s linear;
filter:grayscale(0);<-新增->
}Rendu : 
Points de connaissances :
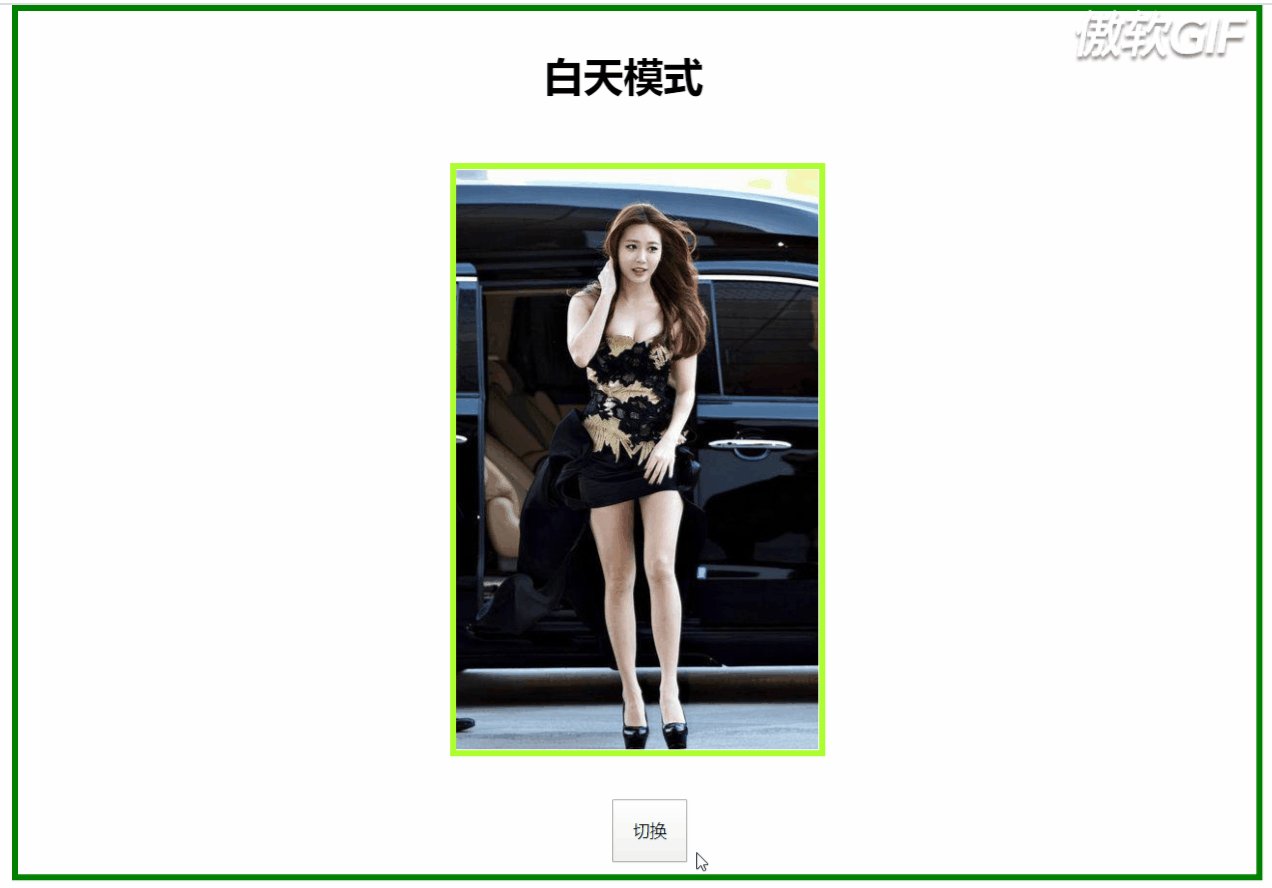
1. Filtre CSS : invert() — Inversez la couleur de l'image lorsque la couleur de l'image est blanche, invert(0) est blanche ; invert(1) est noire ;
<div id="body">
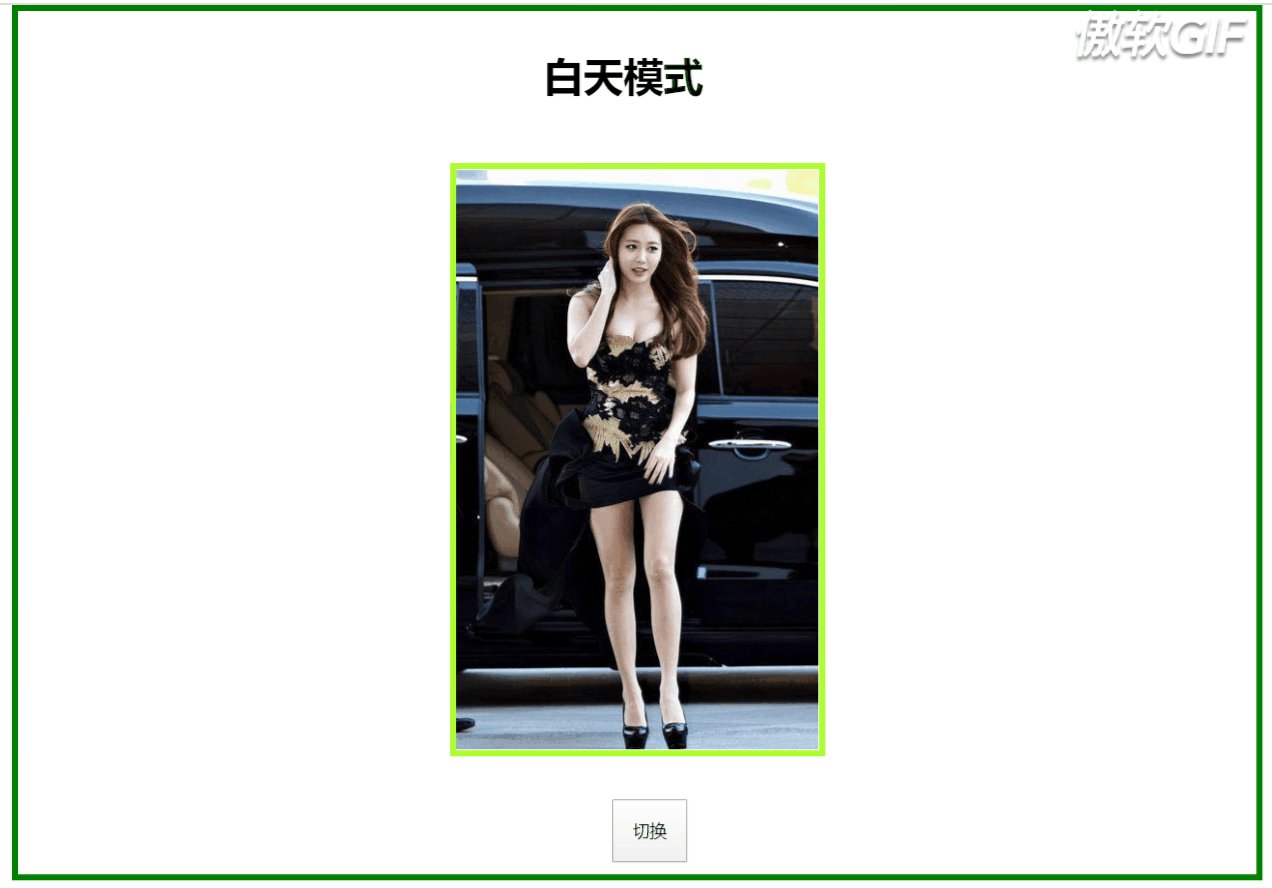
<div class="text"><h1 id="text">白天模式</h1></div>
<div class="imgDiv">
<img src="/static/imghw/default1.png" data-src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1589524167527&di=c6cd44a0f1e364a7d37a08e8a61d52b6&imgtype=0&src=http%3A%2F%2Fhbimg.b0.upaiyun.com%2F80833e85c3cdc40a722f7d914761bee6e175abf3bcc6f-deDZNA_fw658" class="lazy" alt="6 effets HTML+CSS front-end qui valent la peine d'être appris" >
</div>
<div class="container" id="container">
<button (click)="translate()">切换</button>
</div>
</div>
isChange:boolean=true;
translate(){
var body=document.getElementById("body");
var text=document.getElementById("text");
var container=document.getElementById("container");
if(this.isChange){
body.setAttribute("style","filter:invert(100%)");
text.innerHTML="白天模式";
this.isChange=false;
}else{
body.setAttribute("style","filter:invert(0%)");
text.innerHTML="黑夜模式";
this.isChange=true;
}
}Rendu :

Remarque :
Ce n'est pas un mode jour et nuit "sérieux", car une fois que l'élément parent a défini le filtre d'inversion, les couleurs de ses éléments enfants seront également inversées. Cela fera perdre aux éléments enfants tels que les images leur aspect d’origine.
Lorsque vous utilisez le filtre inversé, vous devez d'abord définir la couleur d'arrière-plan de l'élément, sinon cela ne fonctionnera pas.
Le filtre d'inversion inverse non seulement le noir et le blanc, mais a également une inversion correspondante pour chaque couleur.
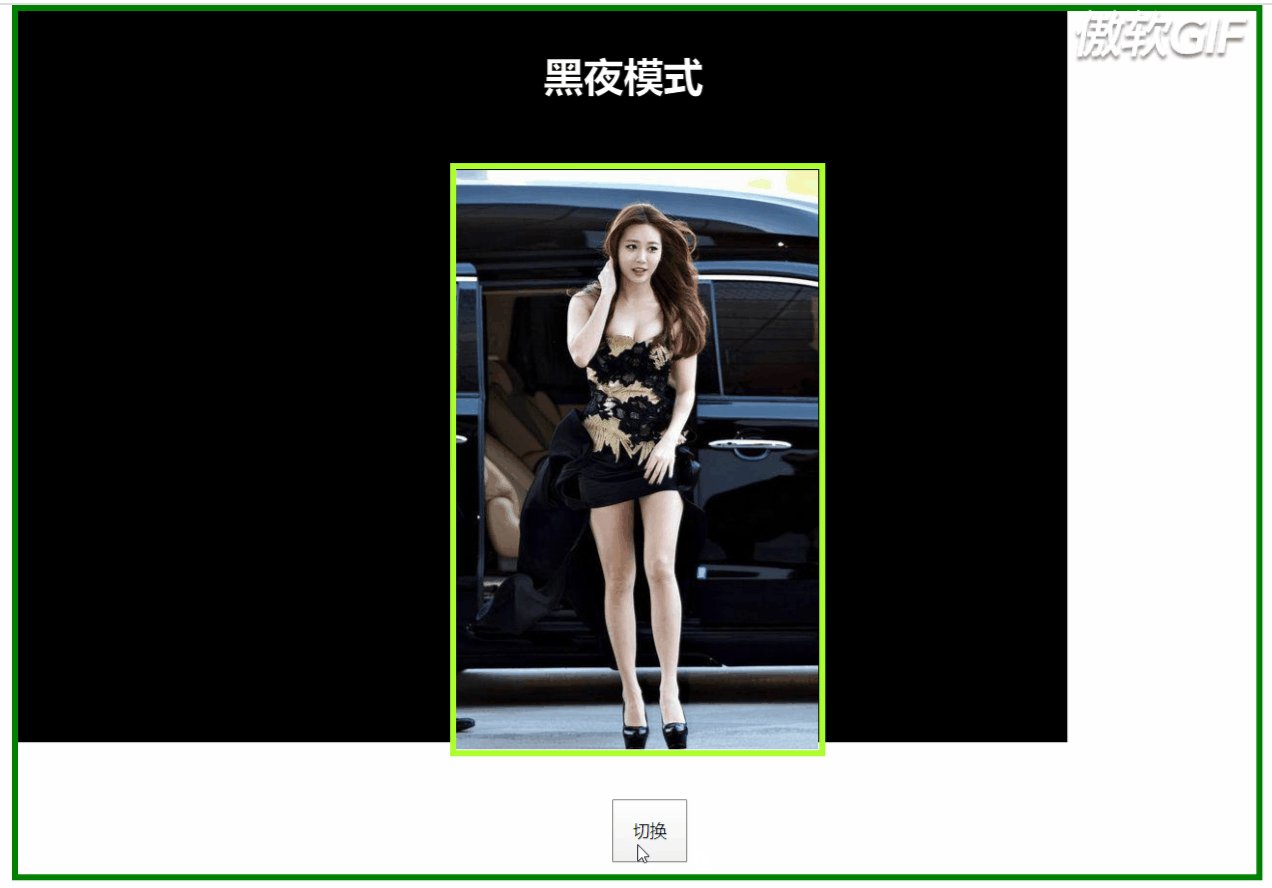
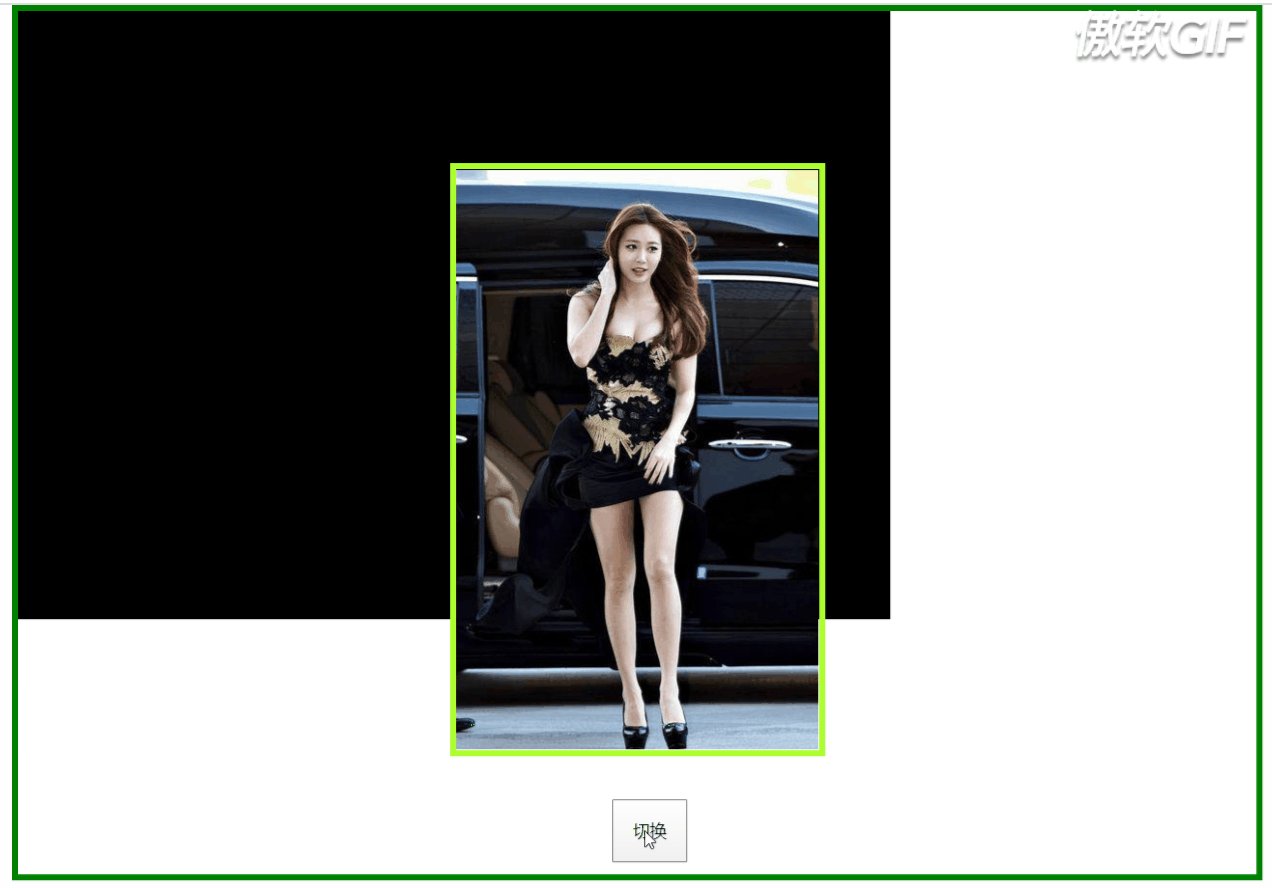
Points de connaissances :
1. Transition CSS : transition
2. Ici, le sous-élément utilise également l'invert() ci-dessus pour changer la couleur de la police. Vous pouvez également utiliser directement js pour convertir l'attribut color de la police, mais le filtre. l'efficacité est plus élevée
Code :
<div id="body">
<div id="translate"></div>
<div class="text"><h1 id="text">白天模式</h1></div>
<div class="imgDiv">
<img src="/static/imghw/default1.png" data-src="http://img5.imgtn.bdimg.com/it/u=2473598420,2292311239&fm=26&gp=0.jpg" class="lazy" alt="6 effets HTML+CSS front-end qui valent la peine d'être appris" >
</div>
<div class="container" id="container">
<button (click)="translate()">切换</button>
</div>
</div>
<-只展示id=translate的css->
#translate{
position: absolute;
width:0px;
height:0px;
transition:width 2s,height 2s;
background-color:black;
}
export class HoverToLargeImageComponent implements OnInit {
isChange:boolean=true;
translate(){
var text=document.getElementById("text");
var translate=document.getElementById("translate");
if(this.isChange){
translate.setAttribute("style","width:990px;height:690px;");
text.innerHTML="黑夜模式";
text.setAttribute("style","filter:invert(100%)")
this.isChange=false;
}else{
translate.setAttribute("style","width:0px;height:0px");
text.innerHTML="白天模式";
text.setAttribute("style","filter:invert(0)")
this.isChange=true;
}
}
}Rendu :

Remarque :
Ce mode jour/nuit n'affectera pas la couleur d'arrière-plan des autres éléments, donc si la couleur de la police est blanche ou noire, vous devez changer la couleur de la police avec le mode de commutation, sinon la police ne sera pas visible.
Si vous êtes intéressé, vous pouvez déplacer le
petit conteneur vers n'importe quelle partie du grand conteneur, par exemple au milieu, et le régler pour que l'effet s'étend des deux côtés ou apparaît en cercle.
Points de connaissances :
Mode de mélange CSS : mix- blend -mode
Cet attribut a 16 valeurs :
normal normal
multiplier multiplier
écran
superposition
sombre
éclaircir
couleur-esquive
couleur-brûlure
lumière dure
lumière douce
différence différence
exclusion exclure
teinte teinte
saturation
couleur couleur
luminosité
Code :
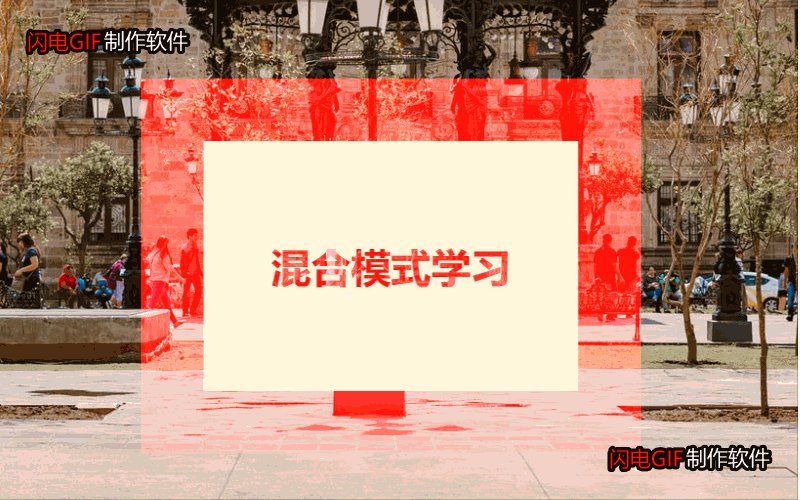
<div class="container">
<h1>混合模式学习</h1>
</div>
<div class="first background"><div class="middle"></div></div>
<div class="second background"><div class="middle"></div></div>
<div class="third background"><div class="middle"></div></div>
<div class="fourth background"><div class="middle"></div></div>
.first{
background-image: url(https://source.unsplash.com/1920x1080?city);
}
.second{
background-image: url(https://source.unsplash.com/1920x1080?landscape);
}
.third{
background-image: url(https://source.unsplash.com/1920x1080?portrait);
}
.fourth{
background-image: url(https://source.unsplash.com/1920x1080?stars);
}
.container,.middle:before{
height: 200px;
width:300px;
position: fixed;
box-sizing: content-box;
top:50%;
left:50%;
transform: translate(-50%,-50%);
text-align: center;
line-height: 200px;
mix-blend-mode: lighten;
}
.container{
background-color:cornsilk;
z-index: 10;
}
.background{
height:750px;
width:1500px;
position: relative;
margin:0px auto;
background-size: cover;
background-repeat: no-repeat;
}
.middle:before{
content:" ";
padding:50px;
}
.middle{
position: absolute;
width:500px;
height:100%;
margin-left: 500px;
clip:rect(auto,auto,auto,auto);
}
.first .middle:before{
background-color: red;
mix-blend-mode: lighten;
}
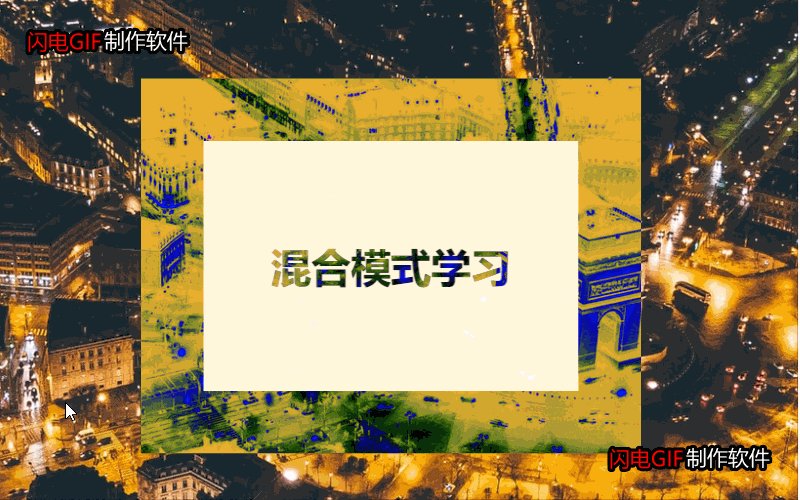
.second .middle:before{
background-color:gold;
mix-blend-mode: difference;
}
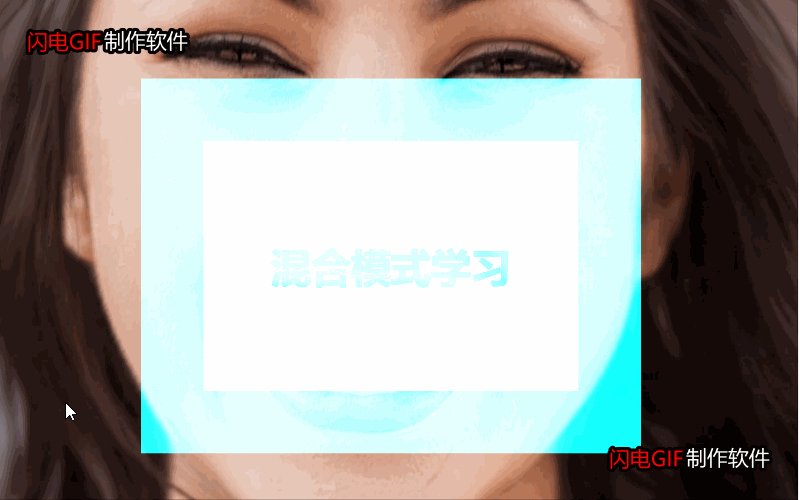
.third .middle:before{
background-color: aqua;
mix-blend-mode: color-dodge;
}
.fourth .middle:before{
background-color: brown;
mix-blend-mode: soft-light;
}Effet :

Remarque :
Attribut z-index : L'attribut z-index définit l'ordre d'empilement des éléments. Les éléments avec un ordre d'empilement supérieur se trouvent toujours devant les éléments avec un ordre d'empilement inférieur. La position HTML où se trouve
doit être couverte par les éléments suivants et ne peut pas être affichée. Cependant, l'utilisation de z-index peut résoudre le problème de couverture des éléments.
isolation属性:隔离,主要与mix-blend-mode属性一起使用,将混合模式只应用于某一个元素或某一组元素。可取值:auto|isolate(创建新的堆叠上下文)。使用了isolate之后,该元素就不会再与父元素混合,而是与它的子元素混合。
这里用了四张图片,四种不同的混合属性值和背景色,感受混合模式的炫。
知识点:
CSS之背景固定:background-attachment
上代码:
<div class="container">
<div class="parallax-img">
<div class="title">
<h1>因为爱,所以爱</h1>
</div>
</div>
<div class="myLove">
<div><img src="/static/imghw/default1.png" data-src="http://f.hiphotos.baidu.com/zhidao/pic/item/a50f4bfbfbedab642e3fbc9af436afc379311e1e.jpg" class="lazy" alt="6 effets HTML+CSS front-end qui valent la peine d'être appris" ></div>
<div class="article">
<article>与你一见如故,是我今生最美丽的相遇。
与你一诺相许,是我素色年华里最永恒的风景。
一直想说,无论走到哪里,最想去的是你的身边。
愿我们彼此相爱,一直到时间的尽头。
我相信我们可以一起,等青丝变白发。
你在,我在,就是海枯石烂。
没有过多的华丽,只有一句我喜欢你,却能让彼此牵挂于心。
亲爱的,你知道吗,哪怕遍体鳞伤,我仍有爱你的余力。
有的人你只看了一眼,却影响其一生。
生活就像是包饺子,不管你是什么馅,我都会紧紧的把你包在我心里,任生活的沸水怎样煮,都磨不掉 我对你的爱!
好久没有见你了,心中十分挂念,可是又不敢去看你,因为害怕打扰你,你会不开心,所以我尽力的控制自己思念的心。
不知道这些日子,你是不是跟我一样,牵挂你,想念你;我是真的特别想你,想看看你的笑,想看看你纯真的脸;想着你,我就特别来劲,晚上都无法睡好!
</article>
</div>
</div>
<div class="parallax-img1">
<div>
<h1>我爱你,无畏人海的拥挤</h1>
</div>
</div>
<div class="parallax-img2">
<div>
<h1>你小心一吻便颠倒众生 一吻便救一个人</h1>
</div>
</div>
</div>
.container {
height: 100vh;
}
.parallax-img {
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
height: 100%;
background-image: url("http://ppe.oss-cn-shenzhen.aliyuncs.com/collections/182/7/thumb.jpg");
}
.title{
position: relative;
width:300px;
height: 150px;
left: 50%;
top:50%;
transform: translate(-50%,-50%);
background-color: gray;
line-height: 150px;
text-align: center;
color:tan;
}
.myLove{
display: flex;
height:400px;
width:100%;
background-color: gray;
}
.myLove div{
width:30%;
height: 80%;
margin-left: 100px;
margin-top:50px;
}
.myLove div img{
width:100%;
height:100%;
}
.myLove .article{
margin-left: 250px;
}
.parallax-img1 {
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
height: 100%;
background-image: url("http://ppe.oss-cn-shenzhen.aliyuncs.com/collections/182/5/thumb.jpg");
}
.parallax-img2{
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
height: 100%;
background-image: url("http://ppe.oss-cn-shenzhen.aliyuncs.com/collections/181/10/thumb.jpg");
}
.parallax-img1 div,.parallax-img2 div {
position: relative;
left: 50%;
top:50%;
transform: translate(-50%,-50%);
background-color: gray;
width:40%;
height:50px;
text-align: center;
color: tan;
}效果图:

注意:
如果能录全屏则效果更佳,但由于图片上传大小限制,只能录制中间部分和快速拉过。如果喜欢,可以自己试试,代码已全部粘贴出来。
其实就是一个CSS属性的知识,就看你如何配置图片、色效使效果更炫酷。
图片能决定视图效果,因此,上面三张图片来源于原博客。
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Python est-il front-end ou back-end ?
Python est-il front-end ou back-end ?
 Comment implémenter la messagerie instantanée sur le front-end
Comment implémenter la messagerie instantanée sur le front-end
 La différence entre front-end et back-end
La différence entre front-end et back-end
 Introduction à la relation entre php et front-end
Introduction à la relation entre php et front-end
 vscode exécute le langage C
vscode exécute le langage C
 Comment résoudre l'erreur inconnue 11
Comment résoudre l'erreur inconnue 11
 pr touche de raccourci
pr touche de raccourci
 Trois frameworks grand public pour le front-end Web
Trois frameworks grand public pour le front-end Web