
Comment afficher un div CSS sans retour à la ligne : 1. Ajoutez le style "display:inline;" ou "display:inline-block;" à l'élément div et convertissez l'élément div en un élément en ligne ou un élément de bloc en ligne. 2. Ajoutez le style « float:left; » à l'élément div.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
En HTML, div est un élément de bloc. L'attribut de style par défaut de la boîte div elle-même est d'occuper une ligne exclusive. Il existe généralement deux façons de résoudre le problème de l'occupation d'une ligne exclusive :
.One Définissez un style d'affichage et convertissez-le en un élément en ligne ou un élément de bloc en ligne.
Une façon de définir le flottement
Méthode 1 : Utiliser l'affichage CSS pour afficher côte à côte
us L'ajout de display:inline ou display:inline-block pour convertir des éléments div en éléments en ligne ou en éléments de bloc en ligne peut résoudre le problème de l'affichage des objets de boîte div côte à côte.
Caractéristiques des éléments en ligne :
1 Sur la même ligne que les autres éléments
2. La hauteur, la hauteur de ligne, les marges supérieure et inférieure ne sont pas autorisées. Modifier ;
3. La largeur est la largeur de son texte ou de son image et ne peut pas être modifiée.
Caractéristiques des éléments de bloc en ligne :
1. Pas de retour à la ligne automatique
2. Capable de reconnaître la largeur et la hauteur
3. de gauche à droite
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div {
display: inline;
border: 1px solid red;
}
</style>
<title></title>
</head>
<body>
<div>第一个div</div>
<div>第二个div</div>
<div>第三个div</div>
<div>第四个div</div>
</body>
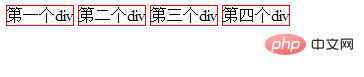
</html>Rendu :

Méthode 2 : Utiliser CSS float pour afficher côte à côte
Les éléments flottants s'éloignent du flux de documents standard et suppriment les restrictions des éléments de niveau bloc et des éléments en ligne.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div {
float: left;
border: 1px solid red;
}
</style>
<title></title>
</head>
<body>
<div>第一个div</div>
<div>第二个div</div>
<div>第三个div</div>
<div>第四个div</div>
</body>
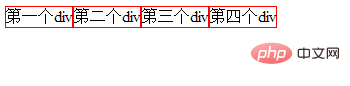
</html>Rendu :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!