
Comment définir l'audace de la police en HTML : créez d'abord une nouvelle page HTML et ajoutez la structure HTML ; puis ajoutez la police dans la zone du corps ; enfin, utilisez font-weight en CSS pour définir l'audace.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur DELL G3.
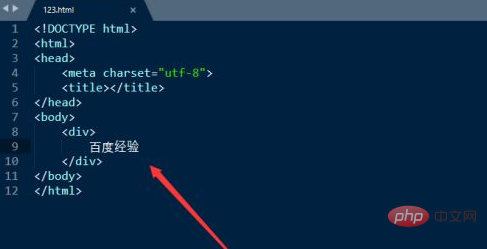
La première chose est d'ouvrir l'éditeur Sublime Text, de créer une nouvelle page HTML et d'ajouter la structure HTML, comme indiqué dans la figure ci-dessous

Ajoutez ensuite des polices dans la zone du corps, faites attention à les placer dans un div, comme indiqué dans l'image ci-dessous

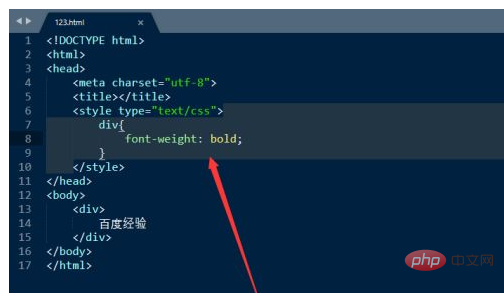
Ensuite, vous pouvez utiliser font-weight en CSS pour mettre en gras paramètres. Il vous suffit de définir le gras, comme indiqué dans l'image ci-dessous

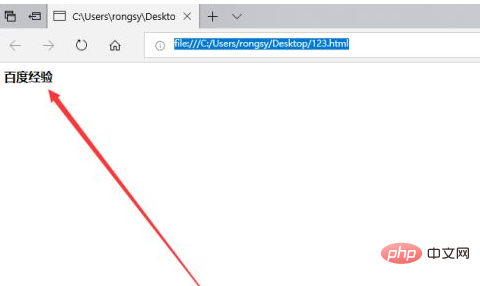
Après avoir exécuté la page, vous pouvez voir que la police est en gras, comme indiqué dans l'image. ci-dessous

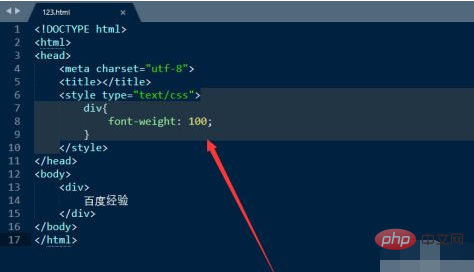
De plus, font-weight peut également être défini sur une valeur comprise entre 100 et 900. Plus le nombre est grand, plus il est en gras, comme le montre la figure ci-dessous

Lorsque le poids de la police est défini sur 100 Lorsque le poids de la police est défini sur 900, il s'agit du plus épais, comme indiqué dans la figure ci-dessous. Apprenez :
. Tutoriel vidéo HTML]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!