
Comment définir les marges en CSS : 1. Utilisez l'attribut margin pour définir la marge extérieure et définir l'espace autour de l'élément, qui peut contrôler la distance entre les éléments au niveau du bloc. 2. Utilisez l'attribut padding pour ; définir la marge intérieure et définir l'élément L'espace entre la bordure et le contenu de l'élément.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Comment définir les marges en CSS :
l'attribut margin définit les marges extérieures
l'attribut padding définit les marges intérieures
Méthode : Utiliser l'attribut margin pour définir les marges
L'attribut margin définit l'espace autour de l'élément et contrôle le niveau de bloc. La distance entre les éléments.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
background-color: yellow;
}
p.margin {
margin: 100px 50px;
}
</style>
</head>
<body>
<p>这是一个没有指定边距大小的段落。</p>
<p>这是一个没有指定边距大小的段落。</p>
<p class="margin">这是一个指定边距大小的段落:上下边距100px,左右边距50px。</p>
<p>这是一个没有指定边距大小的段落。</p>
</body>
</html>Rendu :
La marge est un attribut abrégé, qui peut avoir une à quatre valeurs :
margin:25px 50px 75px 100px;
La marge supérieure est de 25px
La marge de droite est de 50px
La marge inférieure est de 75px
La marge de gauche est de 100px
margin:25px 50px 75px;
La marge du haut est de 25px
La gauche et la droite les marges sont de 50px
La marge inférieure est de 75px
margin:25px 50px;
Les marges supérieure et inférieure sont de 25px
Marges gauche et droite L'espacement est de 50px
margin:25px;
Les 4 marges sont de 25px
Méthode 2 : Utiliser l'attribut padding définit le remplissage
L'attribut padding définit l'espace entre la bordure de l'élément et le contenu de l'élément, c'est-à-dire le haut, le bas, la gauche et la droite. rembourrage.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
background-color: yellow;
width: 400px;
}
p.padding {
padding: 100px 50px;
}
span{
background-color: peachpuff;
}
</style>
</head>
<body>
<p>这是一个没有指定边距大小的段落。</p>
<p>这是一个没有指定边距大小的段落。</p>
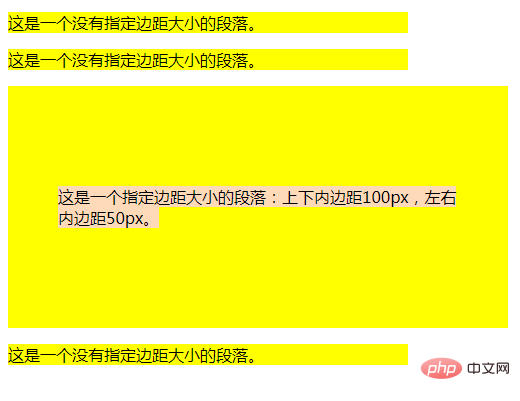
<p class="padding"><span>这是一个指定边距大小的段落:上下内边距100px,左右内边距50px。</span></p>
<p>这是一个没有指定边距大小的段落。</p>
</body>
</html>Rendu :

padding est un attribut abrégé qui peut avoir une à quatre valeurs :
padding:25px 50px 75px 100px;
Le rembourrage supérieur est de 25 px
Le rembourrage droit est de 50 px
Le rembourrage inférieur est de 75 px
Le rembourrage gauche est de 100px
padding:25px 50px 75px;
le rembourrage supérieur est de 25px
le rembourrage gauche et droit est de 50px
Le rembourrage inférieur est de 75px
padding:25px 50px;
Le rembourrage supérieur et inférieur est de 25px
La gauche et le remplissage droit est de 50px
padding:25px;
Tout le remplissage est de 25px
(Partage de vidéos d'apprentissage : vidéo CSS tutoriel)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!