Quels sont les attributs de dégradé en CSS3
Les attributs de dégradé incluent : 1. Dégradé linéaire "linear-gradient()", la syntaxe est "linear-gradient(angle, color, color)" ; 2. Dégradé radial "radial-gradient()", La syntaxe est "radial-gradient (position, color, color)".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Le dégradé peut rendre l'arrière-plan de l'élément plus spirituel et vivant. Bien que nous puissions utiliser des images d'arrière-plan pour présenter l'effet de dégradé, ce n'est pas assez flexible. Lorsque nous voulons changer la couleur, nous devons utiliser un éditeur d'image. à rééditer Pour les dégradés, vous pouvez changer la couleur directement dans le code. CSS3 propose deux méthodes de dégradé, à savoir le gradient linéaire (linear-gradient) et le gradient radial (radial-0gradien).
1. Dégradé linéaire (gradient linéaire)
Le dégradé linéaire est un dégradé de couleur dans une certaine direction. Vous pouvez utiliser gauche, droite, haut, bas et. lignes diagonales.
Syntaxe du dégradé linéaire :
background: linear-gradient(direction, color1, color2 [stop], color3...);
1 direction : Indique la direction du dégradé linéaire. Il existe les trois méthodes d'expression suivantes.
(1) Direction du dégradé
- vers la gauche : définissez le dégradé de droite à gauche.
- vers le bas : définissez le dégradé de haut en bas. Il s'agit de la valeur par défaut.
- à droite : définissez le dégradé de gauche à droite.
- vers le haut : définissez le dégradé de bas en haut.
Il peut également s'agir des quatre directions diagonales vers le haut gauche, vers le bas gauche, vers le haut droit et vers le bas droit.
(2) Point de départ de la direction
- haut : Définissez le dégradé de haut en bas. Il s'agit de la valeur par défaut.
- bas : définissez le dégradé de bas en haut.
- gauche : définissez le dégradé de gauche à droite.
- droite : définissez le dégradé de droite à gauche.
Il peut également s'agir des quatre directions diagonales du haut gauche, du bas gauche, du haut droit et du bas droit.
(3) Angle (angle)
L'angle est exprimé par des nombres + unités, et l'unité est le degré. Toutes les couleurs partent du centre, 0° est la direction vers le haut, le sens des aiguilles d'une montre est positif, le sens inverse des aiguilles d'une montre est négatif.
- 0deg est équivalent à haut
- 90deg est équivalent à droite
- 180deg est équivalent à bas, c'est la valeur par défaut
- 270 degrés ou - 90 degrés équivaut à gauche
En conséquence, il y a 45 degrés, 135 degrés, 225 degrés et 315 degrés pour représenter la direction diagonale, mais l'utilisation d'angles pour représenter la direction est plus flexible que la direction diagonale. étant donné la direction horizontale et verticale. Il peut être utilisé selon les besoins pour ajuster l'angle afin d'obtenir l'effet souhaité.
2. couleur- * : Indique la couleur de transition dans le dégradé. Généralement, la première représente la couleur de départ du dégradé, la dernière représente la couleur de fin du dégradé et celle du milieu représente la couleur intermédiaire. couleur de transition.
3. stop : Stop peut être ajouté après la couleur. Stop peut être une valeur en pourcentage ou une valeur en pixel, indiquant qu'une certaine couleur est fixée à la position d'arrêt, comme suit :
background: linear-gradient(to right, blue, green 20%, yellow 50%, purple 80%, red); //渐变起始颜色是蓝色,当过度到20%时为绿色,也就是说在20%处恰好是绿色,然后继续渐变过度到黄色,到50%处恰好是黄色,后面同个道理,直到结束颜色红色,正好处于100%处。
2. Répétition-linéaire-gradient (répétition-linéaire-gradient)
En parlant de dégradés linéaires, nous devons mentionner la répétition des dégradés linéaires. Parfois, nous voulons générer un effet de bande comme indiqué. ci-dessous. Notre méthode la plus pratique consiste à répéter le dégradé linéaire.

Code de grammaire :
background: repeating-linear-gradient(#f00 0,#f00 10%,#ff0 10%,#ff0 20%);
La couleur rouge ci-dessus commence à 0 et est toujours rouge lorsqu'elle atteint 10 %, donc une bande rouge se forme, ce qui devient rouge après 10 % Le jaune est toujours jaune jusqu'à 20 %, donc des bandes jaunes se forment à ce moment-là, puis les 20 % de bandes rouges et jaunes seront dégradées à plusieurs reprises pendant le rendu, donnant l'effet d'une alternance de bandes rouges et jaunes.
On peut aussi ajouter la direction
background: repeating-linear-gradient(45deg,#f00 0,#f00 10%,#ff0 10%,#ff0 20%);

Dégradé radial (radial-gradient)
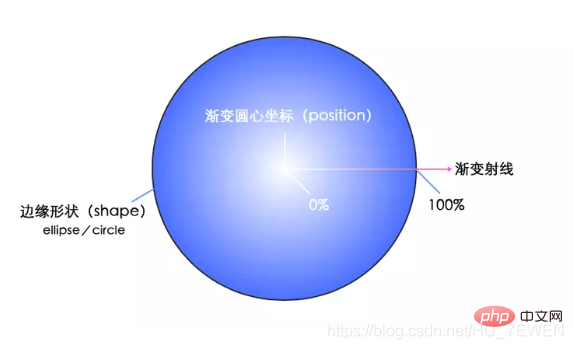
A. Le dégradé radial part d'un point central et crée un effet de dégradé sur tous les côtés. Il est défini par son point central, le contour et la position de la forme du bord, ainsi que les points finaux de la valeur de couleur (arrêts de couleur).

Lorsque nous définissons plusieurs couleurs pour un dégradé, elles diviseront également la zone de 100 % du dégradé. Bien entendu, en plus des pourcentages, nous pouvons également utiliser des pixels spécifiques pour définir cette taille. La taille du paramètre de pixel fait référence à la distance s'étendant vers l'extérieur à partir du centre du cercle de dégradé.
Syntaxe du dégradé radial :
<radial-gradient> = radial-gradient([ [<shape> || <size>] [ at <position> ]? , | at <position>, ]?<color>[stop]?[ ,<color>[stop]?]+)
Les significations des différents attributs sont les suivantes :
// 圆心位置
<position> = [ <length> | <percentage> | left | center | right ]? [ <length> |
<percentage> | top | center | bottom ]? //默认处于中心点
// 渐变形状
<shape> = circle | ellipse //默认是ellipse
// 渐变大小
<size> = <extent-keyword> | [ <circle-size> || <ellipse-size>]
<extent-keyword> = closest-side | closest-corner | farthest-side | farthest-corner
<circle-size> = <length>
<ellipse-size> = [ <length> | <percentage> ]{2}
<shape-size> = <length> | <percentage>
// 渐变颜色及颜色位置
<color>[stop]? = <color> [ <length> | <percentage> ]?Ce qui précède doit être expliqué en détail
Lorsque nous définissons le dégradé Vous pouvez définir directement la forme du dégradé, mais en plus de cette méthode, vous pouvez également déterminer la forme du dégradé en passant une valeur spécifique pour la taille. Les instructions spécifiques sont les suivantes :
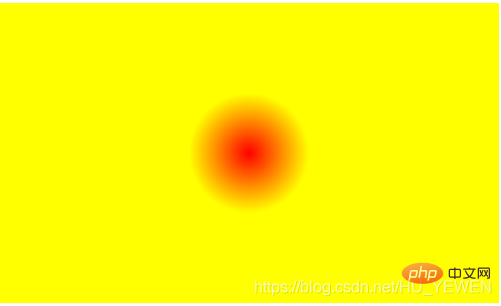
. 1. Lors du passage d'un paramètre de taille size ou de deux identiques. Lorsqu'il vaut taille, cela signifie que la forme du dégradé est un cercle.
background: radial-gradient(60px,#f00 0,#ff0 100%);

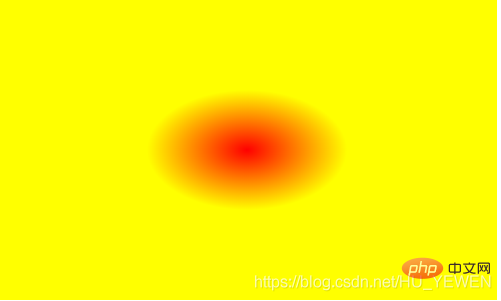
2. Lorsque deux paramètres de taille de tailles différentes sont transmis, cela signifie que la forme du dégradé est une ellipse.
background: radial-gradient(100px 60px,#f00 0,#ff0 100%);

四、重复径向渐变(repeating-radial-gradient)
上面再说线性渐变时有说到线性渐变具有重复线性渐变,为径向渐变同样具有重复径向渐变,先看一个简单例子。
background: repeating-radial-gradient(circle at center,#f00 0,#f00 10%, #ff0 10%,#ff0 20%);

重复径向渐变总体上与重复线性渐变差不多,只是重复线性渐变是一个方向上的重复渐变,不论是水平垂直还是对角线,如下图,左边为0%,右边为100%。
然而重复径向则是以圆心为中心点,以放射性方式渐变,中心点为0%,圆边界为100%。
关于上面重复径向渐变是如何生成条纹相间的就 不多加述说,原理和重复线性渐变相同。
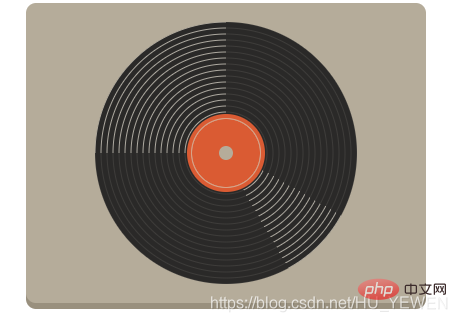
下面给出一个重复径向渐变的实用例子,使用重复径向渐变生成一个唱片的效果 。
HTML:
<p class='record-container'>
<p class='record'></p>
</p>CSS:
.record-container {
display: inline-block;
overflow: hidden;
width: 400px;
height: 300px;
border-radius: 10px;
box-shadow: 0 6px #99907e;
background: #b5ac9a;
}
.record {
position: relative;
margin: 19px auto;
width: 262px;
height: 262px;
border-radius: 50%;
background: linear-gradient(30deg, transparent 40%, rgba(42, 41, 40, .85) 40%)
no-repeat 100% 0, linear-gradient(60deg, rgba(42, 41, 40, .85) 60%, transparent 60%)
no-repeat 0 100%, repeating-radial-gradient(#2a2928, #2a2928 4px, #ada9a0 5px,
#2a2928 6px);
background-size: 50% 100%, 100% 50%, 100% 100%;
}
.record:after {
position: absolute;
top: 50%;
left: 50%;
margin: -35px;
border: solid 1px #d9a388;
width: 68px;
height: 68px;
border-radius: 50%;
box-shadow: 0 0 0 4px #da5b33, inset 0 0 0 27px #da5b33;
background: #b5ac9a;
content: '';
}
推荐学习:css视频教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-




