Qu'est-ce que la hauteur de ligne en CSS
La hauteur de ligne inclut la zone de contenu et la zone vide qui est développée symétriquement en fonction de la zone de contenu ; de manière générale, elle peut également être considérée comme la distance verticale entre les lignes de base des lignes de texte adjacentes. En CSS, vous pouvez utiliser l'attribut line-height pour définir la hauteur de la ligne ; cet attribut définit la distance (hauteur de la ligne) entre les lignes et les valeurs négatives ne sont pas autorisées.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
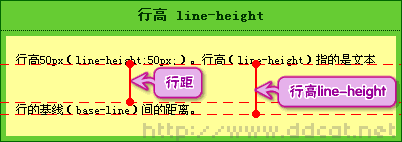
1. Ligne de base, ligne du bas, ligne du haut

- La hauteur de la ligne inclut la zone de contenu et est basée sur la zone de contenu Un espace blanc symétriquement étendu, généralement, il peut également être considéré comme la distance verticale entre les lignes de base des lignes de texte adjacentes.
- La ligne de base n'est pas le bord inférieur des caractères chinois, mais le bord inférieur de la lettre anglaise "x"
Espacement des lignes et hauteur des lignes.

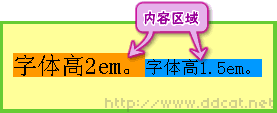
3. Zone de contenu

- La zone enveloppée par la ligne du bas. et la ligne du haut n'est pas forcément la même dans la pratique. Vous pouvez la voir, mais elle existe.
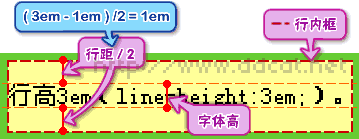
4. Boîte en ligne

- La boîte en ligne n'est qu'un concept, elle ne peut pas être affichée, mais il Et il existe
- sa hauteur est la hauteur de la ligne
- Lorsqu'il n'y a aucun autre facteur (remplissage) qui l'affecte, la boîte en ligne est égale à la zone de contenu
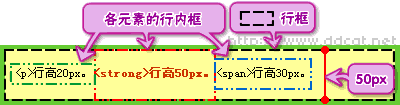
5. Boîte de ligne

- boîte de ligne. Semblable à la boîte intérieure d'une même ligne, la boîte de ligne fait référence à une boîte rectangulaire virtuelle de la ligne
- La hauteur de la boîte de ligne est égale à la valeur maximale de la hauteur de la ligne parmi tous les éléments de la ligne
paire d'éléments L'impact de la hauteur de ligne
- Pour les éléments en ligne tels que em, strong, span, etc., leur remplissage, marge, border-top, border-bottom n'augmentera pas la hauteur de la ligne.
le remplissage sera écrasé ; la marge sera réinitialisée à 0 ; les bordures supérieure et inférieure seront également écrasées.
padding-left, padding-right, border-left et border-right sont disponibles. - L'élément img affectera la hauteur de la ligne
- La définition du remplissage, de la bordure et de la marge de l'élément en ligne n'augmentera pas la hauteur de l'élément extérieur, comme indiqué ci-dessous :

6. Définir la hauteur de la ligne
En CSS, nous pouvons utiliser l'attribut line-height pour définir la hauteur de la ligne. L'attribut line-height peut être utilisé pour définir la distance entre les lignes (les valeurs négatives ne sont pas autorisées).
L'attribut line-height affecte la disposition de la zone de ligne. Lorsqu'il est appliqué à un élément de niveau bloc, il définit la distance minimale entre les lignes de base dans cet élément plutôt que la distance maximale.
La différence calculée entre la hauteur de ligne et la taille de police (appelée « espacement des lignes » en CSS) est divisée en deux moitiés et ajoutée en haut et en bas d'une ligne de contenu textuel. La plus petite boîte pouvant contenir ce contenu est une boîte de ligne.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p.small {
line-height: 90%
}
p.big {
line-height: 200%
}
</style>
</head>
<body>
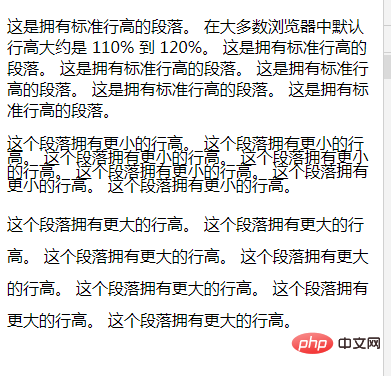
<p>
这是拥有标准Quest-ce que la hauteur de ligne en CSS的段落。 在大多数浏览器中默认Quest-ce que la hauteur de ligne en CSS大约是 110% 到 120%。 这是拥有标准Quest-ce que la hauteur de ligne en CSS的段落。 这是拥有标准Quest-ce que la hauteur de ligne en CSS的段落。 这是拥有标准Quest-ce que la hauteur de ligne en CSS的段落。 这是拥有标准Quest-ce que la hauteur de ligne en CSS的段落。 这是拥有标准Quest-ce que la hauteur de ligne en CSS的段落。
</p>
<p class="small">
这个段落拥有更小的Quest-ce que la hauteur de ligne en CSS。 这个段落拥有更小的Quest-ce que la hauteur de ligne en CSS。 这个段落拥有更小的Quest-ce que la hauteur de ligne en CSS。 这个段落拥有更小的Quest-ce que la hauteur de ligne en CSS。 这个段落拥有更小的Quest-ce que la hauteur de ligne en CSS。 这个段落拥有更小的Quest-ce que la hauteur de ligne en CSS。 这个段落拥有更小的Quest-ce que la hauteur de ligne en CSS。
</p>
<p class="big">
这个段落拥有更大的Quest-ce que la hauteur de ligne en CSS。 这个段落拥有更大的Quest-ce que la hauteur de ligne en CSS。 这个段落拥有更大的Quest-ce que la hauteur de ligne en CSS。 这个段落拥有更大的Quest-ce que la hauteur de ligne en CSS。 这个段落拥有更大的Quest-ce que la hauteur de ligne en CSS。 这个段落拥有更大的Quest-ce que la hauteur de ligne en CSS。 这个段落拥有更大的Quest-ce que la hauteur de ligne en CSS。
</p>
</body>
</html>Rendu :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.







