
Cet article vous présentera comment gagner et perdre votre concentration en JavaScript. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Le traitement de la mise au point comprend principalement les types d'événements de mise au point (acquisition de la mise au point) et de flou (perte de mise au point). L'objectif est d'activer le champ de formulaire afin qu'il puisse répondre aux événements du clavier.
Cet événement est déclenché lorsque vous cliquez ou utilisez la touche Tab pour basculer vers un élément de formulaire ou un objet lien hypertexte. L'événement focus est un moyen de déterminer la position actuelle de la souris dans la page. Par défaut, l'ensemble du document est mis au point, mais vous pouvez modifier la position du focus en cliquant ou en utilisant la touche Tab. '
Exemple : Une fois la page chargée, transférez le focus sur le premier champ de zone de texte du formulaire, en le préparant à recevoir les entrées de l'utilisateur
<form id="myform" method="post" action="#">
姓名<input type="text" name="name"/><br>
密码<input type="password" name="pass" /></form><script>
var form = document.getElementById("myform");
var field = form.elements("name");
window.onload = function(){
field.focus();
}</scriipt>Le type d'événement flou représente une réponse lorsque l'élément perd le focus. Il correspond au type d'événement focus et affecte principalement les éléments de formulaire et les objets lien hypertexte.
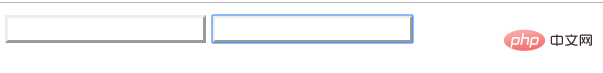
Exemple : le focus et le flou sont liés à tous les éléments du formulaire d'entrée. Fonction de gestionnaire d'événements, définissez l'élément pour qu'il soit soulevé lorsqu'il obtient le focus et coulé lorsqu'il perd le focus
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input type="text" />
<input type="text" />
<script>
var o = document.getElementsByTagName("input");
for(var i = 0; i < o.length; i++){
o[i].onfocus = function(){
this.style.borderStyle = "outset";
}
o[i].blur = function(){
this.style.borderStyle = "inset";
}
}
</script>
</body></html>
Remarque : si le champ est masqué (
[Apprentissage recommandé : Tutoriel JavaScript avancé]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Tim mobile en ligne
Tim mobile en ligne
 Comment utiliser le déverrouillage
Comment utiliser le déverrouillage
 Que signifie CX dans le cercle des devises ?
Que signifie CX dans le cercle des devises ?
 Le Bitcoin est-il légal en Chine ?
Le Bitcoin est-il légal en Chine ?
 Les données entre le système Hongmeng et le système Android peuvent-elles être interopérables ?
Les données entre le système Hongmeng et le système Android peuvent-elles être interopérables ?
 Comment définir les numéros de page dans Word
Comment définir les numéros de page dans Word
 Solution aux propriétés du dossier Win7 ne partageant pas la page à onglet
Solution aux propriétés du dossier Win7 ne partageant pas la page à onglet
 Utilisation de la fonction GAMMAINV
Utilisation de la fonction GAMMAINV
 Comment régler la tête de cigarette dans le système WIN10 cf
Comment régler la tête de cigarette dans le système WIN10 cf