
La façon de définir non cliquable en CSS est d'utiliser [pointer-events: none;] pour désactiver les événements de souris. Les événements liés par d'autres méthodes seront toujours déclenchés, tels que les événements de clavier.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur DELL G3.
Méthode de paramétrage CSS non cliquable :
Code CSS :
.disable {
pointer-events: none;
}Exemple :
const disabled = true;
<Button className={disabled ? 'disabled' : null}>点击</Button><style>
.disabled {
pointer-events: none;
// 设置pointer-events: none;再设置cursor是没有效果的
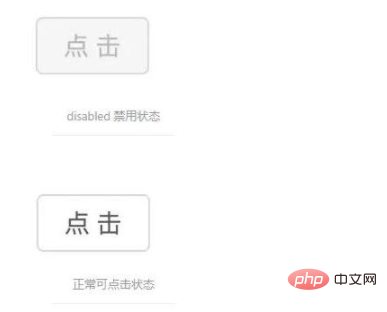
}</style>Rendu :

Remarque :
Lorsque la valeur des événements de pointeur est nulle, si l'élément est positionné de manière absolue, l'élément en dessous est sélectionné.
pointer-events : none ; est uniquement utilisé pour désactiver les événements de souris. Les événements liés par d'autres méthodes seront toujours déclenchés, tels que les événements de clavier, etc.
Si les événements de pointeur d'un élément enfant d'un élément sont définis sur d'autres valeurs (par exemple : auto), alors lorsque l'on clique sur l'élément enfant, l'élément parent sera toujours déclenché par des événements bouillonnants.
Recommandations de tutoriel associées : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!