Cet article vous présentera comment afficher directement le code html en html. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Baidu a répertorié de nombreuses méthodes, mais j'ai l'impression que beaucoup d'entre elles n'ont pas été testées avant de faire des bêtises, je vais les résumer ici.
Baidu a dit les balises <code><code> et <code><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"></pre><div class="contentsignin">Copier après la connexion</div></div>, mes résultats de test sont les suivants :
1.<code>
<code>
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
</code>Copier après la connexion
Rendu :

Le code est toujours rendu et échoue. On dit que les éléments en ligne sont rendus, mais ils le sont toujours s'ils sont modifiés en span.
2.</strong></p><p>Code : </p><pre class='brush:php;toolbar:false;'><pre class="brush:php;toolbar:false">
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
Copier après la connexion
Rendu :

Idem que ci-dessus rendre.
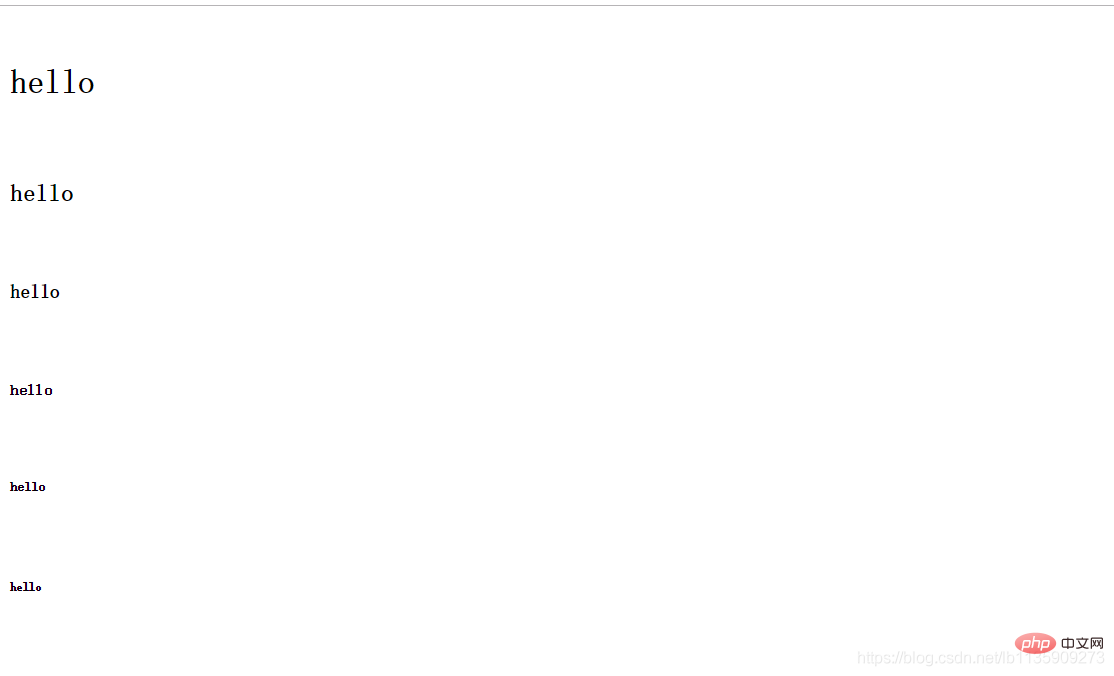
3.</strong></p><p>Code : </p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>&lt;xmp&gt;
&lt;h1&gt;hello&lt;/h1&gt;
&lt;h2&gt;hello&lt;/h2&gt;
&lt;h3&gt;hello&lt;/h3&gt;
&lt;h4&gt;hello&lt;/h4&gt;
&lt;h5&gt;hello&lt;/h5&gt;
&lt;h6&gt;hello&lt;/h6&gt;
&lt;/xmp&gt;</pre><div class="contentsignin">Copier après la connexion</div></div><p>Rendu : <br><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/062/f046ca874ec6bb2d90fa19e9ec825a2d-2.png" class="lazy" alt="Comment afficher le code HTML directement en HTML"></p>
<p>Affichage direct Et le format est conservé ! possible! </p>
<p>Apprentissage recommandé : <a href="https://www.php.cn/course/list/11.html" target="_blank">Tutoriel vidéo HTML</a></p><p>Ce qui précède est le contenu détaillé de. pour plus d&apos;informations, suivez d&apos;autres articles connexes sur le site Web de PHP en chinois!</p> </div>
</div>
<div style="display: flex;">
<div class="wzconBq" style="display: inline-flex;">
<span>Étiquettes associées:</span>
<div class="wzcbqd">
<a onclick="hits_log(2,'www',this);" href-data="https://www.php.cn/fr/search?word=html显示代码" target="_blank">html 显示代码</a> </div>
</div>
<!-- <div style="display: inline-flex;float: right; color:#333333;">source:csdn.net</div>
-->
</div>
<div class="wzconOtherwz">
<a href="https://www.php.cn/fr/faq/475328.html" title="Comment Springboot renvoie HTML et JSP">
<span>Article précédent:Comment Springboot renvoie HTML et JSP</span>
</a>
<a href="https://www.php.cn/fr/faq/475380.html" title="Comment masquer les éléments div en HTML">
<span>Article suivant:Comment masquer les éléments div en HTML</span>
</a>
</div>
<div class="wzconShengming">
<div class="bzsmdiv">Déclaration de ce site Web</div>
<div>Le contenu de cet article est volontairement contribué par les internautes et les droits d&apos;auteur appartiennent à l&apos;auteur original. Ce site n&apos;assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="wzconZzwz">
<div class="wzconZzwztitle">Derniers articles par auteur</div>
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/fr/faq/481047.html">Partagez cinq fonctions VueUse utiles, utilisons-les ensemble !</a>
</div>
<div>2021-08-13 18:04:58</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/fr/faq/481045.html">Comment définir la taille et la position de la grille spécifiée en CSS</a>
</div>
<div>2021-08-13 17:36:16</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/fr/faq/481042.html">Comment définir la taille de la ligne de grille en CSS</a>
</div>
<div>2021-08-13 16:16:35</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/fr/faq/481040.html">Apprenez-vous une astuce pour ajuster la taille de l'image d'arrière-plan CSS</a>
</div>
<div>2021-08-13 15:33:28</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/fr/faq/481036.html">Comment utiliser CSS pour définir si l'image d'arrière-plan est répétée ou non</a>
</div>
<div>2021-08-13 14:30:39</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/fr/faq/481029.html">Une astuce pour corriger l'image d'arrière-plan des éléments de positionnement CSS</a>
</div>
<div>2021-08-13 11:57:56</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/fr/faq/481028.html">Une astuce pour corriger l'image d'arrière-plan du positionnement de l'origine relative CSS</a>
</div>
<div>2021-08-13 11:32:54</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/fr/faq/481022.html">css comment définir l'image d'arrière-plan pour l'élément</a>
</div>
<div>2021-08-13 10:45:02</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/fr/faq/481017.html">Comment obtenir l'heure et l'horodatage actuels dans MySQL</a>
</div>
<div>2021-08-24 10:52:19</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/fr/faq/481015.html">Que dois-je faire s'il y a une erreur lors du téléchargement du fichier curl dans php7 ?</a>
</div>
<div>2023-02-18 07:56:01</div>
</li>
</ul>
</div>
<div class="wzconZzwz">
<div class="wzconZzwztitle">Derniers numéros</div>
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/fr/faq/1796781706.html">Qu'est-ce que la validation du formulaire HTML5? Comment l'utilisez-vous?</a>
</div>
<div>2025-03-19 15:13:34</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/fr/faq/1796781705.html">Comment utilisez-vous le & lt; Fieldset & gt; et & lt; légende & gt; Tags pour regrouper les éléments de la forme?</a>
</div>
<div>2025-03-19 15:12:35</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/fr/faq/1796781704.html">Quels sont les attributs d'espace réservé, requis et désactivés des entrées de formulaire?</a>
</div>
<div>2025-03-19 15:10:55</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/fr/faq/1796781703.html">Comment créer des zones de texte à l'aide de & lt; textarea & gt; étiqueter?</a>
</div>
<div>2025-03-19 15:10:25</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/fr/faq/1796781702.html">Comment créer des listes déroulantes à l'aide du & lt; select & gt; et & lt; option & gt; Tags?</a>
</div>
<div>2025-03-19 15:08:32</div>
</li>
</ul>
</div>
<div class="wzconZt" >
<div class="wzczt-title">
<div>Rubriques connexes</div>
<a href="https://www.php.cn/fr/faq/zt" target="_blank">Plus>
</a>
</div>
<div class="wzcttlist">
<ul>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/fr/faq/dntsnsiserror"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072212315911017.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="L'ordinateur demande une solution nsiserror" /> </a>
<a target="_blank" href="https://www.php.cn/fr/faq/dntsnsiserror" class="title-a-spanl" title="L'ordinateur demande une solution nsiserror"><span>L'ordinateur demande une solution nsiserror</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/fr/faq/htmlztdxzmsz"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072214205132478.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Comment définir la taille de la police HTML" /> </a>
<a target="_blank" href="https://www.php.cn/fr/faq/htmlztdxzmsz" class="title-a-spanl" title="Comment définir la taille de la police HTML"><span>Comment définir la taille de la police HTML</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/fr/faq/dymyskzmdl"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072212150733701.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Comment illuminer le moment des amis proches de Douyin" /> </a>
<a target="_blank" href="https://www.php.cn/fr/faq/dymyskzmdl" class="title-a-spanl" title="Comment illuminer le moment des amis proches de Douyin"><span>Comment illuminer le moment des amis proches de Douyin</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/fr/faq/thinkphplarav"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072212113695104.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Lequel est le plus simple, thinkphp ou laravel ?" /> </a>
<a target="_blank" href="https://www.php.cn/fr/faq/thinkphplarav" class="title-a-spanl" title="Lequel est le plus simple, thinkphp ou laravel ?"><span>Lequel est le plus simple, thinkphp ou laravel ?</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/fr/faq/jymdwff"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072213365610524.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Comment vérifier la valeur MD5" /> </a>
<a target="_blank" href="https://www.php.cn/fr/faq/jymdwff" class="title-a-spanl" title="Comment vérifier la valeur MD5"><span>Comment vérifier la valeur MD5</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/fr/faq/mysqlelthsdyf"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072213394385439.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Introduction à l'utilisation de la fonction MySQL ELT" /> </a>
<a target="_blank" href="https://www.php.cn/fr/faq/mysqlelthsdyf" class="title-a-spanl" title="Introduction à l'utilisation de la fonction MySQL ELT"><span>Introduction à l'utilisation de la fonction MySQL ELT</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/fr/faq/scopeqxzmdk"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072213341066280.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Comment ouvrir les autorisations de portée" /> </a>
<a target="_blank" href="https://www.php.cn/fr/faq/scopeqxzmdk" class="title-a-spanl" title="Comment ouvrir les autorisations de portée"><span>Comment ouvrir les autorisations de portée</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/fr/faq/jrxjcq"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072214324649518.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Vérificateur de compatibilité" /> </a>
<a target="_blank" href="https://www.php.cn/fr/faq/jrxjcq" class="title-a-spanl" title="Vérificateur de compatibilité"><span>Vérificateur de compatibilité</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/fr/faq/svnhlwjsz"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072214081773761.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="SVN ignore les paramètres de fichier" /> </a>
<a target="_blank" href="https://www.php.cn/fr/faq/svnhlwjsz" class="title-a-spanl" title="SVN ignore les paramètres de fichier"><span>SVN ignore les paramètres de fichier</span> </a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="phpwzright">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="wzrOne">
<div class="wzroTitle">Recommandations populaires</div>
<div class="wzroList">
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="Que signifie l'URL ?" href="https://www.php.cn/fr/faq/418772.html">Que signifie l'URL ?</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="Que signifie DOM ?" href="https://www.php.cn/fr/faq/414303.html">Que signifie DOM ?</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="Comment changer la taille de l'image" href="https://www.php.cn/fr/faq/414252.html">Comment changer la taille de l'image</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="Comment mettre la police en gras en HTML" href="https://www.php.cn/fr/faq/414520.html">Comment mettre la police en gras en HTML</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="Comment définir la taille des images HTML" href="https://www.php.cn/fr/faq/475145.html">Comment définir la taille des images HTML</a>
</div>
</li>
</ul>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="wzrThree">
<div class="wzrthree-title">
<div>Tutoriels populaires</div>
<a target="_blank" href="https://www.php.cn/fr/course.html">Plus>
</a>
</div>
<div class="wzrthreelist swiper2">
<div class="wzrthreeTab swiper-wrapper">
<div class="check tabdiv swiper-slide" data-id="one">Tutoriels associés <div></div></div>
<div class="tabdiv swiper-slide" data-id="two">Recommandations populaires<div></div></div>
<div class="tabdiv swiper-slide" data-id="three">Derniers cours<div></div></div>
</div>
<ul class="one">
<li>
<a target="_blank" href="https://www.php.cn/fr/course/968.html" title="Connaissances techniques HTML/CSS partagées quotidiennement" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/625d302f0f4b7990.jpg" alt="Connaissances techniques HTML/CSS partagées quotidiennement"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Connaissances techniques HTML/CSS partagées quotidiennement" href="https://www.php.cn/fr/course/968.html">Connaissances techniques HTML/CSS partagées quotidiennement</a>
<div class="wzrthreerb">
<div>99499 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="968">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/fr/course/1006.html" title="Pratique de développement HTML5 : production frontale du site Web mobile à emporter Baidu" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/625d1f32b94f2989.jpg" alt="Pratique de développement HTML5 : production frontale du site Web mobile à emporter Baidu"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Pratique de développement HTML5 : production frontale du site Web mobile à emporter Baidu" href="https://www.php.cn/fr/course/1006.html">Pratique de développement HTML5 : production frontale du site Web mobile à emporter Baidu</a>
<div class="wzrthreerb">
<div>69959 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="1006">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
<ul class="two" style="display: none;">
<li>
<a target="_blank" href="https://www.php.cn/fr/course/812.html" title="Le dernier didacticiel vidéo ThinkPHP 5.1 en première mondiale (60 jours pour devenir un expert PHP en ligne)" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/041/620debc3eab3f377.jpg" alt="Le dernier didacticiel vidéo ThinkPHP 5.1 en première mondiale (60 jours pour devenir un expert PHP en ligne)"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Le dernier didacticiel vidéo ThinkPHP 5.1 en première mondiale (60 jours pour devenir un expert PHP en ligne)" href="https://www.php.cn/fr/course/812.html">Le dernier didacticiel vidéo ThinkPHP 5.1 en première mondiale (60 jours pour devenir un expert PHP en ligne)</a>
<div class="wzrthreerb">
<div >1438235 temps d&apos;étude</div>
<div class="courseICollection" data-id="812">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/fr/course/286.html" title="Tutoriel vidéo JAVA pour débutants" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/62590a2bacfd9379.png" alt="Tutoriel vidéo JAVA pour débutants"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Tutoriel vidéo JAVA pour débutants" href="https://www.php.cn/fr/course/286.html">Tutoriel vidéo JAVA pour débutants</a>
<div class="wzrthreerb">
<div >2673052 temps d&apos;étude</div>
<div class="courseICollection" data-id="286">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/fr/course/504.html" title="Tutoriel vidéo d'introduction base zéro à l'apprentissage de Python de Little Turtle" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/62590a67ce3a6655.png" alt="Tutoriel vidéo d'introduction base zéro à l'apprentissage de Python de Little Turtle"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Tutoriel vidéo d'introduction base zéro à l'apprentissage de Python de Little Turtle" href="https://www.php.cn/fr/course/504.html">Tutoriel vidéo d'introduction base zéro à l'apprentissage de Python de Little Turtle</a>
<div class="wzrthreerb">
<div >517339 temps d&apos;étude</div>
<div class="courseICollection" data-id="504">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/fr/course/901.html" title="Introduction rapide au développement web front-end" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/64be28a53a4f6310.png" alt="Introduction rapide au développement web front-end"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Introduction rapide au développement web front-end" href="https://www.php.cn/fr/course/901.html">Introduction rapide au développement web front-end</a>
<div class="wzrthreerb">
<div >217187 temps d&apos;étude</div>
<div class="courseICollection" data-id="901">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/fr/course/234.html" title="Maîtrisez les didacticiels vidéo PS à partir de zéro" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/62611f57ed0d4840.jpg" alt="Maîtrisez les didacticiels vidéo PS à partir de zéro"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Maîtrisez les didacticiels vidéo PS à partir de zéro" href="https://www.php.cn/fr/course/234.html">Maîtrisez les didacticiels vidéo PS à partir de zéro</a>
<div class="wzrthreerb">
<div >923219 temps d&apos;étude</div>
<div class="courseICollection" data-id="234">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
<ul class="three" style="display: none;">
<li>
<a target="_blank" href="https://www.php.cn/fr/course/1648.html" title="[Web front-end] Démarrage rapide de Node.js" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png" alt="[Web front-end] Démarrage rapide de Node.js"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="[Web front-end] Démarrage rapide de Node.js" href="https://www.php.cn/fr/course/1648.html">[Web front-end] Démarrage rapide de Node.js</a>
<div class="wzrthreerb">
<div >9852 temps d&apos;étude</div>
<div class="courseICollection" data-id="1648">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/fr/course/1647.html" title="Collection complète de cours full-stack de développement Web étranger" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/6628cc96e310c937.png" alt="Collection complète de cours full-stack de développement Web étranger"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Collection complète de cours full-stack de développement Web étranger" href="https://www.php.cn/fr/course/1647.html">Collection complète de cours full-stack de développement Web étranger</a>
<div class="wzrthreerb">
<div >7915 temps d&apos;étude</div>
<div class="courseICollection" data-id="1647">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/fr/course/1646.html" title="Aller au langage pratique GraphQL" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/662221173504a436.png" alt="Aller au langage pratique GraphQL"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Aller au langage pratique GraphQL" href="https://www.php.cn/fr/course/1646.html">Aller au langage pratique GraphQL</a>
<div class="wzrthreerb">
<div >6738 temps d&apos;étude</div>
<div class="courseICollection" data-id="1646">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/fr/course/1645.html" title="Le maître du ventilateur de 550 W apprend JavaScript à partir de zéro, étape par étape" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/662077e163124646.png" alt="Le maître du ventilateur de 550 W apprend JavaScript à partir de zéro, étape par étape"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Le maître du ventilateur de 550 W apprend JavaScript à partir de zéro, étape par étape" href="https://www.php.cn/fr/course/1645.html">Le maître du ventilateur de 550 W apprend JavaScript à partir de zéro, étape par étape</a>
<div class="wzrthreerb">
<div >844 temps d&apos;étude</div>
<div class="courseICollection" data-id="1645">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/fr/course/1644.html" title="Le maître Python Mosh, un débutant sans aucune connaissance de base peut commencer en 6 heures" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/6616418ca80b8916.png" alt="Le maître Python Mosh, un débutant sans aucune connaissance de base peut commencer en 6 heures"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Le maître Python Mosh, un débutant sans aucune connaissance de base peut commencer en 6 heures" href="https://www.php.cn/fr/course/1644.html">Le maître Python Mosh, un débutant sans aucune connaissance de base peut commencer en 6 heures</a>
<div class="wzrthreerb">
<div >32932 temps d&apos;étude</div>
<div class="courseICollection" data-id="1644">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
</div>
<script>
var mySwiper = new Swiper('.swiper2', {
autoplay: false,//可选选项,自动滑动
slidesPerView : 'auto',
})
$('.wzrthreeTab>div').click(function(e){
$('.wzrthreeTab>div').removeClass('check')
$(this).addClass('check')
$('.wzrthreelist>ul').css('display','none')
$('.'+e.currentTarget.dataset.id).show()
})
</script>
</div>
<div class="wzrFour">
<div class="wzrfour-title">
<div>Derniers téléchargements</div>
<a href="https://www.php.cn/fr/xiazai">Plus>
</a>
</div>
<script>
$(document).ready(function(){
var sjyx_banSwiper = new Swiper(".sjyx_banSwiperwz",{
speed:1000,
autoplay:{
delay:3500,
disableOnInteraction: false,
},
pagination:{
el:'.sjyx_banSwiperwz .swiper-pagination',
clickable :false,
},
loop:true
})
})
</script>
<div class="wzrfourList swiper3">
<div class="wzrfourlTab swiper-wrapper">
<div class="check swiper-slide" data-id="onef">effets Web <div></div></div>
<div class="swiper-slide" data-id="twof">Code source du site Web<div></div></div>
<div class="swiper-slide" data-id="threef">Matériel du site Web<div></div></div>
<div class="swiper-slide" data-id="fourf">Modèle frontal<div></div></div>
</div>
<ul class="onef">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="Code de contact du formulaire de message d'entreprise jQuery" href="https://www.php.cn/fr/toolset/js-special-effects/8071">[bouton de formulaire] Code de contact du formulaire de message d'entreprise jQuery</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="Effets de lecture de boîte à musique HTML5 MP3" href="https://www.php.cn/fr/toolset/js-special-effects/8070">[Effets spéciaux du joueur] Effets de lecture de boîte à musique HTML5 MP3</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="Effets spéciaux du menu de navigation d'animation de particules cool HTML5" href="https://www.php.cn/fr/toolset/js-special-effects/8069">[Navigation dans les menus] Effets spéciaux du menu de navigation d'animation de particules cool HTML5</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="Code d'édition par glisser-déposer du formulaire visuel jQuery" href="https://www.php.cn/fr/toolset/js-special-effects/8068">[bouton de formulaire] Code d'édition par glisser-déposer du formulaire visuel jQuery</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="Code du lecteur de musique Kugou imitation VUE.JS" href="https://www.php.cn/fr/toolset/js-special-effects/8067">[Effets spéciaux du joueur] Code du lecteur de musique Kugou imitation VUE.JS</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="Jeu de boîte de poussée HTML5 classique" href="https://www.php.cn/fr/toolset/js-special-effects/8066">[effets spéciaux HTML5] Jeu de boîte de poussée HTML5 classique</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="défilement jQuery pour ajouter ou réduire des effets d'image" href="https://www.php.cn/fr/toolset/js-special-effects/8065">[Effets spéciaux d'image] défilement jQuery pour ajouter ou réduire des effets d'image</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="Effet de zoom de survol de la couverture de l'album personnel CSS3" href="https://www.php.cn/fr/toolset/js-special-effects/8064">[Effets d'album photo] Effet de zoom de survol de la couverture de l'album personnel CSS3</a>
</div>
</li>
</ul>
<ul class="twof" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/fr/toolset/website-source-code/8328" title="Modèle de site Web d'entreprise de services de nettoyage et de réparation de décoration intérieure" target="_blank">[Modèle frontal] Modèle de site Web d'entreprise de services de nettoyage et de réparation de décoration intérieure</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/fr/toolset/website-source-code/8327" title="Modèle de page de guide de CV personnel aux couleurs fraîches" target="_blank">[Modèle frontal] Modèle de page de guide de CV personnel aux couleurs fraîches</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/fr/toolset/website-source-code/8326" title="Modèle Web de CV de travail créatif de concepteur" target="_blank">[Modèle frontal] Modèle Web de CV de travail créatif de concepteur</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/fr/toolset/website-source-code/8325" title="Modèle de site Web d'entreprise de construction d'ingénierie moderne" target="_blank">[Modèle frontal] Modèle de site Web d'entreprise de construction d'ingénierie moderne</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/fr/toolset/website-source-code/8324" title="Modèle HTML5 réactif pour les établissements de services éducatifs" target="_blank">[Modèle frontal] Modèle HTML5 réactif pour les établissements de services éducatifs</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/fr/toolset/website-source-code/8323" title="Modèle de site Web de centre commercial de boutique de livres électroniques en ligne" target="_blank">[Modèle frontal] Modèle de site Web de centre commercial de boutique de livres électroniques en ligne</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/fr/toolset/website-source-code/8322" title="La technologie informatique résout le modèle de site Web d'entreprise Internet" target="_blank">[Modèle frontal] La technologie informatique résout le modèle de site Web d'entreprise Internet</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/fr/toolset/website-source-code/8321" title="Modèle de site Web de service de trading de devises de style violet" target="_blank">[Modèle frontal] Modèle de site Web de service de trading de devises de style violet</a>
</div>
</li>
</ul>
<ul class="threef" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/fr/toolset/website-materials/3078" target="_blank" title="Matériau vectoriel d'éléments d'été mignons (EPS+PNG)">[Matériau PNG] Matériau vectoriel d'éléments d'été mignons (EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/fr/toolset/website-materials/3077" target="_blank" title="Matériel vectoriel de quatre badges de graduation rouges 2023 (AI+EPS+PNG)">[Matériau PNG] Matériel vectoriel de quatre badges de graduation rouges 2023 (AI+EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/fr/toolset/website-materials/3076" target="_blank" title="Oiseau chantant et chariot rempli de fleurs design matériel vectoriel de bannière de printemps (AI + EPS)">[image de bannière] Oiseau chantant et chariot rempli de fleurs design matériel vectoriel de bannière de printemps (AI + EPS)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/fr/toolset/website-materials/3075" target="_blank" title="Matériau vectoriel de chapeau de graduation doré (EPS+PNG)">[Matériau PNG] Matériau vectoriel de chapeau de graduation doré (EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/fr/toolset/website-materials/3074" target="_blank" title="Matériel vectoriel d'icône de montagne de style noir et blanc (EPS+PNG)">[Matériau PNG] Matériel vectoriel d'icône de montagne de style noir et blanc (EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/fr/toolset/website-materials/3073" target="_blank" title="Matériel vectoriel de silhouette de super-héros (EPS+PNG) avec des capes de couleurs différentes et des poses différentes">[Matériau PNG] Matériel vectoriel de silhouette de super-héros (EPS+PNG) avec des capes de couleurs différentes et des poses différentes</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/fr/toolset/website-materials/3072" target="_blank" title="Matériel vectoriel de bannière Arbor Day de style plat (AI + EPS)">[image de bannière] Matériel vectoriel de bannière Arbor Day de style plat (AI + EPS)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/fr/toolset/website-materials/3071" target="_blank" title="Matériel vectoriel de neuf bulles de discussion explosives de style bande dessinée (EPS+PNG)">[Matériau PNG] Matériel vectoriel de neuf bulles de discussion explosives de style bande dessinée (EPS+PNG)</a>
</div>
</li>
</ul>
<ul class="fourf" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/fr/toolset/website-source-code/8328" target="_blank" title="Modèle de site Web d'entreprise de services de nettoyage et de réparation de décoration intérieure">[Modèle frontal] Modèle de site Web d'entreprise de services de nettoyage et de réparation de décoration intérieure</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/fr/toolset/website-source-code/8327" target="_blank" title="Modèle de page de guide de CV personnel aux couleurs fraîches">[Modèle frontal] Modèle de page de guide de CV personnel aux couleurs fraîches</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/fr/toolset/website-source-code/8326" target="_blank" title="Modèle Web de CV de travail créatif de concepteur">[Modèle frontal] Modèle Web de CV de travail créatif de concepteur</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/fr/toolset/website-source-code/8325" target="_blank" title="Modèle de site Web d'entreprise de construction d'ingénierie moderne">[Modèle frontal] Modèle de site Web d'entreprise de construction d'ingénierie moderne</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/fr/toolset/website-source-code/8324" target="_blank" title="Modèle HTML5 réactif pour les établissements de services éducatifs">[Modèle frontal] Modèle HTML5 réactif pour les établissements de services éducatifs</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/fr/toolset/website-source-code/8323" target="_blank" title="Modèle de site Web de centre commercial de boutique de livres électroniques en ligne">[Modèle frontal] Modèle de site Web de centre commercial de boutique de livres électroniques en ligne</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/fr/toolset/website-source-code/8322" target="_blank" title="La technologie informatique résout le modèle de site Web d'entreprise Internet">[Modèle frontal] La technologie informatique résout le modèle de site Web d'entreprise Internet</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/fr/toolset/website-source-code/8321" target="_blank" title="Modèle de site Web de service de trading de devises de style violet">[Modèle frontal] Modèle de site Web de service de trading de devises de style violet</a>
</div>
</li>
</ul>
</div>
<script>
var mySwiper = new Swiper('.swiper3', {
autoplay: false,//可选选项,自动滑动
slidesPerView : 'auto',
})
$('.wzrfourlTab>div').click(function(e){
$('.wzrfourlTab>div').removeClass('check')
$(this).addClass('check')
$('.wzrfourList>ul').css('display','none')
$('.'+e.currentTarget.dataset.id).show()
})
</script>
</div>
</div>
</div>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>Formation PHP en ligne sur le bien-être public,Aidez les apprenants PHP à grandir rapidement!</p>
</div>
<div class="footermid">
<a href="https://www.php.cn/fr/about/us.html">À propos de nous</a>
<a href="https://www.php.cn/fr/about/disclaimer.html">Clause de non-responsabilité</a>
<a href="https://www.php.cn/fr/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1742386970"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all'/>
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
<!-- Matomo -->
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function() {
var u="https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u+'matomo.php']);
_paq.push(['setSiteId', '9']);
var d=document, g=d.createElement('script'), s=d.getElementsByTagName('script')[0];
g.async=true; g.src=u+'matomo.js'; s.parentNode.insertBefore(g,s);
})();
</script>
<!-- End Matomo Code -->
</body>
</html>