
Méthode de sélection CSS : créez d'abord un exemple de fichier HTML ; puis créez un texte multiligne dans le corps ; enfin utilisez le sélecteur ":nth-of-type(n)" ou ":last-child" pour sélectionner des éléments.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Pour utiliser CSS afin d'obtenir un contrôle un-à-un, un-à-plusieurs ou plusieurs-à-un des éléments d'une page HTML, vous devez utiliser des sélecteurs CSS. Les éléments des pages HTML sont contrôlés via des sélecteurs CSS.
Comment sélectionner des éléments en CSS ?
CSS peut utiliser le sélecteur :nth-of-type(n) ou le sélecteur :last-child pour sélectionner des éléments. Le sélecteur :nth-of-type(n) correspond au nième élément frère du même type. Le sélecteur :last-child correspond à chaque élément qui est le dernier enfant de son parent.
Utilisez le sélecteur :nth-of-type pour sélectionner des éléments Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p:nth-of-type(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p>The fourth paragraph.</p>
</body>
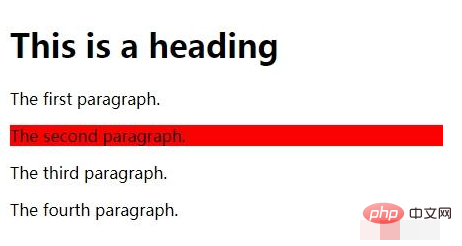
</html>Rendu :

Utilisez le sélecteur du dernier enfant Exemple de sélection d'éléments :
<!DOCTYPE html>
<html>
<head>
<style>
p:last-child
{
background:#ff0000;
}
</style>
</head>
<body>
<h1>这是标题</h1>
<p>第一个段落。</p>
<p>第二个段落。</p>
<p>第三个段落。</p>
<p>第四个段落。</p>
<p>第五个段落。</p>
</body>
</html>Rendu :

Pour des connaissances HTML/CSS plus détaillées, veuillez visiter la colonne Tutoriel vidéo CSS !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!