Quelles sont les manières d'introduire le CSS ?
Les façons d'introduire le CSS sont : 1. Utilisez l'attribut de style de la balise HTML pour l'introduire ; 2. Écrivez le code de style dans la paire de balises "" page ; 3. Utilisez la balise de lien pour introduire les fichiers CSS externes ; 4. Utilisez la règle "@import" pour introduire les fichiers CSS externes.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
1. Utilisez l'attribut style de la balise HTML (en ligne)
Ajoutez l'attribut style directement à une seule balise d'élément HTML pour contrôler le style de présentation du HTML. étiqueter.
Cette façon d'introduire CSS est décentralisée, flexible et pratique, mais elle manque d'intégrité et de planification, ce qui n'est pas propice à des modifications et à une maintenance ultérieures. Lorsque le style du site Web doit être modifié, la même modification peut être effectuée. impliquent plusieurs endroits, des coûts de maintenance élevés. L'effet de style utilisant l'attribut STYLE est le plus puissant et écrasera les mêmes effets de style que les autres méthodes d'introduction.
<div style="color:red"></div>
2. Utilisez la balise de style (intégrée)
Écrivez le code de style dans la page <style>...</style> balise
<style>
bdoy{font-size:14px;}
</style>3. Utilisez la balise de lien pour introduire des fichiers CSS externes (style de lien)
Écrivez le code CSS dans un fichier séparé et utilisez la balise de lien pour introduire directement le fichier à la page. Une page peut utiliser la balise LINK plusieurs fois pour introduire plusieurs fichiers CSS externes. Faites attention à l'influence mutuelle de ces codes CSS. Habituellement, les fichiers CSS introduits plus tard écraseront les mêmes effets que les fichiers CSS introduits précédemment. Cette méthode d'introduction de CSS est actuellement la plus populaire. Les codes CSS peuvent être planifiés dans le cadre de chaque site Web pour faciliter la réutilisation et la maintenance. Cependant, cela centralise fortement le code, et la quantité de code peut être trop importante, et c'est facile. se produire si elle n'est pas correctement entretenue.
<link rel="stylesheet" type="text/css" href="style.css">
4. Utilisez @import pour introduire les fichiers CSS (importés)
Il existe deux façons d'utiliser @import pour introduire des fichiers CSS, l'une peut être placée sur le page <style>...</style>, l'utilisation est la suivante :
@import url(index2.css);
Il peut également être utilisé dans un fichier CSS, l'utilisation est la suivante :
@import "sub.css";
Vous pouvez utiliser @import pour introduire CSS. Il est très pratique d'introduire du code CSS à partir de fichiers externes pour la maintenance et la planification. Cependant, chaque fois qu'un fichier CSS supplémentaire est introduit, une demande de connexion sera ajoutée au serveur. Lorsque le nombre de visites est important, un compromis doit être fait entre maintenabilité et performances. (Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
La différence entre lien et importation
<link>
1 , Appartient à XHTML
2, Priorise le chargement des fichiers CSS sur la page
@import
1, Appartient à CSS2.1
2, Charge d'abord la structure HTML puis charge CSS fichiers.
Priorité en CSS
1 Priorité de style
Style en ligne>Style interne>Style externe (les deux derniers Ce dernier est le. principe de proximité)
Par exemple :
Priorité de comparaison entre les styles en ligne et les styles internes :
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8" />
<title>行内样式和内部样式表的优先级</title>
<!--内部部样式表-->
<style type="text/css">
p{
color: blue;
}
</style>
</head>
<body>
<!--行内样式-->
<p style="color: red;">我是p段落</p>
</html>Effet de fonctionnement du navigateur :

Conclusion : les styles en ligne ont une priorité plus élevée que les feuilles de style internes.
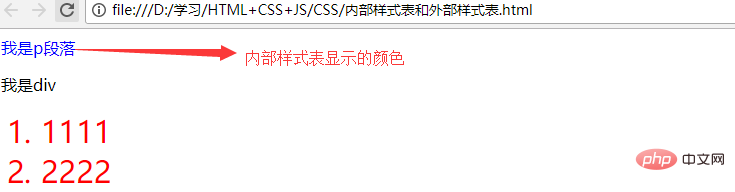
Priorité de comparaison entre la feuille de style interne et la feuille de style externe :
a. La feuille de style interne est au-dessus de la feuille de style externe
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8" />
<title>内部样式表和外部样式表的优先级</title>
<!--内部部样式表-->
<style type="text/css">
p{
color: blue;
}
</style>
<!--外部样式表-->
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body>
<p>我是p段落</p>
<p>我是p</p>
<ol>
<li>1111</li>
<li>2222</li>
</ol>
</html>Effet d'exécution du navigateur :
. 
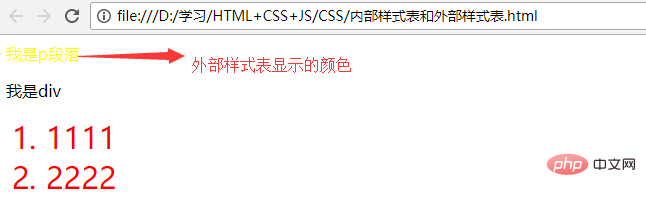
b. La feuille de style externe est au-dessus de la feuille de style interne
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8" />
<title>内部样式表和外部样式表的优先级</title>
<!--外部样式表-->
<link rel="stylesheet" type="text/css" href="css/style.css" />
<!--内部部样式表-->
<style type="text/css">
p{
color: blue;
}
</style>
</head>
<body>
<p>我是p段落</p>
<p>我是p</p>
<ol>
<li>1111</li>
<li>2222</li>
</ol>
</html>Effet d'exécution du navigateur :

Conclusion : Interne Les feuilles de style et les feuilles de style externes utilisent le principe de proximité, c'est-à-dire que celui qui écrit ci-dessous prévaut.
Remarque : les priorités d'importation et de lien utilisent également le principe de proximité.
2. Priorité du sélecteur
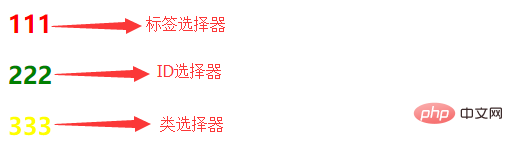
Priorité : sélecteur d'ID>Sélecteur de classe>Sélecteur de balise
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8" />
<title>选择器的优先级</title>
<style type="text/css">
#a{
color: green;
}
.b{
color: yellow;
}
h2{
color: red;
}
</style>
</head>
<body>
<h2>111</h2> <!--红色-->
<h2 id="a" class="b">222</h2> <!--绿色-->
<h2 class="b">333</h2><!--黄色-->
</html>Effet d'exécution du navigateur :

Pour plus de connaissances sur la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton






