Comment définir la taille d'entrée CSS
Apr 27, 2021 pm 06:41 PMEn CSS, vous pouvez utiliser les attributs width et height pour définir la taille de l'élément d'entrée. Il vous suffit d'ajouter le style "width: width value; height: height value;". L'entrée est un élément de remplacement en ligne et son effet est égal à celui d'un élément de bloc, de sorte que les valeurs de largeur et de hauteur peuvent être définies.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, vous pouvez utiliser les attributs width et height pour définir la taille de l'élément d'entrée.
Exemple de code :
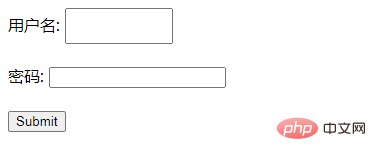
<form action="form_action.asp" method="get"> 用户名: <input type="text" name="name" style="width: 100px;height: 30px;"/><br /><br /> 密码: <input type="password" name="password" /> <br /><br /> <input type="submit" value="Submit" /> </form>
Rendu :

Instructions :
La balise-
est utilisée pour collecter des informations sur l'utilisateur. Il s'agit d'un élément de remplacement en ligne. hauteur/largeur/remplissage/marge sont tous disponibles. L'effet est égal à l'élément de bloc.
Cependant, pour les éléments en ligne non remplacés, la hauteur/largeur/rembourrage supérieur, le bas/marge supérieure et le bas n'ont aucun effet. Vous ne pouvez utiliser que le remplissage à gauche, à droite et la marge à gauche et à droite pour modifier la largeur.
-
L'attribut width définit la largeur de l'élément et l'attribut height définit la hauteur de l'élément.
Les attributs width et height définissent la largeur et la hauteur de la zone de contenu de l'élément, à l'exclusion du remplissage, des bordures ou des marges ; le remplissage, les bordures et les marges peuvent être ajoutés en dehors de la zone de contenu.
(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Comment introduire des images dans vue
 Quelle est la fonction de la balise span
Apr 30, 2024 pm 01:54 PM
Quelle est la fonction de la balise span
Apr 30, 2024 pm 01:54 PM
Quelle est la fonction de la balise span
 Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Dans quelle langue le plug-in du navigateur est-il écrit ?












