 cadre php
cadre php
 Laravel
Laravel
 Analyser Laravel en utilisant l'interaction utilisateur Workman et l'interaction serveur
Analyser Laravel en utilisant l'interaction utilisateur Workman et l'interaction serveur
Analyser Laravel en utilisant l'interaction utilisateur Workman et l'interaction serveur
La colonne tutorielle suivante de laravel présentera Laravel pour utiliser l'interaction utilisateur Workerman et l'interaction serveur. J'espère qu'elle sera utile aux amis dans le besoin !
Laravel utilise Workerman pour l'interaction utilisateur et l'interaction serveur
Utilise Workeman pour implémenter la communication avec le navigateur et l'interaction serveur-navigateur
1 . Installer le travailleur
composer require workerman/workerman
2. Générer le fichier de commande
php artisan make:command Workerman
Modifier le fichier
<?php
namespace App\Console\Commands;use Illuminate\Console\Command;use Workerman\Worker;class Workerman extends Command{
protected $signature = 'Workerman {action} {--daemonize}';
protected $description = 'Command description';
public function __construct()
{
parent::__construct();
}
public function handle()
{
global $argv;//定义全局变量
$arg = $this->argument('action');
$argv[1] = $arg;
$argv[2] = $this->option('daemonize') ? '-d' : '';//该参数是以daemon(守护进程)方式启动
global $text_worker;
// 创建一个Worker监听2345端口,使用websocket协议通讯
$text_worker = new Worker("websocket://0.0.0.0:2345");
$text_worker->uidConnections = array();//在线用户连接对象
$text_worker->uidInfo = array();//在线用户的用户信息
// 启动4个进程对外提供服务
$text_worker->count = 4;
//当启动workerman的时候 触发此方法
$text_worker->onWorkerStart =function(){
};
//当浏览器连接的时候触发此函数
$text_worker->onConnect = function($connection){
};
//向用户发送信息的时候触发
//$connection 当前连接的人的信息 $data 发送的数据
$text_worker->onMessage = function($connection,$data){
};
//浏览器断开链接的时候触发
$text_worker->onClose = function($connection){};
}}
3. $ php artisan Workerman start --daemonize
Deprecated: Directive 'track_errors' is deprecated in Unknown on line 0----------------------- WORKERMAN -----------------------------Workerman version:4.0.19 PHP version:7.2.9------------------------ WORKERS -------------------------------worker listen processes status
none websocket://0.0.0.0:2345 4 [ok]
Copier après la connexion
$ php artisan Workerman start --daemonize Deprecated: Directive 'track_errors' is deprecated in Unknown on line 0----------------------- WORKERMAN -----------------------------Workerman version:4.0.19 PHP version:7.2.9------------------------ WORKERS -------------------------------worker listen processes status none websocket://0.0.0.0:2345 4 [ok]
4. Communication entre navigateurs
1. Code HTML pour interagir avec deux html var socket = new WebSocket("ws://localhost:2345//ws");
// 建立连接时触发 建立链接的时候,需要向workerman发送一条指令,告诉他我是谁,使用id或者用户标识作为uid,告诉workerman 例如,当前html 用户id是37
socket.onopen = function(event) {
console.log('连接开始...');
socket.send('{"uid":36,"type":'login'}');
}
//workerman发送消息的时候,接收并打印
socket.onmessage = function(event) {
var msg = event.data;
console.log(msg );
}Copier après la connexion
var socket = new WebSocket("ws://localhost:2345//ws");
// 建立连接时触发 建立链接的时候,需要向workerman发送一条指令,告诉他我是谁,使用id或者用户标识作为uid,告诉workerman 例如,当前html 用户id是37
socket.onopen = function(event) {
console.log('连接开始...');
socket.send('{"uid":36,"type":'login'}');
}
//workerman发送消息的时候,接收并打印
socket.onmessage = function(event) {
var msg = event.data;
console.log(msg );
}2. . Définir l'uid
Le navigateur a envoyé l'uid de l'utilisateur, qui doit être enregistré par le travailleur. Il existe des documents sur Internet indiquant qu'il doit être enregistré lorsqu'il est déclenché, et certaines sessions d'utilisation je l'ai essayé sans succès. , j'ai donc utilisé le navigateur Lors de l'établissement d'un lien, envoyer un message à Workerman pour créer un uid, et le recevoir sur Workerman//$connection 当前连接的人的信息 $data 发送的数据$text_worker->onMessage = function($connection,$data){
$data = json_decode($data);
if($data['type']=='login'){
$this->create_uid($connection,$data);
}};//创建uid方法
public function create_uid($connection,$data){
global $text_worker;
$connection->uid = $data['uid'];
//保存用户的uid
$text_worker->uidConnections["{$connection->uid}"] = $connection;
//向自己的浏览器返回创建成功的信息
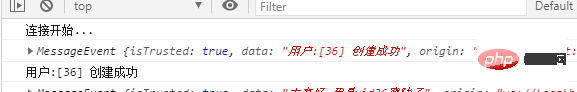
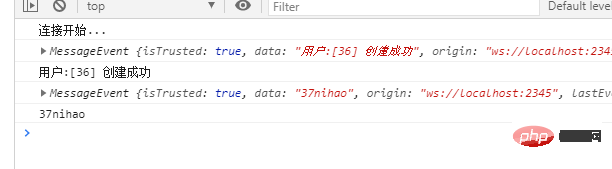
$connection->send("用户:[{$connection->uid}] 创建成功");
}
3. Envoyer des informations aux autres utilisateurs
Envoyer des informations au navigateur où l'utilisateur a 37 ans//js代码
socket.send('{"type":"login","to_uid":36,"uid":36,"message":"nihao"}');
//workerman
//$connection 当前连接的人的信息 $data 发送的数据
$text_worker->onMessage = function($connection,$data){
$data = json_decode($data,true);
var_dump($data);
if($data['type']=='login'){
$this->create_uid($connection,$data);
}
if($data['type']=='send_message'){
$this->send_message($connection,$data);
}
};
public function send_message($connection,$data){
global $text_worker;
if(isset($data['to_uid'])){
var_dump($data['to_uid']);
if(isset($text_worker->uidConnections["{$data['to_uid']}"])){
$to_connection=$text_worker->uidConnections["{$data['to_uid']}"];
$to_connection->send($data['uid'].$data['message']);
}
}
}
5. Le serveur communique avec le navigateur
1. Workeman écoute un port envoyé localement, et lorsqu'il démarre //当启动workerman的时候 触发此方法
$text_worker->onWorkerStart =function(){
//监听一个内部端口,用来接收服务器的消息,转发给浏览器
$inner_text_worker = new Worker('Text://127.0.0.1:5678');
$inner_text_worker->onMessage = function($connection_admin, $data)
{
global $text_worker;
// $data数组格式,里面有uid,表示向那个uid的页面推送数据
$data = json_decode($data, true);
var_dump($data);
$to_uid = $data['to_uid'];
var_dump($to_uid);
// 通过workerman,向uid的页面推送数据
// $ret = sendMessageByUid($uid, $buffer);
$connection = $text_worker->uidConnections[$to_uid];
$connection->send($buffer);
// 返回推送结果
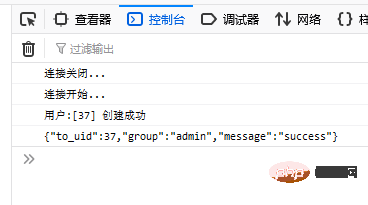
$connection_admin->send(true ? 'ok' : 'fail');
};
$inner_text_worker->listen();
};//控制器代码class TestController extends Controller{
public function send(){
$client = stream_socket_client('tcp://127.0.0.1:5678', $errno, $errmsg, 1);
// 推送的数据,包含用户,表示是给这个用户推送
$data = array('uid'=>37,'group'=>'admin', 'message'=>'发送成功啦');
// 发送数据,注意5678端口是Text协议的端口,Text协议需要在数据末尾加上换行符
fwrite($client, json_encode($data)."\n");}}Copier après la connexion
<.>
//当启动workerman的时候 触发此方法
$text_worker->onWorkerStart =function(){
//监听一个内部端口,用来接收服务器的消息,转发给浏览器
$inner_text_worker = new Worker('Text://127.0.0.1:5678');
$inner_text_worker->onMessage = function($connection_admin, $data)
{
global $text_worker;
// $data数组格式,里面有uid,表示向那个uid的页面推送数据
$data = json_decode($data, true);
var_dump($data);
$to_uid = $data['to_uid'];
var_dump($to_uid);
// 通过workerman,向uid的页面推送数据
// $ret = sendMessageByUid($uid, $buffer);
$connection = $text_worker->uidConnections[$to_uid];
$connection->send($buffer);
// 返回推送结果
$connection_admin->send(true ? 'ok' : 'fail');
};
$inner_text_worker->listen();
};//控制器代码class TestController extends Controller{
public function send(){
$client = stream_socket_client('tcp://127.0.0.1:5678', $errno, $errmsg, 1);
// 推送的数据,包含用户,表示是给这个用户推送
$data = array('uid'=>37,'group'=>'admin', 'message'=>'发送成功啦');
// 发送数据,注意5678端口是Text协议的端口,Text协议需要在数据末尾加上换行符
fwrite($client, json_encode($data)."\n");}} Conclusion
Conclusion
S'il y a des lacunes, veuillez me corriger ! Merci!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir le code de retour lorsque l'envoi par e-mail échoue à Laravel?
Apr 01, 2025 pm 02:45 PM
Comment obtenir le code de retour lorsque l'envoi par e-mail échoue à Laravel?
Apr 01, 2025 pm 02:45 PM
Méthode pour obtenir le code de retour lorsque l'envoi par e-mail de Laravel échoue. Lorsque vous utilisez Laravel pour développer des applications, vous rencontrez souvent des situations où vous devez envoyer des codes de vérification. Et en réalité ...
 La tâche de calendrier Laravel n'est pas exécutée: que dois-je faire si la tâche n'est pas en cours d'exécution après le calendrier: Exécuter la commande?
Mar 31, 2025 pm 11:24 PM
La tâche de calendrier Laravel n'est pas exécutée: que dois-je faire si la tâche n'est pas en cours d'exécution après le calendrier: Exécuter la commande?
Mar 31, 2025 pm 11:24 PM
Laravel Schedule Tâche d'exécution de dépannage non réactif Lorsque vous utilisez la planification des tâches de calendrier de Laravel, de nombreux développeurs rencontreront ce problème: Schedule: Exécuter ...
 Dans Laravel, comment gérer la situation où les codes de vérification ne sont pas envoyés par e-mail?
Mar 31, 2025 pm 11:48 PM
Dans Laravel, comment gérer la situation où les codes de vérification ne sont pas envoyés par e-mail?
Mar 31, 2025 pm 11:48 PM
La méthode de traitement de l'échec de l'e-mail de Laravel à envoyer le code de vérification est d'utiliser Laravel ...
 Comment implémenter la fonction de table personnalisée de clic pour ajouter des données dans l'administrateur DCAT?
Apr 01, 2025 am 07:09 AM
Comment implémenter la fonction de table personnalisée de clic pour ajouter des données dans l'administrateur DCAT?
Apr 01, 2025 am 07:09 AM
Comment implémenter la fonction du tableau de Cliquez sur personnalisé pour ajouter des données dans DCATADMIN (Laravel-Admin) lors de l'utilisation de DCAT ...
 Laravel - Serveur de vidage
Aug 27, 2024 am 10:51 AM
Laravel - Serveur de vidage
Aug 27, 2024 am 10:51 AM
Laravel - Dump Server - Le serveur de dump Laravel est livré avec la version de Laravel 5.7. Les versions précédentes n'incluent aucun serveur de dump. Le serveur de vidage sera une dépendance de développement dans le fichier laravel/laravel composer.
 Partage de connexion Laravel Redis: pourquoi la méthode de sélection affecte-t-elle d'autres connexions?
Apr 01, 2025 am 07:45 AM
Partage de connexion Laravel Redis: pourquoi la méthode de sélection affecte-t-elle d'autres connexions?
Apr 01, 2025 am 07:45 AM
L'impact du partage des connexions redis dans Laravel Framework et sélectionnez Méthodes Lors de l'utilisation de Laravel Framework et Redis, les développeurs peuvent rencontrer un problème: grâce à la configuration ...
 Laravel Multi-Lenant Extension Stancl / Tenancy: Comment personnaliser l'adresse hôte d'une connexion de base de données de locataire?
Apr 01, 2025 am 09:09 AM
Laravel Multi-Lenant Extension Stancl / Tenancy: Comment personnaliser l'adresse hôte d'une connexion de base de données de locataire?
Apr 01, 2025 am 09:09 AM
Connexion de la base de données des locataires personnalisés dans le package d'extension multi-locataire Laravel Stancl / location Lors de la construction d'applications multi-locataires à l'aide du package d'extension multi-locataire Laravel Stancl / location, ...
 Laravel – URL de l'action
Aug 27, 2024 am 10:51 AM
Laravel – URL de l'action
Aug 27, 2024 am 10:51 AM
Laravel - URL d'action - Laravel 5.7 introduit une nouvelle fonctionnalité appelée « URL d'action appelable ». Cette fonctionnalité est similaire à celle de Laravel 5.6 qui accepte la méthode string in action. L'objectif principal de la nouvelle syntaxe introduite par Laravel 5.7 est de diriger





