Comment positionner les CSS
Méthode de positionnement CSS : utilisez d'abord l'attribut position pour spécifier le type de positionnement de l'élément (positionnement statique, positionnement absolu, positionnement relatif ou positionnement fixe) puis utilisez les attributs gauche, haut, droite, bas pour ajuster ; la position de l'élément.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Qu'est-ce que le positionnement :
L'attribut position en CSS, la position a quatre valeurs : absolue/relative/fixe/statique (absolue/relative /Fixe/Statique (par défaut)) Vous pouvez définir certaines dispositions irrégulières via les attributs de positionnement. Utilisez TLBR(top,left,bottom,right) pour ajuster la position des éléments.
Description de chaque valeur d'attribut :
- statique (statique) Il n'y a pas de paramètre spécial, ne se détache pas à partir du flux de documents, Suivre les règles de positionnement de base et ne peut pas être hiérarchisé via z-index. Dans les flux ordinaires, les attributs par défaut de chaque élément sont.
- Les objets relatifs (positionnement relatif) ne peuvent pas être empilés, ne se détachent pas du flux de documents et sont positionnés en haut, en bas, à gauche, à droite par référence à leur propre position statique.
- absolu (positionnement absolu) Hors du flux de documents, positionné en haut, en bas, à gauche, à droite. Sélectionnez son objet parent le plus proche avec le plus de paramètres de positionnement pour un positionnement absolu. Si le parent de l'objet ne définit pas d'attributs de positionnement, l'élément absolu sera positionné à l'origine des coordonnées du corps.
- fixe (positionnement fixe) Hors du flux de documents, L'objet de référence fixe ici est la fenêtre visuelle plutôt que le corps ou l'élément parent. Les éléments fixes ne défileront pas pendant le défilement de la fenêtre. Appartient à un sous-ensemble de l'absolu.
La fonction spécifique de chaque valeur d'attribut :
A.static : (statique, attribut par défaut ) ne sera pas utilisé dans des circonstances normales, mais il y aura certains scénarios dans lesquels vous souhaiterez l'utiliser lorsque vous souhaitez modifier la valeur de position d'autres valeurs à la valeur par défaut.
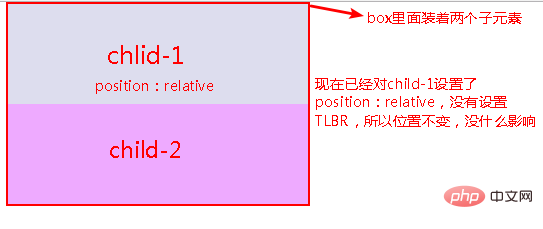
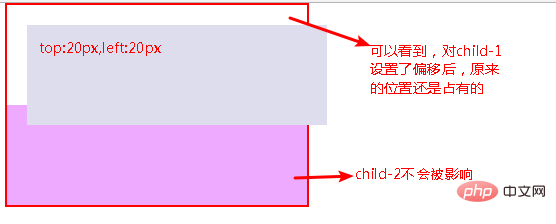
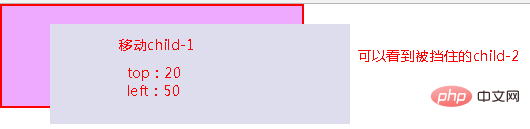
B.relative : (positionnement relatif) Un élément est défini sur position : relative, car il ne se détache pas du flux du texte, si TLBR (haut, gauche, bas, droite ) n'est pas défini, sa position ne sera pas modifiée et cela n'affectera pas la disposition actuelle, ce qui équivaut à ce que rien ne se passe. Si TLBR est défini, l'élément peut être décalé dans la direction spécifiée, mais sa position d'origine est toujours occupée. Un exemple est montré dans la figure :
Figure 1 : Position : relative


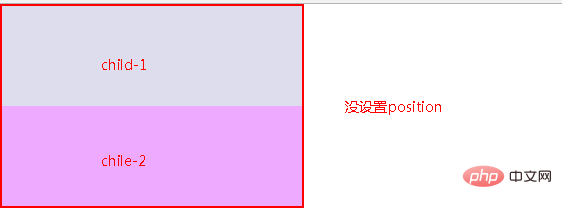
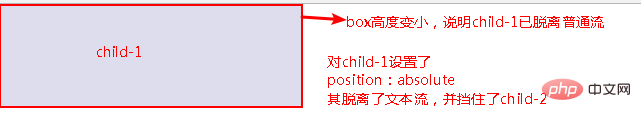
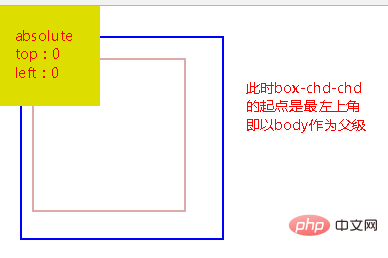
C. absolu : (positionnement absolu), complètement séparé du flux de texte (flux ordinaire), la position d'origine n'est plus occupée, et TLBR peut être réglé pour se déplacer à volonté
En particulier, après réglage ; absolu sur l'élément, aucun de ses éléments parents n'est défini sur la position : absolu/relatif/fixe et il aura body comme parent. Photo 1 :


D.fixed : (positionnement fixe), il ne défilera pas au fur et à mesure que la page défile, donc il n'y aura pas d'images ici. Les plus vives sont ces petites toiles. pages publicitaires. Vous faites défiler la page, mais elle continue de vous suivre à droite ou à gauche de la page.
Compétences de mise en page de positionnement : position : relative et position : absolue utilisées en combinaison :
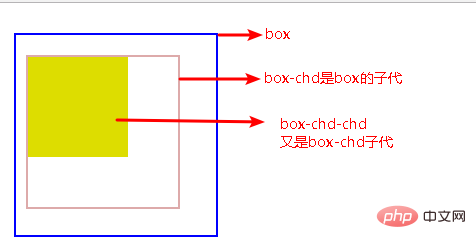
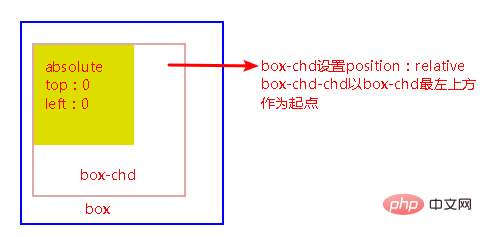
Comme mentionné ci-dessus, si absolu est défini sur un élément , son Aucun des éléments parents n'a de position: relative définie, et le corps sera le parent. Dans ce cas, il nous sera difficile de positionner l’élément à notre position cible, et il sera difficile de mesurer les pixels. Description de l'image : Image 1 : État initial



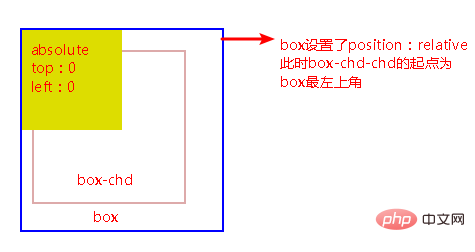
On peut voir que lorsque l'enfant définit la position : absolue et que son parent définit la position : relative, l'enfant se déplacera du coin supérieur gauche de l'élément parent comme point de départ et suivra le principe le plus proche , c'est-à-dire que les enfants recherchent le parent vers le haut. Lorsque le premier parent est trouvé et que le parent est défini, son coin supérieur gauche est utilisé comme point de départ.
La combinaison du relatif et de l'absolu facilite le positionnement et la mise en page, et la distance qui doit être déplacée est également réduite. Il n'est pas nécessaire de partir du corps pour mesurer les pixels de la page entière. pratique pour la gestion et a une structure claire.
(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que signifie l'espace réservé en vue
May 07, 2024 am 09:57 AM
Que signifie l'espace réservé en vue
May 07, 2024 am 09:57 AM
Dans Vue.js, l'attribut placeholder spécifie le texte d'espace réservé de l'élément d'entrée, qui s'affiche lorsque l'utilisateur n'a pas saisi de contenu, fournit des conseils ou des exemples de saisie et améliore l'accessibilité du formulaire. Son utilisation consiste à définir l'attribut placeholder sur l'élément d'entrée et à personnaliser l'apparence à l'aide de CSS. Les meilleures pratiques consistent à être pertinent par rapport à la contribution, à être court et clair, à éviter le texte par défaut et à prendre en compte l'accessibilité.
 Que signifie span en js
May 06, 2024 am 11:42 AM
Que signifie span en js
May 06, 2024 am 11:42 AM
La balise span peut ajouter des styles, des attributs ou des comportements au texte. Elle est utilisée pour : ajouter des styles, tels que la couleur et la taille de la police. Définissez des attributs tels que l'identifiant, la classe, etc. Comportements associés tels que clics, survols, etc. Marquez le texte pour un traitement ultérieur ou une citation.
 Que signifie rem en js
May 06, 2024 am 11:30 AM
Que signifie rem en js
May 06, 2024 am 11:30 AM
REM en CSS est une unité relative par rapport à la taille de la police de l'élément racine (html). Il présente les caractéristiques suivantes : relative à la taille de la police de l'élément racine, non affectée par l'élément parent. Lorsque la taille de la police de l'élément racine change, les éléments utilisant REM s'ajusteront en conséquence. Peut être utilisé avec n’importe quelle propriété CSS. Les avantages de l'utilisation de REM incluent : Réactivité : gardez le texte lisible sur différents appareils et tailles d'écran. Cohérence : assurez-vous que les tailles de police sont cohérentes sur l’ensemble de votre site Web. Évolutivité : modifiez facilement la taille de police globale en ajustant la taille de police de l'élément racine.
 Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Il existe cinq façons d'introduire des images dans Vue : via une URL, une fonction require, un fichier statique, une directive v-bind et une image d'arrière-plan CSS. Les images dynamiques peuvent être gérées dans les propriétés calculées ou les écouteurs de Vue, et des outils fournis peuvent être utilisés pour optimiser le chargement des images. Assurez-vous que le chemin est correct sinon une erreur de chargement apparaîtra.
 Qu'est-ce qu'un nœud dans js
May 07, 2024 pm 09:06 PM
Qu'est-ce qu'un nœud dans js
May 07, 2024 pm 09:06 PM
Les nœuds sont des entités du DOM JavaScript qui représentent des éléments HTML. Ils représentent un élément spécifique de la page et peuvent être utilisés pour accéder et manipuler cet élément. Les types de nœuds courants incluent les nœuds d'élément, les nœuds de texte, les nœuds de commentaires et les nœuds de document. Grâce aux méthodes DOM telles que getElementById(), vous pouvez accéder aux nœuds et opérer sur eux, notamment en modifiant les propriétés, en ajoutant/supprimant des nœuds enfants, en insérant/remplaçant des nœuds et en clonant des nœuds. La traversée des nœuds aide à naviguer dans la structure DOM. Les nœuds sont utiles pour créer dynamiquement du contenu de page, la gestion des événements, l'animation et la liaison de données.
 Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Les plug-ins de navigateur sont généralement écrits dans les langages suivants : Langages front-end : JavaScript, HTML, CSS Langages back-end : C++, Rust, WebAssembly Autres langages : Python, Java
 Comment définir des attributs inconnus dans vscode Méthode vscode pour définir des attributs inconnus
May 09, 2024 pm 02:43 PM
Comment définir des attributs inconnus dans vscode Méthode vscode pour définir des attributs inconnus
May 09, 2024 pm 02:43 PM
1. Tout d'abord, ouvrez l'icône des paramètres dans le coin inférieur gauche et cliquez sur l'option des paramètres. 2. Ensuite, recherchez la colonne CSS dans la fenêtre sautée. 3. Enfin, remplacez l'option déroulante dans le menu Propriétés inconnues par le bouton d'erreur. .
 Moins de fichiers dans Vue peuvent-ils introduire des données ?
May 07, 2024 pm 12:06 PM
Moins de fichiers dans Vue peuvent-ils introduire des données ?
May 07, 2024 pm 12:06 PM
Oui, Less files dans Vue peuvent introduire des données via des variables CSS et Less mixins : créez un fichier JSON contenant des données. Utilisez la règle @import pour importer des fichiers JSON. Accédez aux données JSON à l'aide de variables CSS ou de Less mixins.






