Comment écrire du HTML dans Eclipse
Comment écrire du HTML dans Eclipse : 1. Basculez le mode de développement Java en mode de développement Web et créez un nouveau projet HTML ; 2. Sélectionnez Projet Web statique pour créer un projet Web et créez du HTML dans le répertoire WebContent ; 3. Dans Insérez simplement des images et d’autres fichiers dans le code HTML.

L'environnement d'exploitation de cet article : système Windows 7, version Eclipse IDE 2020-06 R, ordinateur DELL G3.
Comment utiliser Eclipse pour éditer du HTML
Remarque : Tout d'abord, la version d'Eclipse doit être la version JavaEE, afin d'empêcher d'autres Java le code n'est pas utilisé lors de l'édition du HTML. Une erreur se produit lors de l'ouverture d'Eclipse, utilisez le clic droit sur "Fermer le projet" pour fermer le projet Java inutilisé.
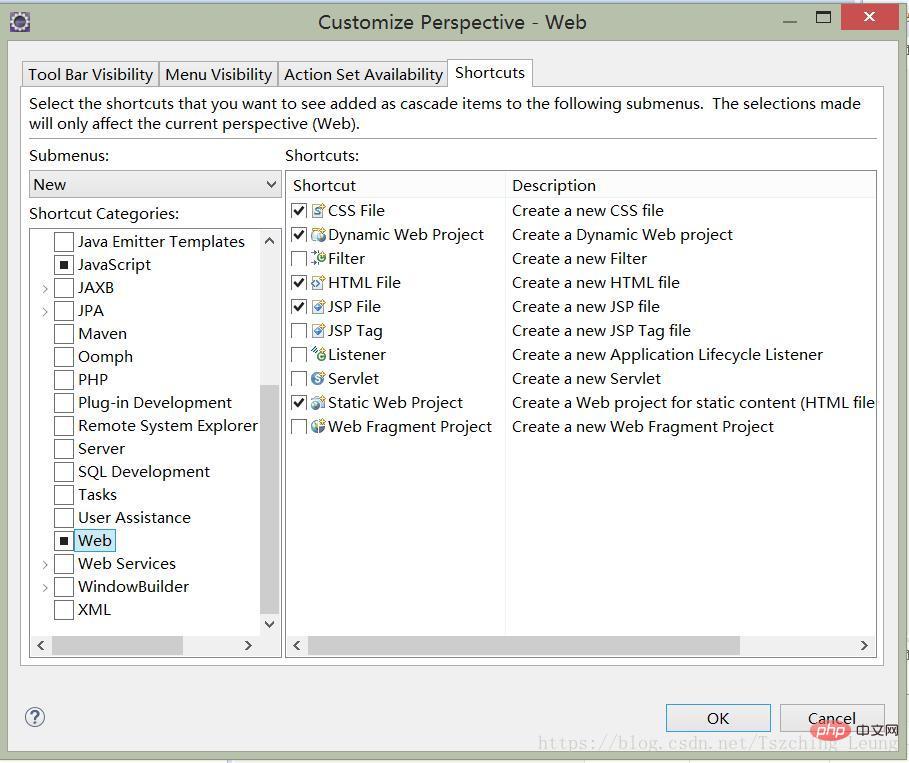
1. Créez un nouveau projet HTML et passez du mode de développement Java au mode de développement Web Étapes : Windows – Perspective – Personnaliser la perspective. cochez la case dans Raccourcis. Sélectionnez Web

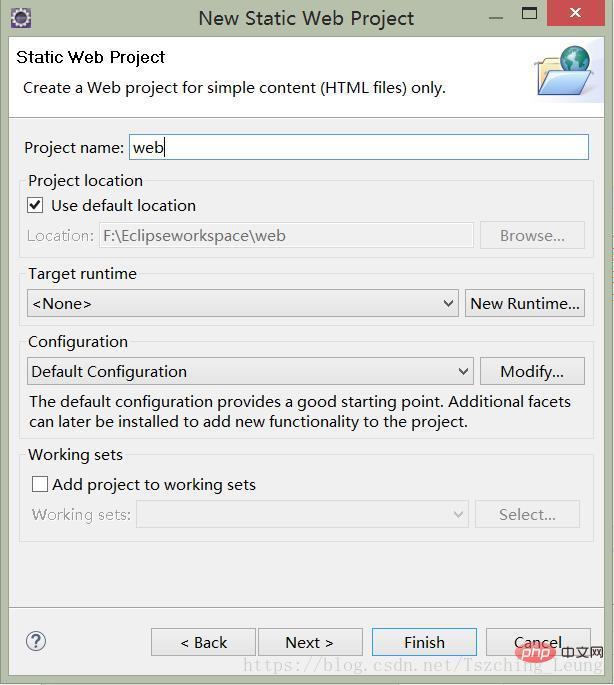
2. 🎜>Cliquez avec le bouton droit sur Nouveau—Projet—Web et sélectionnez Projet Web statique pour créer un projet Web comme indiqué ci-dessous :

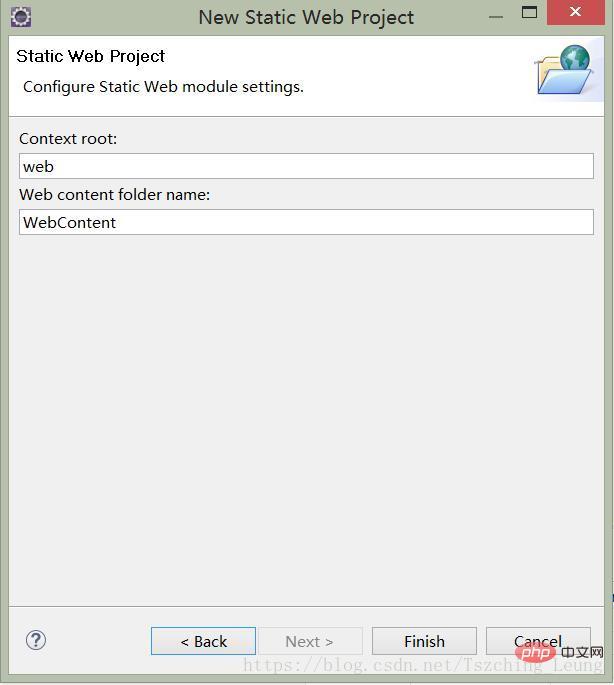
Cliquez sur Suivant comme indiqué ci-dessous : Le nom du dossier de contenu Web peut être défini sur votre nom préféré.

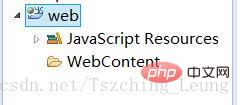
Cliquez sur Terminer pour créer avec succès et vous pourrez trouver le projet nouvellement créé dans la liste des projets, comme indiqué ci-dessous :

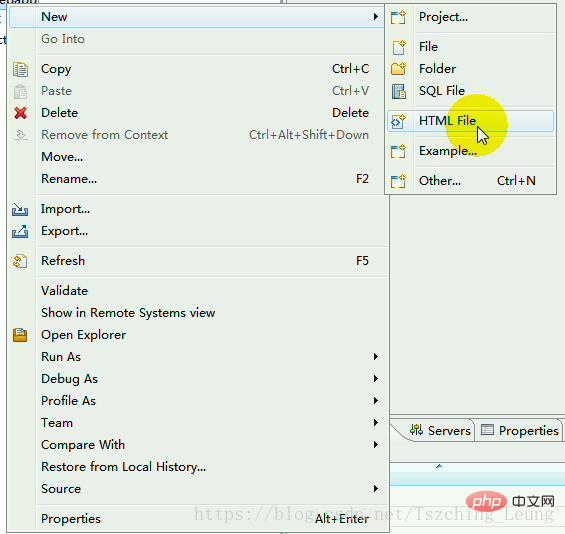
Créez ensuite un fichier html dans le répertoire WebContent, cliquez avec le bouton droit sur Nouveau—Fichier HTML

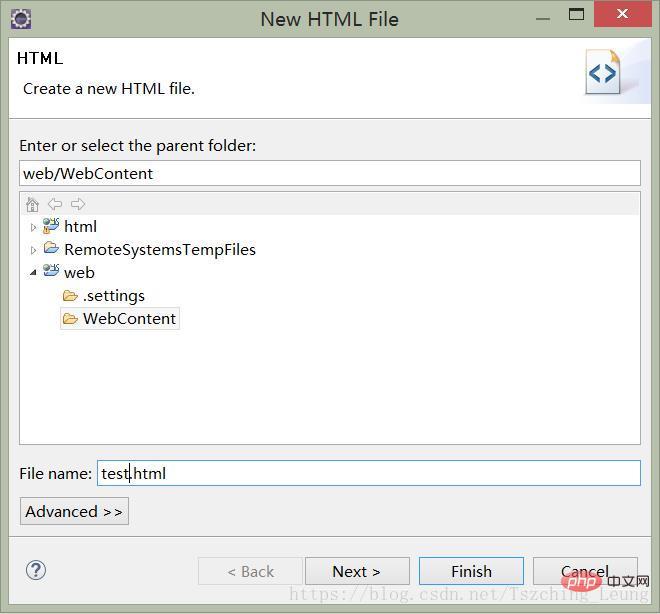
Cliquez sur Fichier HTML pour créer le fichier HTML comme indiqué ci-dessous : Entrez le nom du fichier et cliquez sur Terminer pour terminer la création

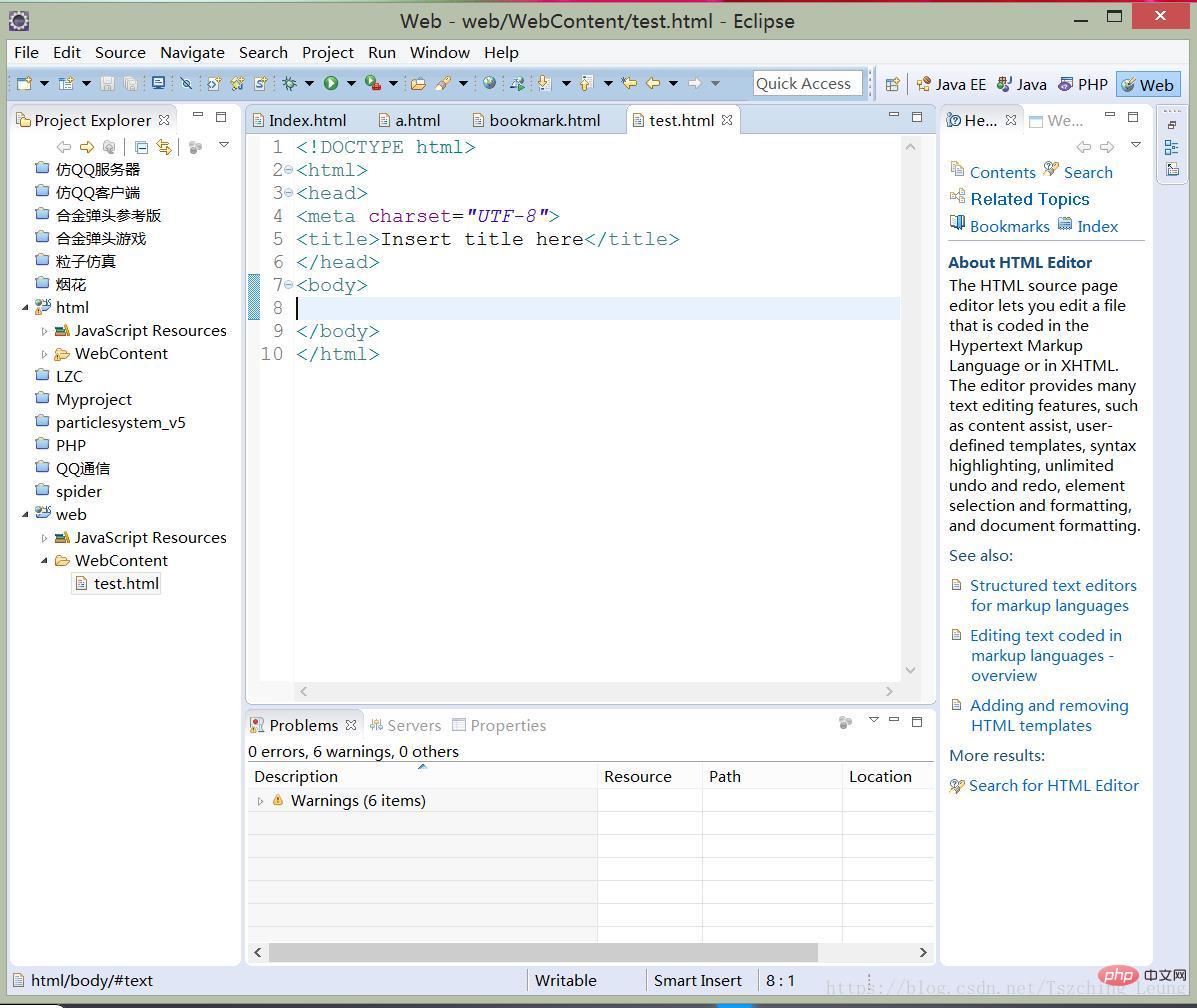
La création est terminée, vous pouvez écrire le code, comme indiqué ci-dessous :

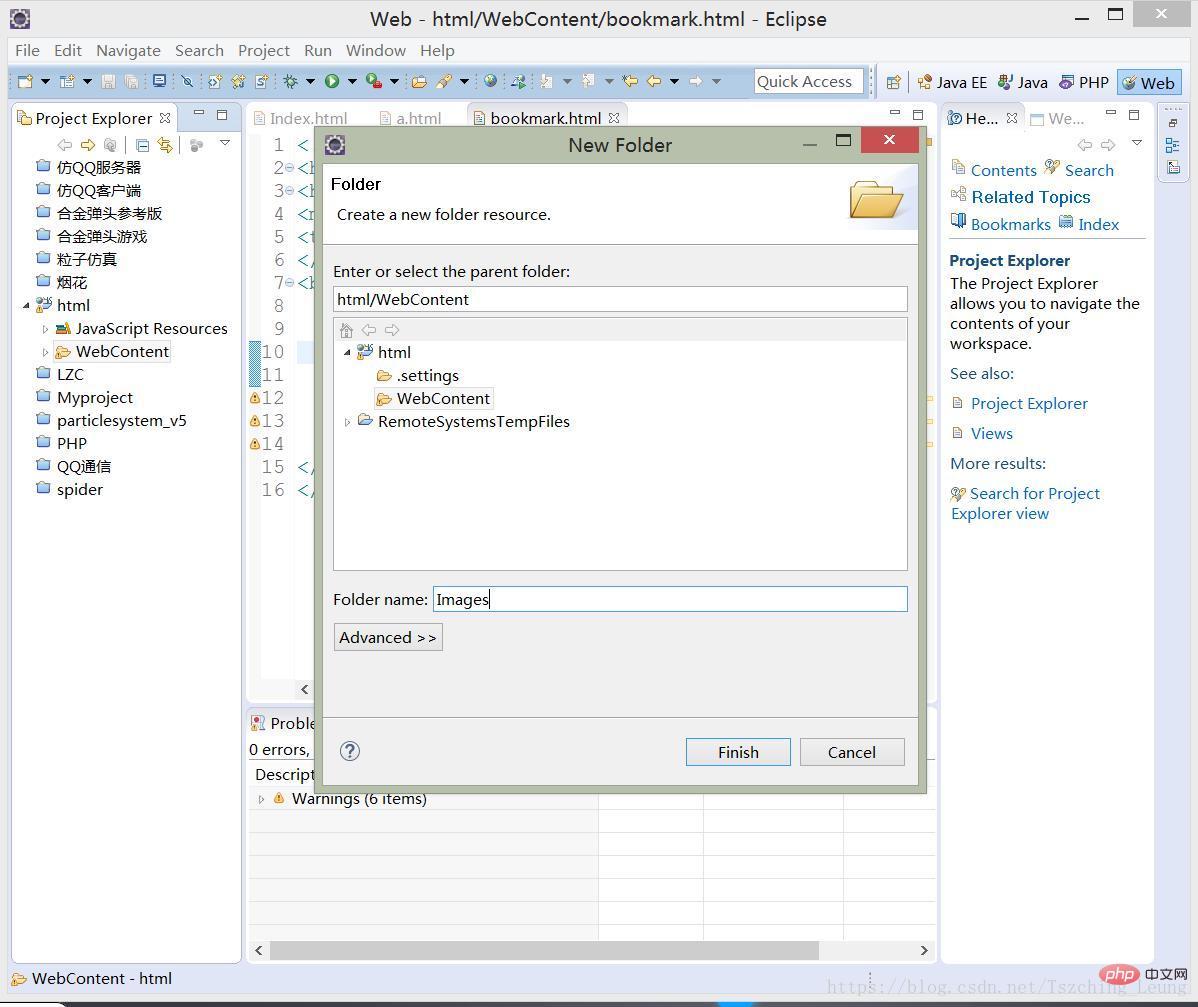
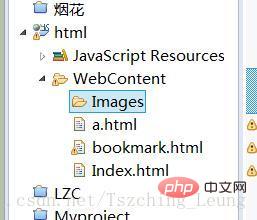
3. Généralement lorsque. nous devons insérer des images et d'autres fichiers en HTML, nous devons créer un dossier dans le répertoire Web pour stocker ces fichiers. La méthode est la suivante : Cliquez avec le bouton droit sur Nouveau – Dossier

 Pour Pour des connaissances HTML/css plus détaillées, veuillez visiter le
Pour Pour des connaissances HTML/css plus détaillées, veuillez visiter le
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






