javascript comment convertir une chaîne en nombre
Méthode de conversion : 1. Utilisez la fonction parseInt(), syntaxe "parseInt("string""); 2. Utilisez la fonction parseFloat(), syntaxe "parseFloat("string""); ), fonction, syntaxe "Number("string")".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Convertir la chaîne en nombre
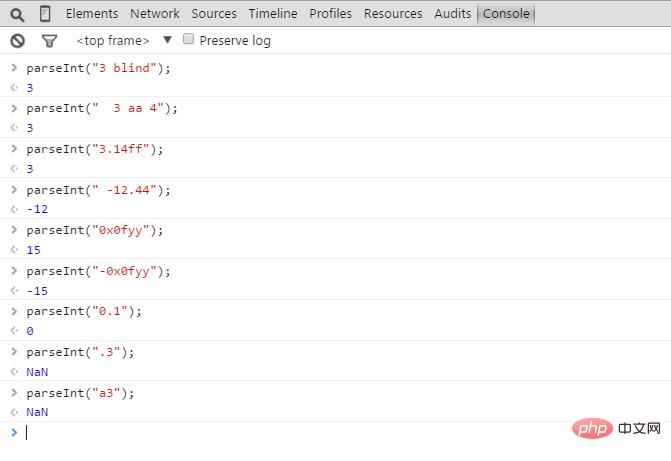
Fonction ①parseInt() : il s'agit d'une fonction globale, non subordonnée à aucune méthode de classe, et analyse uniquement les entiers . Si le préfixe de chaîne est "0x" ou "0X", parseInt() l'interprète comme un nombre hexadécimal. Il ignore un certain nombre d'espaces de début, analyse autant de caractères numériques que possible, ignore ce qui suit et renvoie NaN si le premier caractère non-espace est un caractère non numérique. Par exemple :

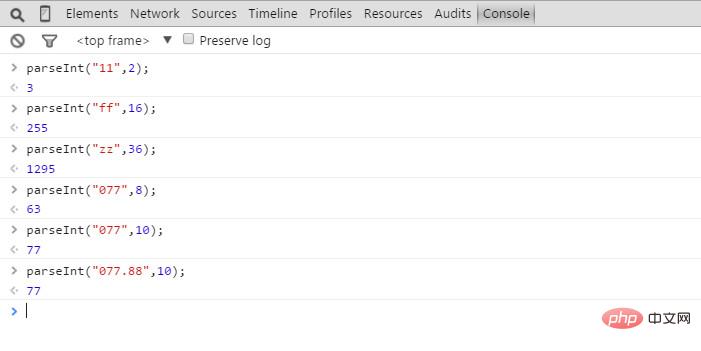
La méthode parseInt() possède également un mode de base, qui peut convertir des chaînes binaires, octales, hexadécimales ou toute autre chaîne de base en un entier. La base est spécifiée par le deuxième paramètre de la méthode parseInt(). La plage de valeurs légales est de 2 à 36, par exemple :

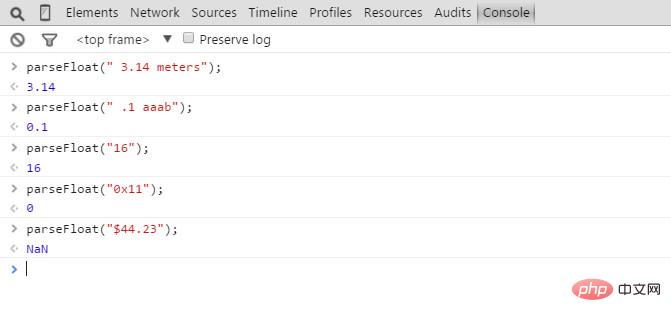
②parseFloat() : c'est également le cas. Fonction globale, méthode qui n'appartient à aucune classe, elle peut analyser des entiers et des nombres à virgule flottante. Il ne reconnaît pas le préfixe hexadécimal « 0x » ou « 0X ». Il ignore également un certain nombre d'espaces de début lors de l'analyse, analyse autant de caractères numériques que possible, ignore ce qui suit et renvoie NaN si le premier caractère non-espace est un caractère non numérique. Par exemple :

③ Passez une chaîne via la fonction de conversion Number(), qui tentera de la convertir en un nombre entier ou un nombre littéral à virgule flottante. Cette méthode ne peut que le faire. être basé sur Convertir en décimal et les caractères non numériques ne peuvent pas apparaître dans la chaîne, sinon NaN sera renvoyé.
Number(false) 0 Number(true) 1 Number(undefined) NaN Number(null) 0 Number( "5.5 ") 5.5 Number( "56 ") 56 Number( "5.6.7 ") NaN Number(new Object()) NaN Number(100) 100
[Apprentissage recommandé : Tutoriel avancé javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication détaillée de la méthode de conversion du type int en chaîne en PHP
Mar 26, 2024 am 11:45 AM
Explication détaillée de la méthode de conversion du type int en chaîne en PHP
Mar 26, 2024 am 11:45 AM
Explication détaillée de la méthode de conversion du type int en chaîne en PHP Dans le développement PHP, nous rencontrons souvent le besoin de convertir le type int en type chaîne. Cette conversion peut être réalisée de différentes manières. Cet article présentera en détail plusieurs méthodes courantes, avec des exemples de code spécifiques pour aider les lecteurs à mieux comprendre. 1. Utilisez la fonction intégrée strval() de PHP. PHP fournit une fonction intégrée strval() qui peut convertir des variables de différents types en types de chaîne. Lorsque nous devons convertir le type int en type chaîne,
 Comment répéter une chaîne dans le didacticiel de chaîne répétitive python_python
Apr 02, 2024 pm 03:58 PM
Comment répéter une chaîne dans le didacticiel de chaîne répétitive python_python
Apr 02, 2024 pm 03:58 PM
1. Ouvrez d’abord pycharm et accédez à la page d’accueil de pycharm. 2. Créez ensuite un nouveau script python, cliquez avec le bouton droit sur nouveau - cliquez sur fichier python. 3. Entrez une chaîne, code : s="-". 4. Ensuite, vous devez répéter les symboles de la chaîne 20 fois, code : s1=s*20 5. Entrez le code de sortie d'impression, code : print(s1). 6. Enfin, exécutez le script et vous verrez notre valeur de retour en bas : - répété 20 fois.
 Comment déterminer si une chaîne Golang se termine par un caractère spécifié
Mar 12, 2024 pm 04:48 PM
Comment déterminer si une chaîne Golang se termine par un caractère spécifié
Mar 12, 2024 pm 04:48 PM
Titre : Comment déterminer si une chaîne se termine par un caractère spécifique en Golang. Dans le langage Go, nous devons parfois déterminer si une chaîne se termine par un caractère spécifique. Ceci est très courant lors du traitement de chaînes. Cet article explique comment utiliser le langage Go pour implémenter cette fonction et fournit des exemples de code pour votre référence. Voyons d’abord comment déterminer si une chaîne se termine par un caractère spécifié dans Golang. Les caractères d'une chaîne dans Golang peuvent être obtenus par indexation, et la longueur de la chaîne peut être
 Comment vérifier si une chaîne commence par un caractère spécifique en Golang ?
Mar 12, 2024 pm 09:42 PM
Comment vérifier si une chaîne commence par un caractère spécifique en Golang ?
Mar 12, 2024 pm 09:42 PM
Comment vérifier si une chaîne commence par un caractère spécifique en Golang ? Lors de la programmation en Golang, vous rencontrez souvent des situations où vous devez vérifier si une chaîne commence par un caractère spécifique. Pour répondre à cette exigence, nous pouvons utiliser les fonctions fournies par le package strings dans Golang pour y parvenir. Ensuite, nous présenterons en détail comment utiliser Golang pour vérifier si une chaîne commence par un caractère spécifique, avec des exemples de code spécifiques. En Golang, nous pouvons utiliser HasPrefix du package strings
 Comment intercepter une chaîne en langage Go
Mar 13, 2024 am 08:33 AM
Comment intercepter une chaîne en langage Go
Mar 13, 2024 am 08:33 AM
Le langage Go est un langage de programmation puissant et flexible qui fournit de riches fonctions de traitement de chaînes, notamment l'interception de chaînes. Dans le langage Go, nous pouvons utiliser des tranches pour intercepter des chaînes. Ensuite, nous présenterons en détail comment intercepter des chaînes en langage Go, avec des exemples de code spécifiques. 1. Utilisez le découpage pour intercepter une chaîne. Dans le langage Go, vous pouvez utiliser des expressions de découpage pour intercepter une partie d'une chaîne. La syntaxe de l'expression slice est la suivante : slice:=str[start:end]where, s
 Manipulation de chaînes PHP : un moyen pratique de supprimer efficacement les espaces
Mar 24, 2024 am 11:45 AM
Manipulation de chaînes PHP : un moyen pratique de supprimer efficacement les espaces
Mar 24, 2024 am 11:45 AM
Opération de chaîne PHP : une méthode pratique pour supprimer efficacement les espaces Dans le développement PHP, vous rencontrez souvent des situations dans lesquelles vous devez supprimer des espaces d'une chaîne. La suppression des espaces peut rendre la chaîne plus propre et faciliter le traitement et l'affichage ultérieurs des données. Cet article présentera plusieurs méthodes efficaces et pratiques pour supprimer des espaces et joindra des exemples de code spécifiques. Méthode 1 : utilisez la fonction intégrée PHP trim() La fonction intégrée PHP trim() peut supprimer les espaces aux deux extrémités de la chaîne (y compris les espaces, les tabulations, les nouvelles lignes, etc.), ce qui est très pratique et simple. utiliser.
 Opération de chaîne PHP : supprimer les virgules supplémentaires et conserver uniquement les virgules. Conseils d'implémentation
Mar 28, 2024 pm 03:02 PM
Opération de chaîne PHP : supprimer les virgules supplémentaires et conserver uniquement les virgules. Conseils d'implémentation
Mar 28, 2024 pm 03:02 PM
Opération de chaîne PHP : supprimer les virgules supplémentaires et conserver uniquement les virgules. Conseils d'implémentation Dans le développement PHP, le traitement des chaînes est une exigence très courante. Parfois, nous devons traiter la chaîne pour supprimer les virgules supplémentaires et conserver les seules virgules. Dans cet article, je présenterai une technique d'implémentation et fournirai des exemples de code concrets. Tout d’abord, examinons une exigence courante : supposons que nous ayons une chaîne contenant plusieurs virgules et que nous devions supprimer les virgules supplémentaires et conserver uniquement la virgule unique. Par exemple, remplacez "apple,ba
 Techniques PHP pour supprimer les deux derniers caractères d'une chaîne
Mar 23, 2024 pm 12:18 PM
Techniques PHP pour supprimer les deux derniers caractères d'une chaîne
Mar 23, 2024 pm 12:18 PM
En tant que langage de script largement utilisé pour développer des applications Web, PHP dispose de fonctions de traitement de chaînes très puissantes. Dans le développement quotidien, nous rencontrons souvent des opérations qui nécessitent la suppression d'une chaîne, notamment les deux derniers caractères de la chaîne. Cet article présentera deux techniques PHP pour supprimer les deux derniers caractères d'une chaîne et fournira des exemples de code spécifiques. Astuce 1 : Utilisez la fonction substr La fonction substr en PHP est utilisée pour renvoyer une partie d'une chaîne. Nous pouvons facilement supprimer des caractères en spécifiant la chaîne et la position de départ






