
Comment réaliser un centrage horizontal en CSS : 1. Utilisez les attributs margin et text-align ; 2. Via "display:flex" 3. Via "display:table-cell" et margin-left ; Grâce au positionnement absolu ; 5. Grâce à l'attribut de transformation.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Css pour obtenir un centrage horizontal
1. Utilisez margin+text-align pour obtenir un centrage horizontal de CSS.
Cette méthode est la plus couramment utilisée pour réaliser le centrage horizontal de CSS. Environ 60 % de mon centrage horizontal CSS dans le développement front-end est réalisé via "margin: 0 auto; text-align: center. " de.
2. Utilisez display:flex pour obtenir un centrage horizontal du CSS.
Avec de plus en plus de compatibilité flexbox, la solution de centrage horizontal du CSS via "display:flex" devient de plus en plus populaire.
Le principe du centrage horizontal CSS via display:flex est que l'élément parent display:flex;flex-direction:column; et l'élément enfant align-self:center;
C'est verticalement centré avec CSS Le principe est le même, mais il y a une différence dans la direction flexible. L'une est la ligne (valeur par défaut) et l'autre est la colonne.
3. Implémentez le centrage horizontal CSS via display:table-cell et margin-left.
Pour les situations où la largeur de l'élément parent et de l'élément enfant est déterminée, il convient d'implémenter le centrage horizontal CSS via display:table-cell et margin-left.
Lorsqu'il est utilisé, l'élément parent affiche : table-cell, et l'élément enfant reçoit une marge gauche de la moitié de la largeur restante.
4. Obtenez un centrage horizontal CSS grâce à un positionnement absolu.
Cette méthode est applicable au même scénario que la méthode précédente, et elle convient également aux situations où la largeur de l'élément parent et de l'élément enfant est déterminée.
Lorsqu'il est utilisé, l'élément parent est positionné : absolu, et l'élément enfant reçoit une marge gauche de la moitié de la largeur restante.

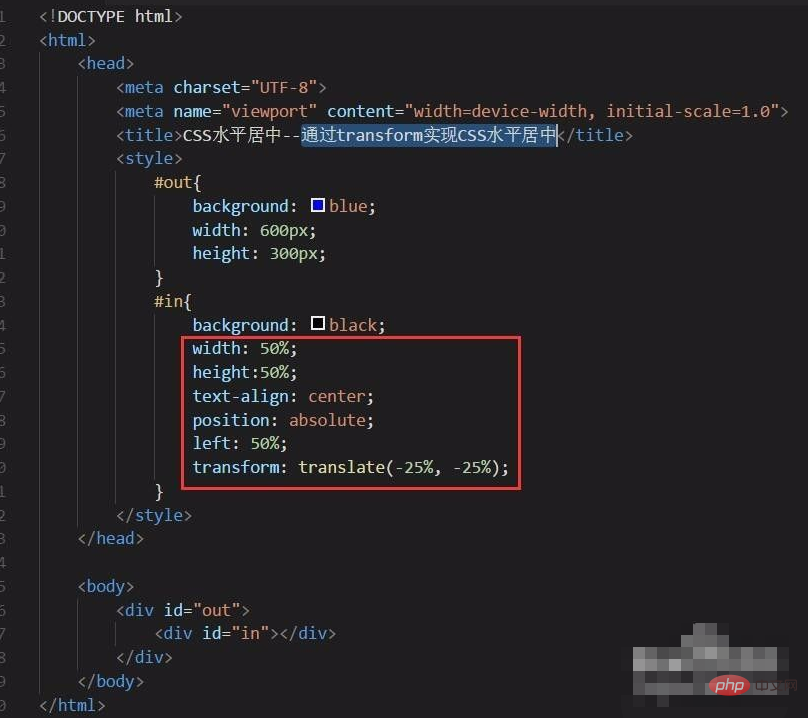
5, obtenez un centrage horizontal CSS grâce à la transformation.
Cette méthode est la méthode la moins recommandée, car l'attribut de transformation se comporte de manière incohérente dans différents navigateurs, il y aura donc des problèmes de compatibilité uniquement lorsque l'utilisateur connu navigue dans Recommandé uniquement lors de l'utilisation de l'appareil. .

(Partage de vidéos d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!