 interface Web
interface Web
 js tutoriel
js tutoriel
 6 outils de documentation des composants React à connaître (collection recommandée)
6 outils de documentation des composants React à connaître (collection recommandée)
6 outils de documentation des composants React à connaître (collection recommandée)
Cet article recommande 6 outils pour afficher les composants React comme les documents. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

A quoi servent nos composants si personne ne peut les comprendre et découvrir comment les utiliser ?
React nous encourage à utiliser des composants pour créer des programmes modulaires. La modularisation nous apporte de nombreux avantages, notamment une réutilisation améliorée. Toutefois, si vous êtes ici pour contribuer et réutiliser des composants, il est préférable de rendre vos composants faciles à trouver, à comprendre et à utiliser. Vous devez le documenter.
Actuellement, l'utilisation d'outils peut nous aider à automatiser les flux de documentation et à rendre la documentation de nos composants riche, visuelle et interactive. Certains outils combinent même ces documents dans le cadre d'un flux de travail partageant des composants.
Afin de documenter facilement nos composants, j'ai rassemblé quelques outils populaires dans l'industrie. Si vous avez des composants recommandés, vous pouvez également laisser un commentaire.
1. Bit
Une plateforme de partage de composants

Bit n'est pas seulement un outil de documentation des composants, c'est aussi un outil ouvert outil source, vous permettant d'encapsuler les composants avec tous les fichiers et dépendances et de les exécuter immédiatement dans différentes applications.
Dans Bit vous pouvez partager et collaborer sur des composants entre applications, et tous vos composants partagés sont détectables afin que votre équipe puisse les trouver et les utiliser dans vos projets, et partager facilement ses propres composants.

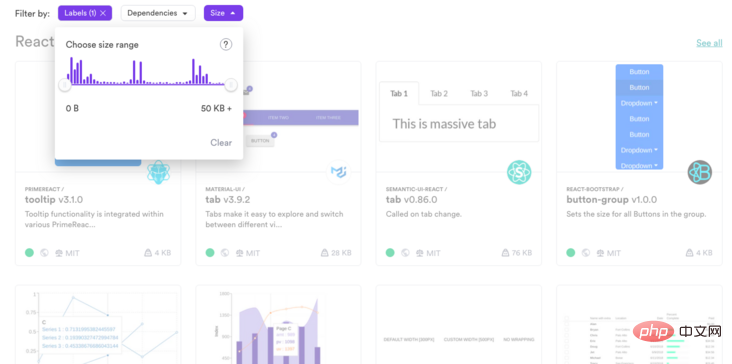
Dans Bit, les composants que vous partagez se trouvent dans le centre de partage de composants de votre équipe. Vous pouvez rechercher des composants en fonction du contexte, du volume du bundle et de vos dépendances. peut très rapidement trouver des instantanés de composants rendus et les sélectionner pour les utiliser.
Parcourir les composants sur bit.dev

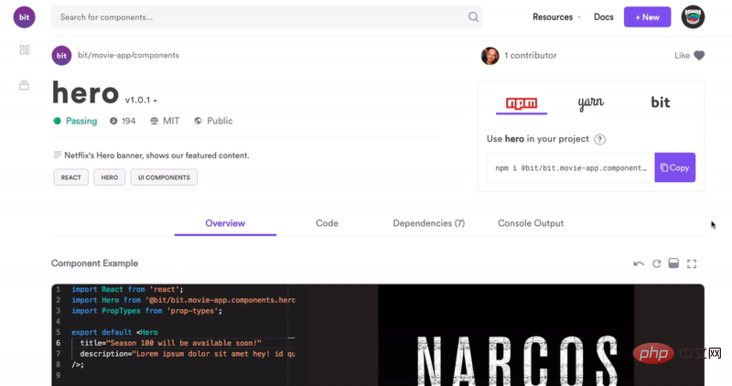
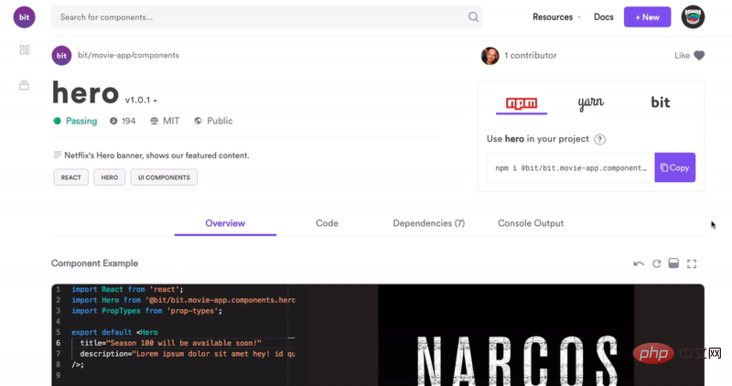
Lorsque vous entrez dans la page de détails du composant, Bit fournit une page interactive Rendu en temps réel et afficher les composants. Si le composant contient du code js ou md, nous pouvons effectuer des modifications de code et le débogage associé.
Une fois que vous avez trouvé le composant que vous souhaitez utiliser, installez-le simplement en utilisant NPM ou Yarn. Vous pouvez même développer et installer des composants directement à l'aide de Bit, afin que votre équipe puisse collaborer et construire ensemble.

En partageant des composants via Bit, il n'est pas nécessaire d'utiliser des référentiels ou des outils, et il n'est pas nécessaire de refactoriser ou de modifier le code, la documentation et les composants visuels. sont tous centralisés et peuvent également être utilisés directement.
Démarrez rapidement :
Partagez des composants de code réutilisables en équipe · Bit
teambit/bit
2. Styleguidist
StoryBook et StyleGuidist sont d'excellents projets qui nous aident à développer des composants indépendants tout en les présentant et en les documentant visuellement.

StoryBook fournit un ensemble d'environnements de développement pour les composants de l'interface utilisateur. Il vous permet de parcourir la bibliothèque de composants, d'afficher les différents états de chaque composant et de développer et tester des composants de manière interactive. StoryBook fournit un moyen concis de visualiser et de documenter les composants lors de la création de bibliothèques, et différents modules complémentaires vous permettent de vous intégrer plus facilement à différents outils et flux de travail. Vous pouvez même réutiliser des exemples dans des tests unitaires pour confirmer des différences subtiles de fonctionnalité.

StyleGuidist est un environnement de développement de composants React indépendant avec des conseils de compilation en temps réel. Il fournit un serveur rechargeable à chaud et des instructions de compilation juste à temps, répertorie les propTypes de composants et affiche des exemples d'utilisation modifiables basés sur des fichiers .md. Il prend en charge ES6, Flow et TypeScript et peut être utilisé directement avec Create React App. La documentation d'utilisation générée automatiquement aide Styleguidist à servir de portail de documentation pour les différents composants de votre équipe.
Les outils similaires incluent UiZoo
3 Codesandbox, Stackblitz et ses amis
Le compilateur de composants en ligne est un moyen très intelligent d'afficher les composants et les outils pour. comprendre comment ils fonctionnent. Lorsque vous pouvez les combiner dans le cadre d'un document (ou dans le cadre d'un composant partagé), le compilateur en ligne vous aide à comprendre rapidement le fonctionnement de votre code et à décider si vous souhaitez utiliser ce composant.

Codesandbox est un éditeur en ligne permettant de créer et d'afficher rapidement des composants et d'autres petits projets. Après avoir créé quelque chose d’intéressant, vous pouvez le montrer aux autres en partageant l’URL. CodeSandbox propose des aperçus en temps réel qui affichent les résultats au fur et à mesure que vous tapez du code et peut être intégré à vos différents outils et flux de travail de développement.

Stackblitz est un "IDE en ligne pour applications Web" optimisé par Visual Studio Code. Tout comme Codesnadbox, StackBlitz est un IDE en ligne dans lequel vous pouvez créer des projets Angular et React partagés via une URL. Comme Codesandbox, il installe automatiquement les dépendances, les compilations, les bundles et les rechargements à chaud au fur et à mesure que vous modifiez.
Autres outils similaires :
11 terrains de jeu de composants React UI pour 2019
4. Docz vous permet de créer plus facilement des sites de documentation basés sur Gtabsy pour votre code. Il est basé sur MDX (Markdown + JSX), qui utilise le markdown pour la documentation des composants. Fondamentalement, vous pouvez écrire un fichier .mdx n'importe où dans votre projet et Docz le convertira et le déploiera sur Netlify, simplifiant ainsi le processus de création d'un portail de documentation de votre propre conception. Très utile n'est-ce pas ?
pedronauck/docz
MDX-docs vous permet de documenter en utilisant MDX et Next. js et développer des composants React. Vous pouvez mélanger le markdown avec du JSX en ligne pour présenter les composants React. Écrivez le markdown comme d'habitude et utilisez la syntaxe d'importation ES pour utiliser le composant personnalisé dans le document. Le composant intégré restitue les blocs de code JSX avec du code modifiable et fournit des fonctionnalités de prévisualisation en direct, optimisées par React-Live.
)
et pour analyser la source dans et fournit des méthodes pour gérer cela
. Les valeurs de sortie/retour sont desobjets. Il fournit une définition par défaut pour les composants React via des définitions ou fonctions de classe
, (composants sans état). La fonction est très puissante.
reactjs/react-docgenast-types@babel/parserASTcallstack/component-docsASTJSON blob/JavaScriptReact.createClassPour plus de connaissances sur la programmation, veuillez visiter : ES2015Programmation Commencez
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide de séparation front-end et back-end de React : Comment réaliser un découplage front-end et back-end et un déploiement indépendant, des exemples de code spécifiques sont nécessaires Dans l'environnement de développement Web actuel, la séparation front-end et back-end est devenue une tendance. En séparant le code front-end et back-end, le travail de développement peut être rendu plus flexible, plus efficace et faciliter la collaboration en équipe. Cet article expliquera comment utiliser React pour réaliser une séparation front-end et back-end, atteignant ainsi les objectifs de découplage et de déploiement indépendant. Tout d’abord, nous devons comprendre ce qu’est la séparation front-end et back-end. Dans le modèle de développement Web traditionnel, le front-end et le back-end sont couplés
 Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment utiliser React et Flask pour créer des applications Web simples et faciles à utiliser Introduction : Avec le développement d'Internet, les besoins des applications Web deviennent de plus en plus diversifiés et complexes. Afin de répondre aux exigences des utilisateurs en matière de facilité d'utilisation et de performances, il devient de plus en plus important d'utiliser des piles technologiques modernes pour créer des applications réseau. React et Flask sont deux frameworks très populaires pour le développement front-end et back-end, et ils fonctionnent bien ensemble pour créer des applications Web simples et faciles à utiliser. Cet article détaillera comment exploiter React et Flask
 Comment installer le composant DirectPlay de l'ancienne version de Windows 10
Dec 28, 2023 pm 03:43 PM
Comment installer le composant DirectPlay de l'ancienne version de Windows 10
Dec 28, 2023 pm 03:43 PM
De nombreux utilisateurs rencontrent toujours des problèmes lorsqu'ils jouent à certains jeux sur Win10, tels que le gel de l'écran et les écrans flous. À l'heure actuelle, nous pouvons résoudre le problème en activant la fonction de lecture directe, et la méthode de fonctionnement de la fonction est également très simple. Comment installer Directplay, l'ancien composant de Win10 1. Entrez "Panneau de configuration" dans la zone de recherche et ouvrez-le 2. Sélectionnez de grandes icônes comme méthode d'affichage 3. Recherchez "Programmes et fonctionnalités" 4. Cliquez sur la gauche pour activer ou désactiver les fonctions Win 5. Sélectionnez l'ancienne version ici Cochez simplement la case
 Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ Introduction : Les applications modernes doivent prendre en charge une messagerie fiable pour obtenir des fonctionnalités telles que les mises à jour en temps réel et la synchronisation des données. React est une bibliothèque JavaScript populaire pour créer des interfaces utilisateur, tandis que RabbitMQ est un middleware de messagerie fiable. Cet article explique comment combiner React et RabbitMQ pour créer une application de messagerie fiable et fournit des exemples de code spécifiques. Présentation de RabbitMQ :
 Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de ReactRouter : Comment implémenter le contrôle du routage frontal Avec la popularité des applications monopage, le routage frontal est devenu un élément important qui ne peut être ignoré. En tant que bibliothèque de routage la plus populaire de l'écosystème React, ReactRouter fournit des fonctions riches et des API faciles à utiliser, rendant la mise en œuvre du routage frontal très simple et flexible. Cet article expliquera comment utiliser ReactRouter et fournira quelques exemples de code spécifiques. Pour installer ReactRouter en premier, nous avons besoin
 Comment créer des applications de traitement de données en temps réel à l'aide de React et Apache Kafka
Sep 27, 2023 pm 02:25 PM
Comment créer des applications de traitement de données en temps réel à l'aide de React et Apache Kafka
Sep 27, 2023 pm 02:25 PM
Comment utiliser React et Apache Kafka pour créer des applications de traitement de données en temps réel Introduction : Avec l'essor du Big Data et du traitement de données en temps réel, la création d'applications de traitement de données en temps réel est devenue la priorité de nombreux développeurs. La combinaison de React, un framework front-end populaire, et d'Apache Kafka, un système de messagerie distribué hautes performances, peut nous aider à créer des applications de traitement de données en temps réel. Cet article expliquera comment utiliser React et Apache Kafka pour créer des applications de traitement de données en temps réel, et
 PHP, Vue et React : Comment choisir le framework front-end le plus adapté ?
Mar 15, 2024 pm 05:48 PM
PHP, Vue et React : Comment choisir le framework front-end le plus adapté ?
Mar 15, 2024 pm 05:48 PM
PHP, Vue et React : Comment choisir le framework front-end le plus adapté ? Avec le développement continu de la technologie Internet, les frameworks front-end jouent un rôle essentiel dans le développement Web. PHP, Vue et React sont trois frameworks front-end représentatifs, chacun avec ses propres caractéristiques et avantages. Lorsqu'ils choisissent le framework front-end à utiliser, les développeurs doivent prendre une décision éclairée en fonction des besoins du projet, des compétences de l'équipe et des préférences personnelles. Cet article comparera les caractéristiques et les usages des trois frameworks front-end PHP, Vue et React.
 Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Composants angulaires et leurs propriétés d'affichage : comprendre les valeurs par défaut non bloquantes
Mar 15, 2024 pm 04:51 PM
Le comportement d'affichage par défaut des composants du framework Angular ne concerne pas les éléments au niveau du bloc. Ce choix de conception favorise l'encapsulation des styles de composants et encourage les développeurs à définir consciemment la manière dont chaque composant est affiché. En définissant explicitement l'affichage des propriétés CSS, l'affichage des composants angulaires peut être entièrement contrôlé pour obtenir la mise en page et la réactivité souhaitées.



)
)


