 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment définir le dégradé de transparence pour l'image d'arrière-plan CSS
Comment définir le dégradé de transparence pour l'image d'arrière-plan CSS
Comment définir le dégradé de transparence pour l'image d'arrière-plan CSS
En CSS, vous pouvez utiliser les fonctions Linear-gradient() et rgba() pour obtenir le dégradé de transparence de l'image. La syntaxe est "background-image:linear-gradient(to top,rgba(. .), rgba(..) )),url(..)".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Dégradé de transparence de l'image d'arrière-plan CSS
En CSS, vous pouvez utiliser les fonctions Linear-gradient() et rgba() pour obtenir le dégradé de transparence de l'image
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图片透明度渐变实例演示</title>
<style>
.div1 {
box-sizing: border-box;
width: 400px;
height: 240px;
font-size: 22px;
padding-top: 100px;
overflow: hidden;
background: no-repeat center top / 100% 100%;
background-image: url(img/3.jpg)
}
.div2 {
box-sizing: border-box;
width: 400px;
height: 240px;
font-size: 22px;
padding-top: 100px;
overflow: hidden;
background: no-repeat center top / 100% 100%;
background-image: linear-gradient(to top, rgba(255, 255, 255, 1), rgba(255, 255, 255, 0)), url(img/3.jpg)
}
</style>
</head>
<body>
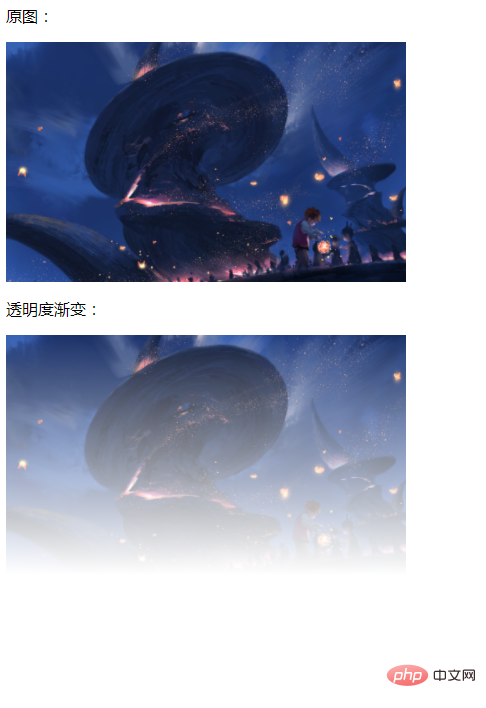
<p>原图:</p>
<div class="div1"></div>
<p>透明度渐变:</p>
<div class="div2"></div>
</body>
</html>Rendu :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Instructions :
La fonction Linear-gradient() est utilisée pour créer une "image" d'un dégradé linéaire.
Pour créer un dégradé linéaire, vous devez définir un point de départ et une direction (spécifiée sous forme d'angle) de l'effet de dégradé. Vous devez également définir la couleur finale. La couleur d'arrêt est la transition douce que vous souhaitez que Gecko effectue, et vous devez en spécifier au moins deux, bien que vous puissiez spécifier plus de couleurs pour créer des effets de dégradé plus complexes.
Syntaxe CSS :
background: linear-gradient(direction, color-stop1, color-stop2, ...);
direction Utilisez la valeur d'angle pour spécifier la direction (ou l'angle) du dégradé.
color-stop1, color-stop2,... Utilisé pour spécifier les couleurs de début et de fin du dégradé.
Utilisez rgba dans la fonction Linear-gradient() pour définir le dégradé de transparence.
RGBA signifie (Rouge-Vert-Bleu-Alpha) qui est une extension de RVB pour inclure le canal "alpha", qui permet de définir la transparence des valeurs de couleur.
Syntaxe :
rgba(red, green, blue, alpha)
rouge Définissez la valeur rouge, la plage de valeurs est de 0 à 255, vous pouvez également utiliser le pourcentage de 0 % à 100 %.
vert Définissez la valeur verte, la plage de valeurs est de 0 à 255, vous pouvez également utiliser le pourcentage de 0 % à 100 %.
bleu Définissez la valeur bleue, la plage de valeurs est de 0 à 255, vous pouvez également utiliser le pourcentage de 0 % à 100 %.
alpha - Transparence Définir la transparence 0 (complètement transparent) ~ 1 (complètement opaque)
Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que signifie l'espace réservé en vue
May 07, 2024 am 09:57 AM
Que signifie l'espace réservé en vue
May 07, 2024 am 09:57 AM
Dans Vue.js, l'attribut placeholder spécifie le texte d'espace réservé de l'élément d'entrée, qui s'affiche lorsque l'utilisateur n'a pas saisi de contenu, fournit des conseils ou des exemples de saisie et améliore l'accessibilité du formulaire. Son utilisation consiste à définir l'attribut placeholder sur l'élément d'entrée et à personnaliser l'apparence à l'aide de CSS. Les meilleures pratiques consistent à être pertinent par rapport à la contribution, à être court et clair, à éviter le texte par défaut et à prendre en compte l'accessibilité.
 Que signifie span en js
May 06, 2024 am 11:42 AM
Que signifie span en js
May 06, 2024 am 11:42 AM
La balise span peut ajouter des styles, des attributs ou des comportements au texte. Elle est utilisée pour : ajouter des styles, tels que la couleur et la taille de la police. Définissez des attributs tels que l'identifiant, la classe, etc. Comportements associés tels que clics, survols, etc. Marquez le texte pour un traitement ultérieur ou une citation.
 Que signifie rem en js
May 06, 2024 am 11:30 AM
Que signifie rem en js
May 06, 2024 am 11:30 AM
REM en CSS est une unité relative par rapport à la taille de la police de l'élément racine (html). Il présente les caractéristiques suivantes : relative à la taille de la police de l'élément racine, non affectée par l'élément parent. Lorsque la taille de la police de l'élément racine change, les éléments utilisant REM s'ajusteront en conséquence. Peut être utilisé avec n’importe quelle propriété CSS. Les avantages de l'utilisation de REM incluent : Réactivité : gardez le texte lisible sur différents appareils et tailles d'écran. Cohérence : assurez-vous que les tailles de police sont cohérentes sur l’ensemble de votre site Web. Évolutivité : modifiez facilement la taille de police globale en ajustant la taille de police de l'élément racine.
 Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Il existe cinq façons d'introduire des images dans Vue : via une URL, une fonction require, un fichier statique, une directive v-bind et une image d'arrière-plan CSS. Les images dynamiques peuvent être gérées dans les propriétés calculées ou les écouteurs de Vue, et des outils fournis peuvent être utilisés pour optimiser le chargement des images. Assurez-vous que le chemin est correct sinon une erreur de chargement apparaîtra.
 Qu'est-ce qu'un nœud dans js
May 07, 2024 pm 09:06 PM
Qu'est-ce qu'un nœud dans js
May 07, 2024 pm 09:06 PM
Les nœuds sont des entités du DOM JavaScript qui représentent des éléments HTML. Ils représentent un élément spécifique de la page et peuvent être utilisés pour accéder et manipuler cet élément. Les types de nœuds courants incluent les nœuds d'élément, les nœuds de texte, les nœuds de commentaires et les nœuds de document. Grâce aux méthodes DOM telles que getElementById(), vous pouvez accéder aux nœuds et opérer sur eux, notamment en modifiant les propriétés, en ajoutant/supprimant des nœuds enfants, en insérant/remplaçant des nœuds et en clonant des nœuds. La traversée des nœuds aide à naviguer dans la structure DOM. Les nœuds sont utiles pour créer dynamiquement du contenu de page, la gestion des événements, l'animation et la liaison de données.
 Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Les plug-ins de navigateur sont généralement écrits dans les langages suivants : Langages front-end : JavaScript, HTML, CSS Langages back-end : C++, Rust, WebAssembly Autres langages : Python, Java
 Que font ref et id dans vue ?
May 02, 2024 pm 08:42 PM
Que font ref et id dans vue ?
May 02, 2024 pm 08:42 PM
Dans Vue.js, ref est utilisé en JavaScript pour référencer un élément DOM (accessible aux sous-composants et à l'élément DOM lui-même), tandis que id est utilisé pour définir l'attribut HTML id (peut être utilisé pour le style CSS, le balisage HTML et la recherche JavaScript. ).
 Comment définir des attributs inconnus dans vscode Méthode vscode pour définir des attributs inconnus
May 09, 2024 pm 02:43 PM
Comment définir des attributs inconnus dans vscode Méthode vscode pour définir des attributs inconnus
May 09, 2024 pm 02:43 PM
1. Tout d'abord, ouvrez l'icône des paramètres dans le coin inférieur gauche et cliquez sur l'option des paramètres. 2. Ensuite, recherchez la colonne CSS dans la fenêtre sautée. 3. Enfin, remplacez l'option déroulante dans le menu Propriétés inconnues par le bouton d'erreur. .





