
Comment configurer la barre de défilement pour qu'elle ne soit pas affichée en HTML : créez d'abord une nouvelle page de codes HTML ; puis créez un div sur la page de codes HTML ; puis définissez les styles de boîte de défilement et de classe de défilement ; une hauteur et une hauteur pour la boîte de défilement. Le style peut être masqué une fois que le contenu dépasse la limite.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur DELL G3.
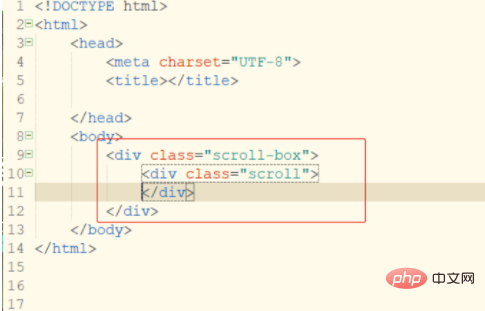
Ouvrez d'abord l'outil de développement frontal hbuilder, créez une nouvelle page de codes HTML, créez un parent

Ajoutez ensuite du contenu au div enfant Afin de rendre la barre de défilement possible, ajoutez autant de contenu que possible.
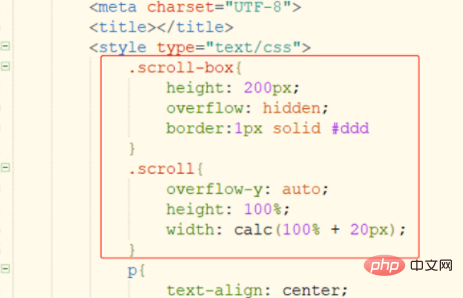
Ensuite, définissez la zone de défilement et le style de défilement. Définissez un style pour la zone de défilement qui masque la hauteur et le contenu une fois le contenu dépassé. Pour le défilement, définissez la barre de défilement à afficher une fois le contenu dépassé. La hauteur est de 100 % et la largeur est de 100 % plus la largeur du défilement. bar.

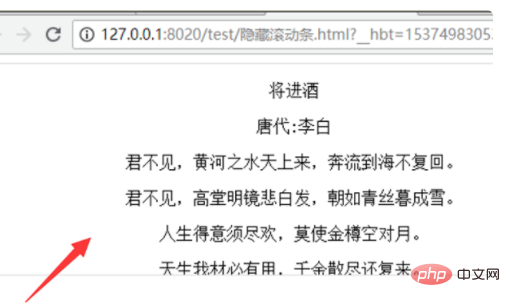
Enregistrez le code html et ouvrez-le avec un navigateur. Vous constaterez que la barre de défilement n'est plus affichée, mais le contenu de la page peut toujours défiler.

[Apprentissage recommandé : Tutoriel vidéo HTML]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!