Comment effacer le flotteur en HTML
Comment effacer les flottants en HTML : 1. Donnez la hauteur et la largeur du parent de l'élément flottant ; 2. Ajoutez [overflow : caché] à l'élément parent ; 3. Ajoutez [clear : les deux] au frère ; element; 4. Utilisez des pseudo-classes pour supprimer le flottement.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur DELL G3.
Méthode flottante claire HTML :
Méthode 1 : (Donnez à l'élément parent la largeur et la hauteur)
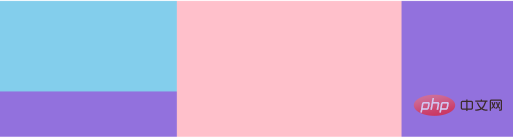
En raison du flottement L'élément n'occupe pas le flux du document, donc le div violet disparaît car il n'y a pas de contenu pour prendre en charge la hauteur, plutôt que de disparaître. Ainsi, la première méthode consiste à donner la hauteur et la largeur du div violet, c'est-à-dire à la hauteur et à la largeur parent de l'élément flottant, afin qu'il puisse étendre lui-même la largeur et la hauteur pour l'affichage.
Code CSS :
#div1{width:600px;height:300px;background: medium purple;}
#left{width: 200px;height: 100px;background: sky-blue;}
#right{width: 250px;height: 150px;background: pink;}Rendu :

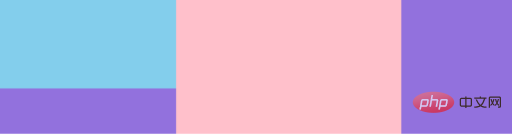
Méthode 2 : Élément parent plus débordement : caché
Beaucoup de gens diront que nous ne voulons pas donner au div violet une largeur et une hauteur fixes, mais que nous voulons que son contenu l'étire. Ensuite, nous pouvons ajouter overflow:hidden au CSS de l'élément parent, qui est le div violet. Cela permet d'afficher le div violet.
Code CSS :
#div1{background: medium purple;overflow:hidden}Rendu

Méthode 3 : Ajouter un clair aux éléments frères : les deux
En plus de changer le parent, nous pouvons également modifier les éléments frères de l'élément enfant pour obtenir l'effet de suppression du flottement.
Code HTML :
<div id="div1">
<div id="left"></div>
<div id= "right"></div>
<div id="div2"></div>
</div>Rendu :

Méthode 4 : Utiliser des pseudo-classes pour supprimer le flottant
Utilisez after lors de la suppression des flottants avec des pseudo-classes et ajoutez du contenu : "" Vous pouvez ajouter du contenu ou non, mais assurez-vous d'ajouter display: block; Code CSS :
#div1:after{content:"";clear: both;display: block;}Rendu :

Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






