
En JavaScript, vous pouvez utiliser la méthode "JSON.stringify()" pour convertir des objets en chaînes, et la syntaxe est "JSON.stringify(object)". La méthode "JSON.stringify()" est utilisée pour convertir les valeurs js (objets ou tableaux) en chaînes JSON et inversement.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
En javascript, vous pouvez utiliser la méthode "JSON.stringify()" pour convertir un objet en chaîne.
Instance : Convertir un objet en chaîne
// 对象
var jsonObj = {
"CityId":"18",
"CityName":"西安2"
};
// 对象转换为字符串
var newString = JSON.stringify(jsonObj);
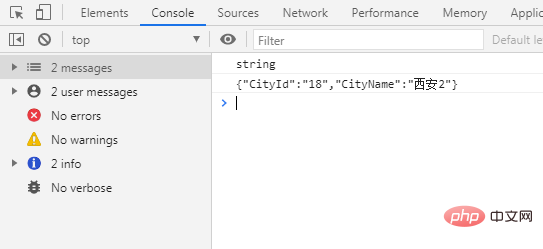
console.log(typeof newString); // 输出:string
console.log(newString); // 输出:{"CityId":"18","CityName":"西安2"}Sortie :

JSON.stringify( ) La méthode est utilisée pour convertir une valeur JavaScript en chaîne JSON, puis renvoie une chaîne contenant le texte JSON.
Syntaxe :
JSON.stringify(value[, replacer[, space]])
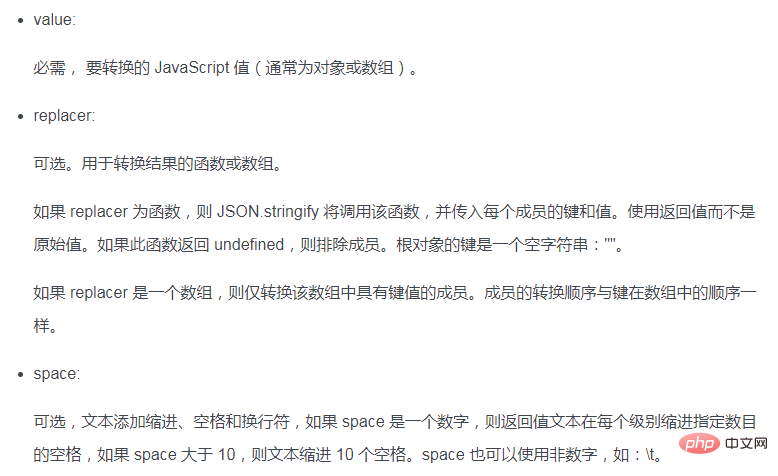
Paramètres :

Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p id="demo"></p>
<script>
var str = {"name":"PHP中文网", "site":"http://www.php.cn"}
str_pretty1 = JSON.stringify(str)
document.write( "只有一个参数情况:" );
document.write( "<br>" );
document.write("<pre class="brush:php;toolbar:false">" + str_pretty1 + "" + str_pretty2 + "