
Comment définir la taille de la zone de texte en CSS : créez d'abord un nouveau fichier html ; puis utilisez la balise input pour créer une zone de texte de type text ; enfin, utilisez l'attribut width et l'attribut height pour définir la taille ; largeur et hauteur de l'entrée.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Créez un nouveau fichier html, nommé test.html, pour expliquer comment utiliser CSS pour définir la taille de la zone de texte et le nombre maximum de mots saisis.

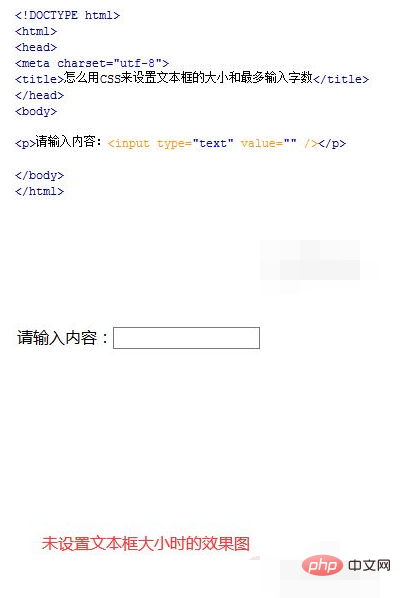
Dans le fichier test.html, utilisez la balise input pour créer une zone de texte de type text et définissez sa valeur par défaut sur vide.

Dans le fichier test.html, utilisez l'attribut maxlength pour définir la zone de saisie sur un maximum de 10 caractères.

Dans le fichier test.html, écrivez la balise être écrit à l'intérieur de l'étiquette.

Dans la balise CSS, définissez son style CSS via le nom de l'élément d'entrée, utilisez l'attribut width pour définir la largeur de l'entrée sur 300 px et utilisez l'attribut height pour définissez la hauteur de l’entrée sur 30px.

Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

Pour des connaissances HTML/CSS plus détaillées, veuillez visiter la colonne Tutoriel vidéo CSS !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!