Comment définir la largeur de la barre de défilement CSS
Comment définir la largeur de la barre de défilement en CSS : 1. Utilisez le sélecteur de pseudo-classe "::-webkit-scrollbar" pour sélectionner la barre de défilement entière 2. Définissez la largeur de la barre de défilement entière ; barre à travers l'attribut width. Le format de syntaxe est : "::-webkit-scrollbar{width:width value;}".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Les barres de défilement sont désormais utilisées dans de nombreux projets, et parfois, des barres de défilement simulées sont utilisées. De nombreuses grandes boîtes aux lettres sont définies à l'aide de styles CSS, alors comment définir la largeur de la barre de défilement avec CSS ?
En CSS, vous pouvez utiliser le sélecteur de pseudo-classe "::-webkit-scrollbar" et l'attribut width pour définir la largeur de la barre de défilement. Le format de syntaxe est le suivant :
::-webkit-scrollbar{
width:宽度值;
}- ::-webkit-scrollbar La partie entière de la barre de défilement
- : :-webkit-scrollbar-thumb Le petit carré à l'intérieur de la barre de défilement (c'est-à-dire le curseur de la barre de défilement) peut se déplacer de haut en bas (ou la barre de défilement horizontale peut se déplacer de gauche à droite)
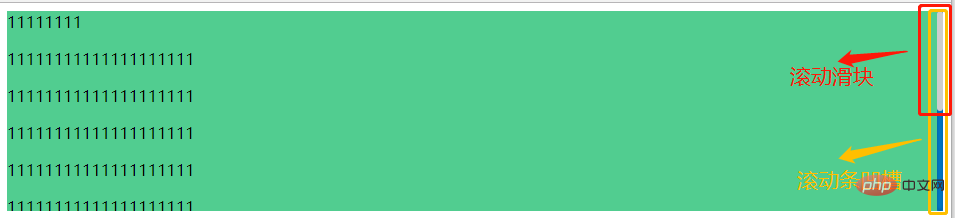
- ::-webkit-scrollbar-track La trace de la barre de défilement (correspondant au groove de la barre de défilement dans l'image ci-dessus, qui contient Thumb, le curseur de la barre de défilement)
- ::-webkit-scrollbar -button boutons aux deux extrémités de la piste de la barre de défilement, permettant d'affiner la position du petit carré en cliquant sur
- ::-webkit-scrollbar-corner corner, c'est-à-dire l'intersection des deux barres de défilement
- ::-webkit-scrollbar-track-piece piste intérieure, partie médiane du parchemin bar
- ::-webkit-resizer two Petit contrôle pour redimensionner les éléments en les faisant glisser à l'intersection des barres de défilement
/*滚动条样式*/
.cal_bottom::-webkit-scrollbar {/*滚动条整体样式*/
width:4px;/*高宽分别对应横竖滚动条的尺寸*/
height:4px;
}
.cal_bottom::-webkit-scrollbar-thumb {/*滚动条里面小方块*/
border-radius:5px;
-webkit-box-shadow: inset005pxrgba(0,0,0,0.2);
background:rgba(0,0,0,0.2);
}
.cal_bottom::-webkit-scrollbar-track {/*滚动条里面轨道*/
-webkit-box-shadow: inset005pxrgba(0,0,0,0.2);
border-radius:0;
background:rgba(0,0,0,0.1);
}Exemple :
1., partie de style<style>
/*定义滚动条样式(高宽及背景)*/
::-webkit-scrollbar {
width: 6px; /* 滚动条宽度, width:对应竖滚动条的宽度 height:对应横滚动条的高度*/
background: #007acc;
}
/*定义滚动条轨道(凹槽)样式*/
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); /* 较少使用 */
border-radius: 3px;
}
/*定义滑块 样式*/
::-webkit-scrollbar-thumb {
border-radius: 3px;
height: 100px; /* 滚动条滑块长度 */
background-color: #ccc;
}
</style><div style="height: 200px;overflow-y: scroll;background: #52cc8f;">
11111111
<p>11111111111111111111</p>
<p>11111111111111111111</p>
<p>11111111111111111111</p>
<p>11111111111111111111</p>
<p>11111111111111111111</p>
<p>11111111111111111111</p>
<p>11111111111111111111</p>
<p>11111111111111111111</p>
<p>11111111111111111111</p>
<p>11111111111111111111</p>
</div>
tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Bootstrap fournit un guide simple pour configurer les barres de navigation: l'introduction de la bibliothèque bootstrap pour créer des conteneurs de barre de navigation Ajouter l'identité de marque Créer des liens de navigation Ajouter d'autres éléments (facultatif) Styles d'ajustement (facultatif)






