Comment créer un nouveau fichier HTML
Comment créer un nouveau fichier HTML : créez d'abord un fichier bloc-notes sur le bureau de l'ordinateur et ouvrez-le ; puis entrez le langage HTML dedans, puis cliquez sur "Fichier - Enregistrer sous" dans le coin supérieur gauche ; sélectionnez « Enregistrer sous le type » Sélectionnez « Tous les fichiers » ; enfin, changez le nom du fichier au format « XXXX.html ».

L'environnement d'exploitation de cet article : système Windows 7, version HTML5, ordinateur DELL G3.
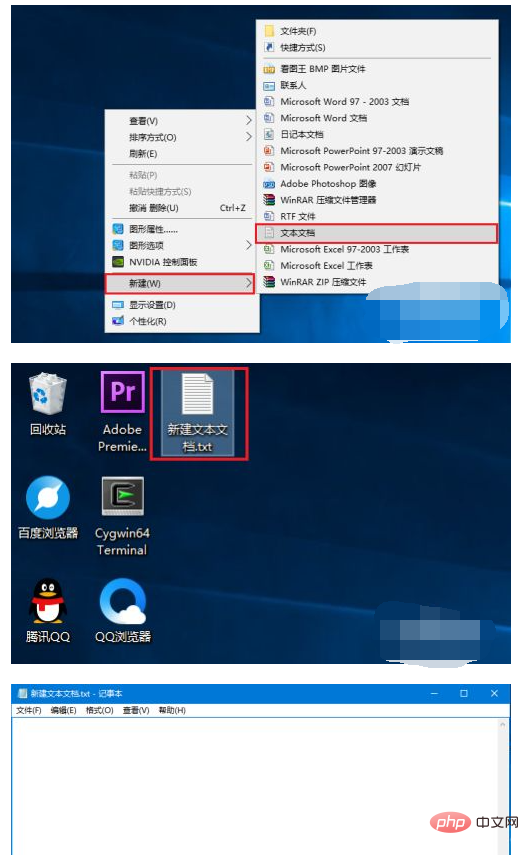
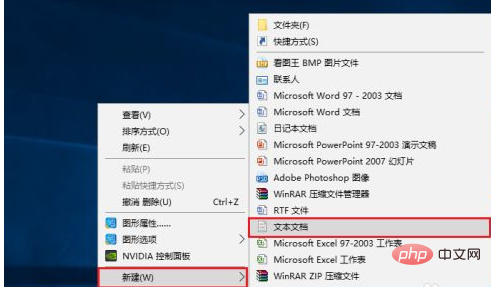
Tout d'abord, créez un nouveau fichier Bloc-notes sur le bureau de votre ordinateur, puis ouvrez-le.

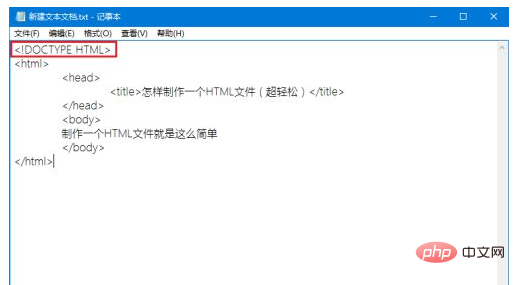
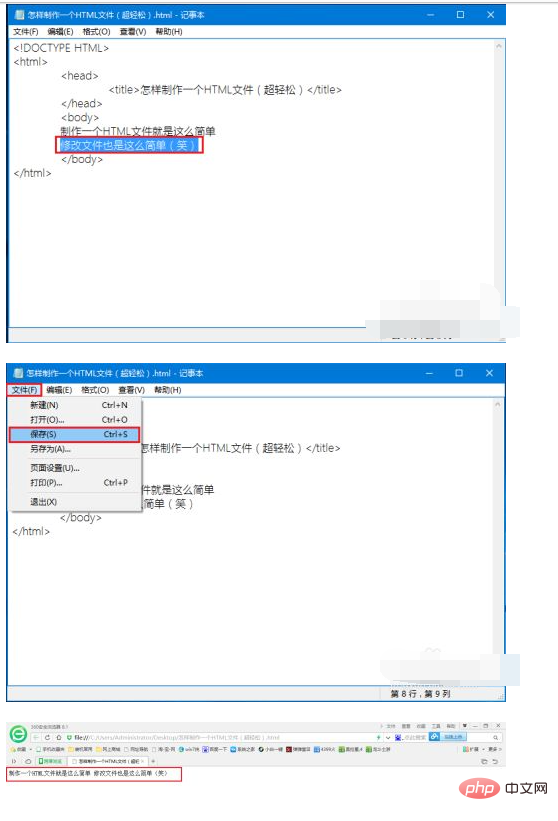
Ensuite, entrez le langage HTML dedans. N'oubliez pas d'ajouter dans la première ligne du début. ". Ajoutez Accédez aux balises de base
et saisissez-y le contenu.
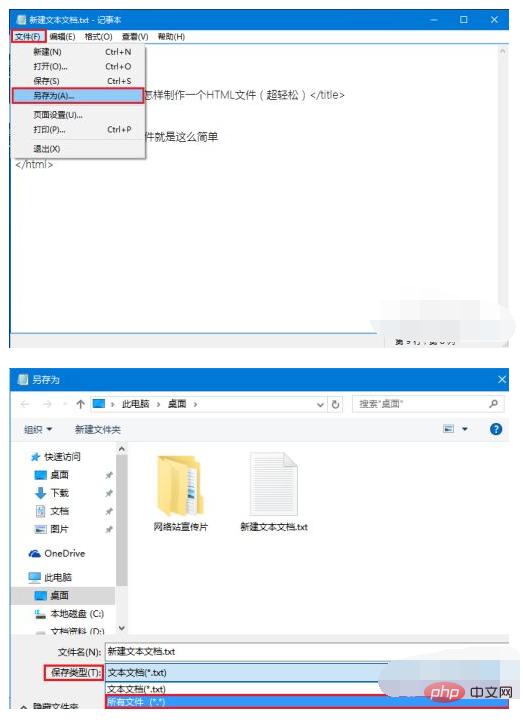
Après avoir terminé la saisie, cliquez sur « Fichier » « Enregistrer sous » dans le coin supérieur gauche et sélectionnez « Tous les fichiers » dans « Enregistrer sous le type ».

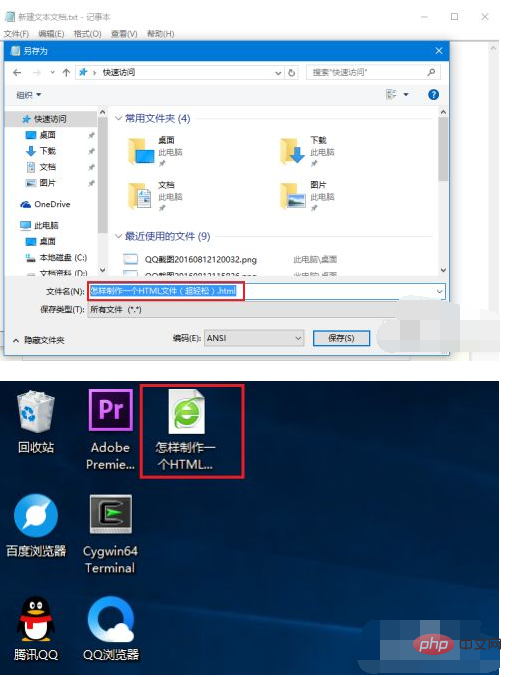
Ensuite, changez le nom du fichier au format "XXXX.html", sélectionnez l'adresse de sauvegarde et cliquez sur Enregistrer. Ensuite, les fichiers que nous avons commencé à voir ont été générés. (L'éditeur veut dire ici que la raison pour laquelle le fichier porte la marque "Navigateur 360" est parce que l'éditeur a utilisé ce navigateur pour ouvrir ces fichiers par défaut. Ceci n'est pas corrigé et peut être défini en fonction des préférences personnelles)
[Apprentissage recommandé : Tutoriel vidéo HTML]

Après avoir ouvert le fichier, la page Web la plus simple apparaîtra, avec des balises Il y a du contenu. .

Enfin, l'éditeur tient à vous préciser que ce fichier HTML peut être modifié en permanence. Sélectionnez d'abord le fichier, puis faites un clic droit et sélectionnez "Bloc-notes" dans "Ouvrir avec".

Après avoir ouvert le Bloc-notes, vous pouvez y modifier. Après avoir terminé la modification, cliquez simplement sur "Fichier"
"Enregistrer". Enfin, ouvrez le fichier et vous constaterez que le contenu de la page Web a changé.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






