
Comment définir la bordure du tableau en HTML : créez d'abord un exemple de fichier HTML ; puis définissez un tableau via table et enfin définissez-le en ajoutant le code CSS comme "tr td,th{border:1px solid red ; ;}" Juste la bordure du tableau.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
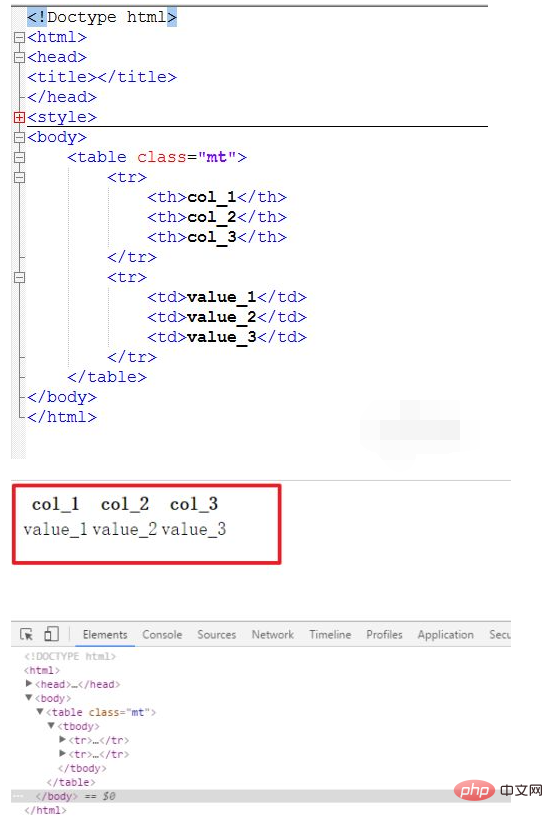
Préparez un morceau de code html pour le tableau et utilisez ce morceau de code pour afficher le rendu par défaut du navigateur de la balise de tableau. Le code est le suivant :
<html>
<head>
<title></title>
</head>
<style>
</style>
<body>
<table class="mt">
<tr>
<th>col_1</th>
<th>col_2</th>
<th>col_3</th>
</tr>
<tr>
<td>value_1</td>
<td>value_2</td>
<td>value_3</td>
</tr>
</table>
</body>
</html>
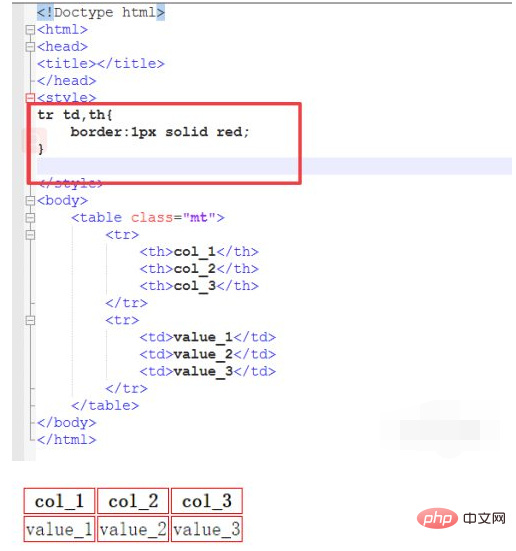
Définissez la bordure intérieure du tableau. On peut voir que le style par défaut de l'étiquette du tableau n'a pas de bordure. Maintenant, nous ajoutons une bordure au tableau, ajoutez simplement le code suivant à la balise de style :
<style>
tr td,th{
border:1px solid red;
}
</style>

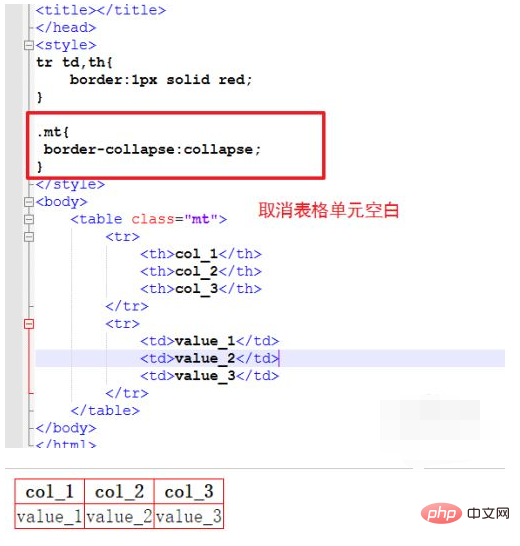
Annuler l'unité L'espace entre les cellules. À l'étape précédente, bien que les bordures à l'intérieur de la ligne aient été définies, l'espace entre les cellules n'est souvent pas celui que nous souhaitons, nous pouvons donc le définir avec le code suivant :
<style>
tr td,th{
border:1px solid red;
}
/*取消table标签中的单元格空白*/
.mt{
border-collapse:collapse;
}
</style>

Définissez la bordure extérieure du tableau, le code est le suivant :
<style>
.mt{
border-collapse:collapse;
border:1px solid black; /*设置表格的外边框*/
}
</style>
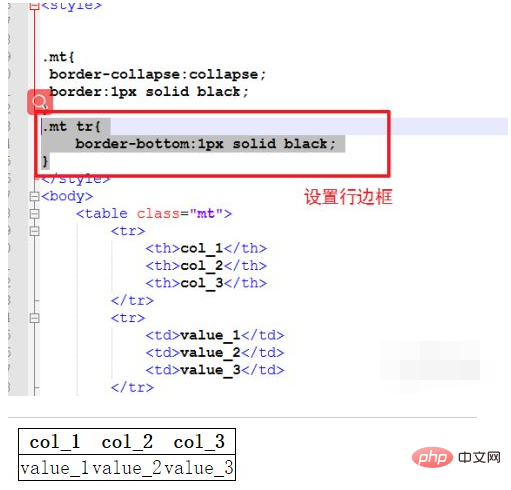
Définissez la ligne border, par rapport au paramètre de bordure de cellule, les paramètres de bordure de ligne sont plus courants. Il suffit d'utiliser le code suivant
<style>
.mt{
border-collapse:collapse;
border:1px solid black;
}
/*设置行边框*/
.mt tr{
border-bottom:1px solid black;
}
</style>

[Apprentissage recommandé : Tutoriel vidéo HTML]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!