
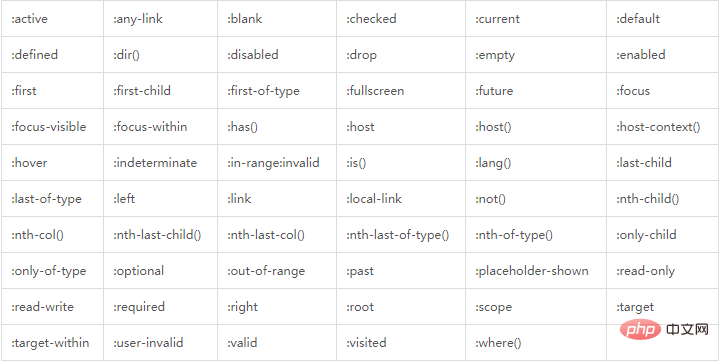
Les pseudo-classes CSS incluent : ":active", ":host", ":first", ":hover", ":dir()", ":left", ":blank", " :has", ":link", ":right", ":valid", ":drop", ":is()", etc.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Pseudo-classe CSS :

Syntaxe de pseudo-classe :
selector : pseudo-class {property: value}Les classes CSS peuvent également être utilisées avec des pseudo- cours.
selector.class : pseudo-class {property: value} Les pseudo-classes ainsi que les pseudo-éléments, ils vous permettent d'appliquer des styles non seulement aux éléments basés sur le contenu de l'arborescence DOM du document, mais également d'appliquer des styles basés sur des facteurs externes comme l'historique de navigation (par exemple : visité).
De même, il peut être appliqué en fonction de l'état du contenu (comme :checked sur certains éléments du formulaire), ou de la position de la souris (comme :hover vous permet de savoir si la souris survole un élément).
Apprentissage recommandé : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!