 interface Web
interface Web
 js tutoriel
js tutoriel
 Quelles sont les manières de définir des méthodes javascript (fonctions)
Quelles sont les manières de définir des méthodes javascript (fonctions)
Quelles sont les manières de définir des méthodes javascript (fonctions)
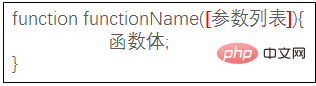
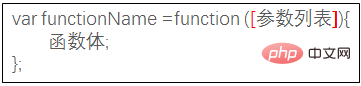
Comment définir la méthode JavaScript (fonction) : 1. Formule de définition, format de syntaxe "function funname (liste de paramètres) {function body;}" 2. Formule de variable, format de syntaxe "var funname=function (paramètre) Liste){corps de fonction;}".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Une méthode est une fonction javascript appelée via un objet. En d’autres termes, les méthodes sont aussi des fonctions, juste des fonctions spéciales. Lorsque les fonctions et les objets sont écrits ensemble, les fonctions deviennent des méthodes.
Il existe deux manières de définir des méthodes (fonctions) en JavaScript :


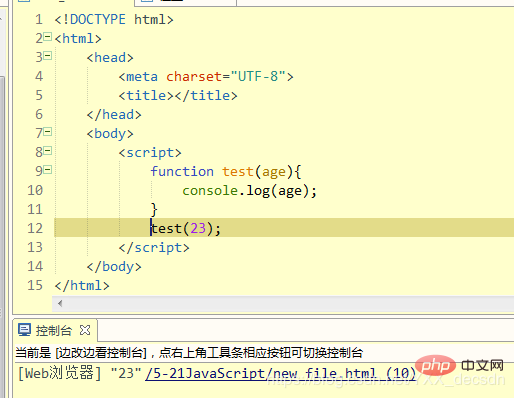
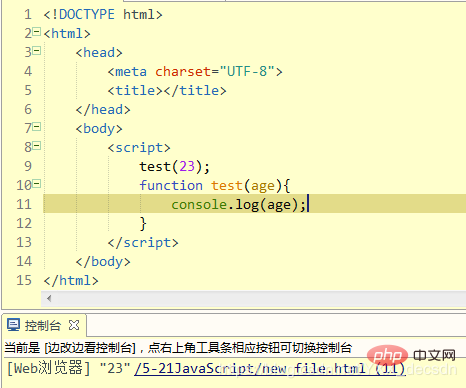
Deux types de fonctions définitions Différences de méthodes : la première est appelée expression définitionnelle et la seconde est appelée expression variable. Dans les applications pratiques, il n'y a pas de différence entre les deux, mais il y a une différence dans l'ordre des appels : les définitions peuvent être définies après les appels, mais pas les expressions variables. L'exemple est le suivant
1, la formule de définition est
<script>
function test(age){ //先定义方法,再调用
console.log(age);
}
test(23);
</script>
<script>
test(23);
function test(age){ //先调用,再定义方法,不会出错
console.log(age);
}
</script>
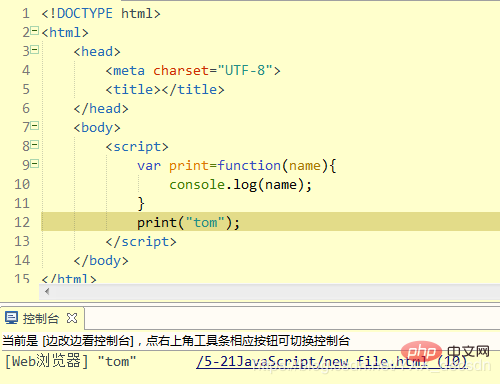
2. Formule variable
<script>
var print=function(name){
console.log(name);
}
print("tom");
</script>
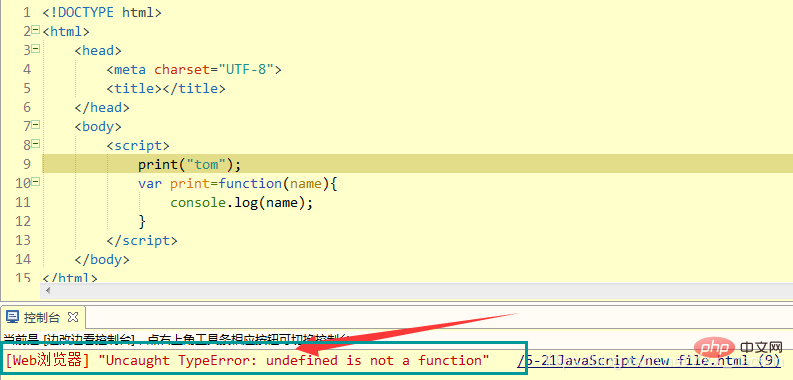
<script>
print("tom"); //先调用,再定义会出错。
var print=function(name){
console.log(name);
}
</script>
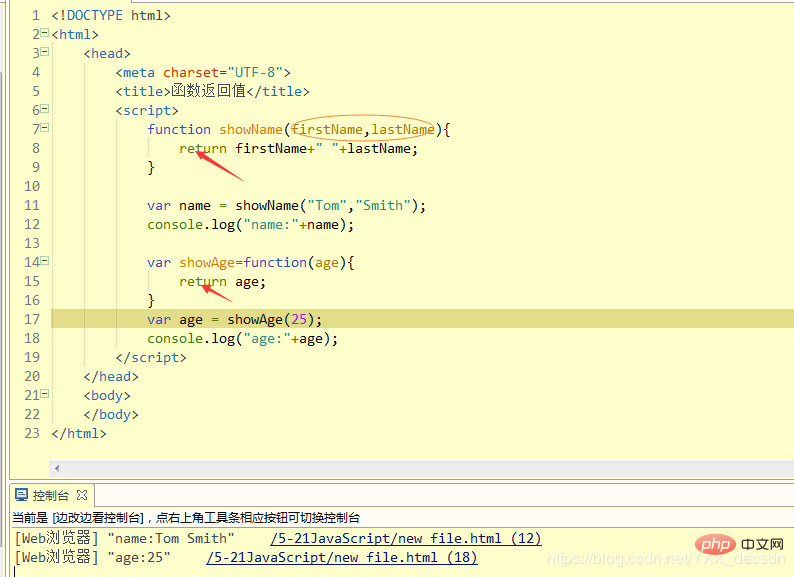
Liste des paramètres de fonction et valeur de retour :
Liste des paramètres de fonction : les paramètres de la liste des paramètres de fonction en JavaScript ne peuvent pas avoir de types de données ; le nombre de paramètres de fonction peut être compris entre 0 et 255. Lorsqu'il y a plusieurs paramètres, les paramètres sont séparés par des virgules ; >Valeur de retour de fonction : fonction JavaScript Si la partie type de valeur de retour de la fonction n'est pas définie, la fonction JavaScript détermine le type de valeur de retour en fonction de l'instruction de valeur de retour dans le corps de la fonction, s'il n'y a pas d'instruction de valeur de retour ; la fonction n'a pas de valeur de retour.

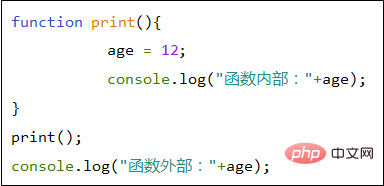
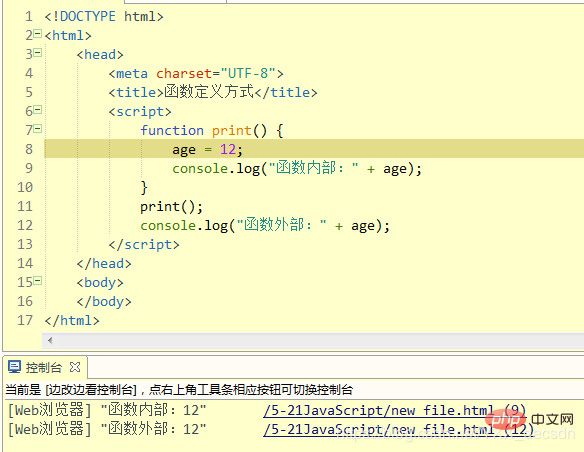
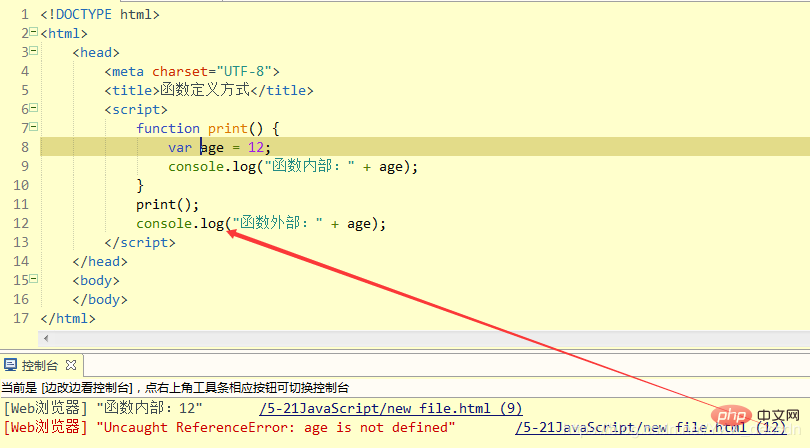
Lors de la déclaration d'une variable à l'intérieur d'une fonction, si le mot-clé var est ignoré, la variable est une variable globale , comme dans l'exemple suivant :


 La douzième ligne de code tournera mal après la définition var
La douzième ligne de code tournera mal après la définition var
[Apprentissage recommandé :
Tutoriel JavaScript avancéCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment récupérer des contacts supprimés sur WeChat (un tutoriel simple vous explique comment récupérer des contacts supprimés)
May 01, 2024 pm 12:01 PM
Comment récupérer des contacts supprimés sur WeChat (un tutoriel simple vous explique comment récupérer des contacts supprimés)
May 01, 2024 pm 12:01 PM
Malheureusement, les gens suppriment souvent certains contacts accidentellement pour certaines raisons. WeChat est un logiciel social largement utilisé. Pour aider les utilisateurs à résoudre ce problème, cet article explique comment récupérer les contacts supprimés de manière simple. 1. Comprendre le mécanisme de suppression des contacts WeChat. Cela nous offre la possibilité de récupérer les contacts supprimés. Le mécanisme de suppression des contacts dans WeChat les supprime du carnet d'adresses, mais ne les supprime pas complètement. 2. Utilisez la fonction intégrée « Récupération du carnet de contacts » de WeChat. WeChat fournit une « Récupération du carnet de contacts » pour économiser du temps et de l'énergie. Les utilisateurs peuvent récupérer rapidement les contacts précédemment supprimés grâce à cette fonction. 3. Accédez à la page des paramètres WeChat et cliquez sur le coin inférieur droit, ouvrez l'application WeChat « Moi » et cliquez sur l'icône des paramètres dans le coin supérieur droit pour accéder à la page des paramètres.
 Comment définir la taille de la police sur le téléphone mobile (ajustez facilement la taille de la police sur le téléphone mobile)
May 07, 2024 pm 03:34 PM
Comment définir la taille de la police sur le téléphone mobile (ajustez facilement la taille de la police sur le téléphone mobile)
May 07, 2024 pm 03:34 PM
La définition de la taille de la police est devenue une exigence de personnalisation importante à mesure que les téléphones mobiles deviennent un outil important dans la vie quotidienne des gens. Afin de répondre aux besoins des différents utilisateurs, cet article présentera comment améliorer l'expérience d'utilisation du téléphone mobile et ajuster la taille de la police du téléphone mobile grâce à des opérations simples. Pourquoi avez-vous besoin d'ajuster la taille de la police de votre téléphone mobile - L'ajustement de la taille de la police peut rendre le texte plus clair et plus facile à lire - Adapté aux besoins de lecture des utilisateurs d'âges différents - Pratique pour les utilisateurs malvoyants qui souhaitent utiliser la taille de la police fonction de configuration du système de téléphonie mobile - Comment accéder à l'interface des paramètres du système - Dans Rechercher et entrez l'option "Affichage" dans l'interface des paramètres - recherchez l'option "Taille de la police" et ajustez-la. application - téléchargez et installez une application prenant en charge l'ajustement de la taille de la police - ouvrez l'application et entrez dans l'interface des paramètres appropriée - en fonction de l'individu
 Le secret de l'éclosion des œufs de dragon mobiles est révélé (étape par étape pour vous apprendre à réussir l'éclosion des œufs de dragon mobiles)
May 04, 2024 pm 06:01 PM
Le secret de l'éclosion des œufs de dragon mobiles est révélé (étape par étape pour vous apprendre à réussir l'éclosion des œufs de dragon mobiles)
May 04, 2024 pm 06:01 PM
Les jeux mobiles font désormais partie intégrante de la vie des gens avec le développement de la technologie. Il a attiré l'attention de nombreux joueurs avec sa jolie image d'œuf de dragon et son processus d'éclosion intéressant, et l'un des jeux qui a beaucoup attiré l'attention est la version mobile de Dragon Egg. Pour aider les joueurs à mieux cultiver et faire grandir leurs propres dragons dans le jeu, cet article vous présentera comment faire éclore des œufs de dragon dans la version mobile. 1. Choisissez le type d'œuf de dragon approprié. Les joueurs doivent choisir soigneusement le type d'œuf de dragon qu'ils aiment et qui leur conviennent, en fonction des différents types d'attributs et de capacités d'œuf de dragon fournis dans le jeu. 2. Améliorez le niveau de la machine d'incubation. Les joueurs doivent améliorer le niveau de la machine d'incubation en accomplissant des tâches et en collectant des accessoires. Le niveau de la machine d'incubation détermine la vitesse d'éclosion et le taux de réussite de l'éclosion. 3. Collectez les ressources nécessaires à l'éclosion. Les joueurs doivent être dans le jeu.
 Conseils pour créer dynamiquement de nouvelles fonctions dans les fonctions Golang
Apr 25, 2024 pm 02:39 PM
Conseils pour créer dynamiquement de nouvelles fonctions dans les fonctions Golang
Apr 25, 2024 pm 02:39 PM
Le langage Go propose deux technologies de création de fonctions dynamiques : la fermeture et la réflexion. les fermetures permettent d'accéder aux variables dans la portée de la fermeture, et la réflexion peut créer de nouvelles fonctions à l'aide de la fonction FuncOf. Ces technologies sont utiles pour personnaliser les routeurs HTTP, mettre en œuvre des systèmes hautement personnalisables et créer des composants enfichables.
 Considérations relatives à l'ordre des paramètres dans la dénomination des fonctions C++
Apr 24, 2024 pm 04:21 PM
Considérations relatives à l'ordre des paramètres dans la dénomination des fonctions C++
Apr 24, 2024 pm 04:21 PM
Dans la dénomination des fonctions C++, il est crucial de prendre en compte l’ordre des paramètres pour améliorer la lisibilité, réduire les erreurs et faciliter la refactorisation. Les conventions courantes d'ordre des paramètres incluent : action-objet, objet-action, signification sémantique et conformité de la bibliothèque standard. L'ordre optimal dépend de l'objectif de la fonction, des types de paramètres, de la confusion potentielle et des conventions du langage.
 Comment écrire des fonctions efficaces et maintenables en Java ?
Apr 24, 2024 am 11:33 AM
Comment écrire des fonctions efficaces et maintenables en Java ?
Apr 24, 2024 am 11:33 AM
La clé pour écrire des fonctions Java efficaces et maintenables est la suivante : restez simple. Utilisez un nom significatif. Gérer des situations particulières. Utilisez une visibilité appropriée.
 Collection complète de formules de fonctions Excel
May 07, 2024 pm 12:04 PM
Collection complète de formules de fonctions Excel
May 07, 2024 pm 12:04 PM
1. La fonction SOMME permet de sommer les nombres d'une colonne ou d'un groupe de cellules, par exemple : =SOMME(A1:J10). 2. La fonction MOYENNE permet de calculer la moyenne des nombres dans une colonne ou un groupe de cellules, par exemple : =AVERAGE(A1:A10). 3. Fonction COUNT, utilisée pour compter le nombre de nombres ou de texte dans une colonne ou un groupe de cellules, par exemple : =COUNT(A1:A10) 4. Fonction IF, utilisée pour effectuer des jugements logiques basés sur des conditions spécifiées et renvoyer le résultat correspondant.
 Comment choisir une protection d'écran pour téléphone portable pour protéger l'écran de votre téléphone portable (plusieurs points clés et conseils pour l'achat de protections d'écran pour téléphone portable)
May 07, 2024 pm 05:55 PM
Comment choisir une protection d'écran pour téléphone portable pour protéger l'écran de votre téléphone portable (plusieurs points clés et conseils pour l'achat de protections d'écran pour téléphone portable)
May 07, 2024 pm 05:55 PM
Le film pour téléphone portable est devenu l'un des accessoires indispensables avec la popularité des smartphones. Pour prolonger sa durée de vie, choisissez un film de téléphone portable adapté pour protéger l'écran du téléphone portable. Pour aider les lecteurs à choisir le film pour téléphone portable le plus approprié, cet article présentera plusieurs points clés et conseils pour l'achat d'un film pour téléphone portable. Comprendre les matériaux et les types de films pour téléphones portables : film PET, TPU, etc. Les films pour téléphones portables sont constitués de divers matériaux, dont le verre trempé. Le film PET est relativement doux, le film en verre trempé a une bonne résistance aux rayures et le TPU a de bonnes performances antichoc. Cela peut être décidé en fonction des préférences et des besoins personnels lors du choix. Tenez compte du degré de protection de l'écran. Différents types de films pour téléphones portables ont différents degrés de protection d'écran. Le film PET joue principalement un rôle anti-rayures, tandis que le film en verre trempé a une meilleure résistance aux chutes. Vous pouvez choisir d'avoir mieux





