Comment définir le jeu de caractères en HTML
Comment définir le jeu de caractères en HTML : 1. Utilisez "<meta charset="utf-8">" 2. Passez le contenu "".

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur DELL G3.
html Deux façons de spécifier le jeu de caractères de la page
htmlDeux façons de spécifier le jeu de caractères de la page
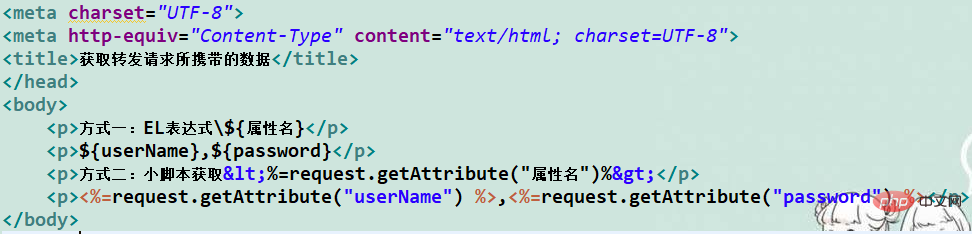
Méthode 1 :
<meta charset="utf-8">
Méthode 2 :
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
Il existe deux façons ci-dessus de définir le jeu de caractères de la page sur UTF-8 (définir le jeu de caractères de la page). Le but est de : indiquer au navigateur). le jeu de caractères du fichier HTML.
Deux façons de définir le jeu de caractères utilisé par la page
La première façon : le serveur précise le jeu de caractères du contenu de la réponse ;
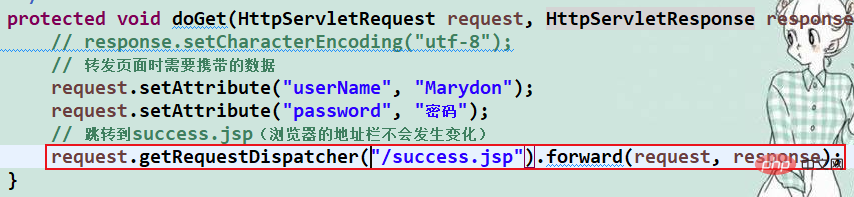
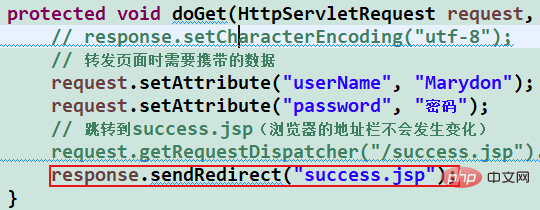
response.setCharacterEncoding("utf-8")Prérequis : Le serveur transfère ou redirige vers l'interface spécifiée via le serveur.
Le deuxième type : jeu de caractères spécifié par la page.
Voir 1
Explication : La première méthode a une priorité plus élevée que la seconde.
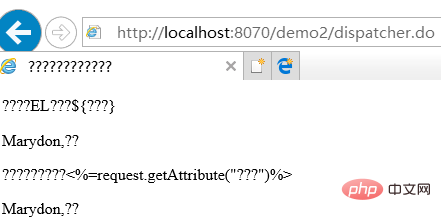
Redirection du serveur

La page a défini le jeu de caractères

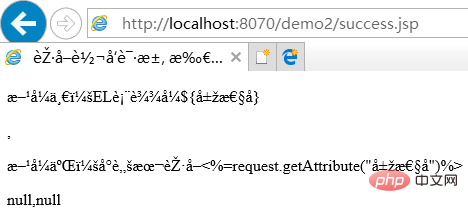
Que se passe-t-il ? Pourquoi ça ne prend pas effet ?
2. Analyse des causes
Compléter la demande de saut de page (transfert) via le serveur

Lors du retour, il n'y a pas de destination spécifiée Renvoie le jeu de caractères des données.

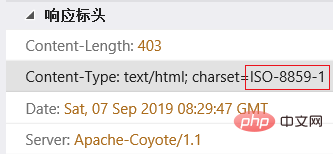
F12 capture le réseau et le jeu de caractères de la page correspondante obtenue est iso-8859-1, donc des caractères tronqués apparaîtront lorsque le navigateur analysera la page.
[Apprentissage recommandé : Tutoriel vidéo HTML]
Solution
S'il s'agit d'un transfert, vous devez spécifier le jeu de caractères des données renvoyées comme utf-8 C'est tout.
response.setCharacterEncoding("utf-8");4. Redirection du serveur

Redirection et le jeu d'encodage des données renvoyées n'est pas spécifié, qu'arrivera-t-il à la page ?
Le jeu de caractères est déterminé par la page, c'est-à-dire que le jeu de caractères de la page est déterminé par la déclaration concernant le jeu de caractères sur la page.
Par exemple : le jeu de caractères spécifié de la page est : iso-8859-1

Ensuite, le navigateur analysera également selon iso-8859- 1.

De plus, même si le paramètre de redirection renvoie l'ensemble d'encodage des données, il sera invalide car : la redirection entraînera une perte de données !
Résumé
Si la page est redirigée par le serveur, le jeu de caractères de la page est déterminé par la redirection ; sinon, le jeu de caractères de l'interface redirigée ou de l'interface normale est déterminé par les caractères déclarés de la page HTML elle-même. Prenez la décision !
Remarque : Aujourd'hui, nous parlons du problème du jeu de caractères de la page et les caractères tronqués qui apparaissent lors d'une interaction de données pures ne sont pas la même chose !
De plus, si le jeu de caractères est spécifié à la fois dans l'en-tête de la réponse HTTP et dans la méta, un conflit se produira et le jeu de caractères de la réponse http prendra effet.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






