Pourquoi les styles CSS ne fonctionnent pas
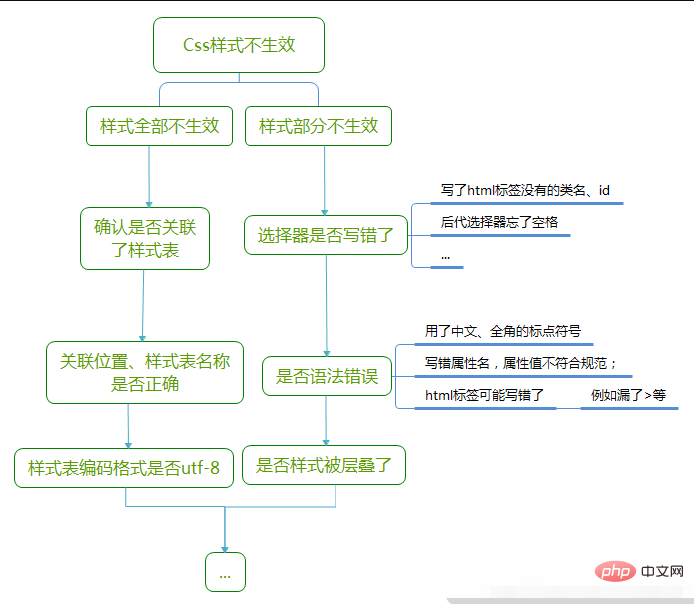
Les raisons pour lesquelles le style CSS ne fonctionne pas : 1. Le navigateur a du cache ; 2. Les balises html ne sont pas complètement écrites, il manque "", "/", etc. ; 3. Erreurs de syntaxe CSS, telles qu'une mauvaise écriture du nom de l'attribut, en utilisant des symboles chinois ou pleine chasse ; 4. La feuille de style CSS externe n'est pas associée ou le chemin associé est incorrect ; faux ; 6. Les styles sont en cascade.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
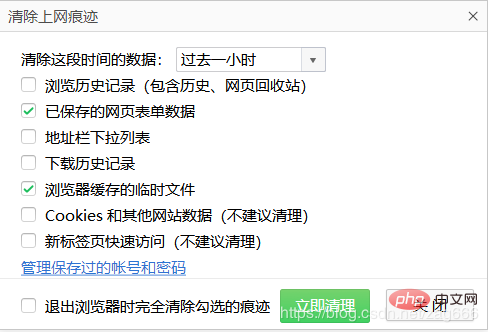
1. Problème de cache du navigateur
Si vous vérifiez à plusieurs reprises et pensez qu'il n'y a pas de problème avec le code, il peut s'agir d'un problème de cache du navigateur.
Si l'utilisateur a déjà visité le système, le navigateur mettra en cache le CSS et le JS du système avant l'expiration de ces caches CSS et JS, le navigateur ne lira que le CSS et le JS du cache. css et js sont modifiés sur le serveur, ces modifications ne changeront pas dans le navigateur de l'utilisateur.
Solution :
Auditez l'élément « F12 » du navigateur pour voir quels styles ne sont pas appliqués.

2. La balise html n'est pas complètement écrite, il manque "" ou "/" etc.
C'est l'une des raisons les plus courantes d'échec de la mise en page. Il est toujours surprenant d’apprendre combien de conceptions de mise en page délicates échouent à cause de cela.
3. Erreurs de syntaxe CSS
Les erreurs de syntaxe générales incluent :
1) Les noms d'attribut et les valeurs d'attribut incorrects ne le sont pas. respecter les spécifications ;
2). Les symboles suivants utilisent des symboles chinois ou pleine chasse :
,;{}:
4. La feuille de style CSS externe n'est pas associée ou le chemin associé est erroné.
C'est une erreur très embarrassante, mais je l'ai déjà rencontrée. J'ai travaillé dur pour écrire le code, mais j'ai constaté qu'aucun des styles n'avait d'effet pendant longtemps, et. J'ai finalement découvert que j'avais oublié d'associer des styles ou des chemins externes. Quelque chose s'est mal passé, mon humeur à ce moment-là était vraiment. .
Si tous vos styles ne prennent pas effet, vérifiez d'abord si la feuille de style est associée, ou si la position et le nom du style associé sont corrects
<link rel="stylesheet" href="css/index.css"/>
5 L'encodage. de la feuille de style enregistrée est incorrecte
Problème de format d'encodage
Enregistrez les fichiers de page Web CSS et HTML au format UTF-8 ; ajoutez dans la balise d'en-tête ;
Parce que généralement les pages Web utilisent le format d'encodage UTF-8 et que les fichiers CSS externes sont par défaut au format d'encodage ANSI, donc dans des circonstances normales, il n'y aura aucun problème. Cependant, des problèmes peuvent survenir lorsque le fichier CSS contient des commentaires chinois.
6. Les styles sont en cascade
Vérifiez s'il y a un problème avec votre priorité CSS. La priorité la plus élevée écrasera la priorité inférieure et le style ne sera pas visible ; Si
définit le style lui-même, le style hérité du parent ne prendra pas effet ; l'ordre de priorité des styles CSS :
!important > Sélecteur d'ID de classe > ; Wildcard> Héritage> Attribut par défaut du navigateur (lorsque la priorité est la même, ce dernier applique le style précédent en cascade :
 (apprentissage). partage vidéo :
(apprentissage). partage vidéo :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.






