 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quel logiciel utiliser pour écrire du code HTML
Quel logiciel utiliser pour écrire du code HTML
Quel logiciel utiliser pour écrire du code HTML
Logiciel pour écrire du code HTML : 1. Sublime Text ; 2. Dreamweaver ; 3. WebStorm ; 5. Bloc-notes ; 7. Vim ; .

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
1. Sublime Text
Sublime Text est un éditeur de code multiplateforme qui prend en charge Windows, Linux, Mac OS X et d'autres systèmes d'exploitation, ainsi que HTML et prose Éditeur de texte avancé. Sublime Text possède une belle interface utilisateur et des fonctions puissantes. Les principales fonctions incluent : la vérification orthographique, les signets, l'API Python complète, la fonction Goto, le changement de projet instantané, la multi-sélection, la multi-fenêtre et plus encore.

2. Dreamweaver
Dreamweaver est un éditeur Web WYSIWYG qui intègre la production de pages Web et la gestion de sites Web. plusieurs méthodes telles que le code, le fractionnement, la conception et l'affichage en temps réel pour créer, écrire et modifier des pages Web. Les débutants en HTML5 peuvent créer rapidement des pages Web sans écrire de code.
3. WebStorm
WebStorm est un outil de développement Java qui a été salué par la majorité des développeurs JS chinois comme « artefact de développement Web front-end » et « le "l'éditeur HTML5 le plus puissant", "l'IDE Java le plus intelligent", etc. Les avantages de WebStorm sont : la complétion intelligente du code, le formatage du code, les invites HTML, la requête prédictive, la reconstruction du code, l'inspection et la réparation rapide du code, le débogage du code, la navigation dans la structure du code, le pliage du code, l'encapsulation ou la suppression du code périphérique.
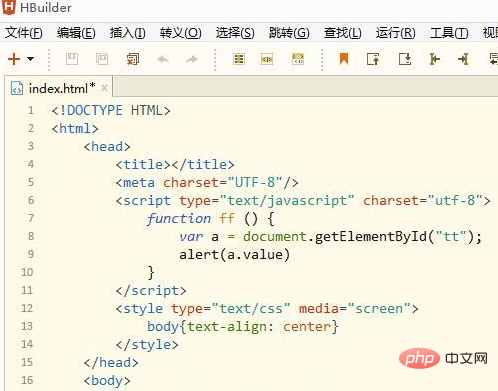
4. HBuilder
HBuilder est un IDE de développement Web lancé par DCloud qui prend en charge HTML5. HBuilder a été écrit en Java, C, Web et Ruby. Le corps principal de HBuilder lui-même est écrit en Java. La vitesse rapide est le plus grand avantage de HBuilder. Grâce à des invites de syntaxe complètes, des méthodes de saisie de code, des blocs de code, etc., il améliore considérablement l'efficacité du développement de HTML, js et css. Hbuilder est un IDE de développement front-end écrit par des développeurs front-end chinois, son utilisation est donc plus conforme à nos habitudes de développement chinoises. Il est très pratique d'utiliser HBuilder pour écrire du code HTML.

5. Notepad
Notepad++ est conçu pour remplacer le bloc-notes par défaut de Windows et est beaucoup plus puissant que le bloc-notes. notepad++ prend en charge les plug-ins et les plug-ins correspondants sont ajoutés pour prendre en charge différentes fonctions. En plus de certains plug-ins courants, il existe également des plug-ins intéressants, comme le plug-in vocal qui lit le texte. Notepad++ est un logiciel d'édition de texte léger. Il démarre plus rapidement et consomme moins de ressources que certains autres outils d'édition de texte professionnels, mais en termes d'utilisation des fonctions, ce n'est rien de moins que ces outils professionnels.
6. Visual Studio Code (VS Code en abrégé)
VS Code est un éditeur multiplateforme gratuit, open source, doté d'une bonne écologie et de plug-ins riches. , et belle interface C'est beau, et sa complétion de code, sa mise en évidence et d'autres expériences sont également bonnes.
Prend en charge plusieurs langages de programmation et peut déboguer le code directement sur l'éditeur. Il dispose également d'un git et d'un terminal intégrés.
7. Vim
Vim est encore un peu difficile lorsque vous l'apprenez pour la première fois. Vous utilisez le clavier pour faire fonctionner l'ensemble du processus et vous devez vous souvenir de beaucoup de choses. de combinaisons de touches et de commandes, mais après l'avoir appris, vous découvrirez ses avantages, en particulier pour ceux qui utilisent couramment les systèmes Linux. L'apprentissage de Vim peut vraiment rendre votre travail beaucoup plus efficace.
Vim lui-même démarre rapidement, est très configurable, dispose d'une variété de plug-ins et est hautement personnalisable. C'est actuellement l'un des éditeurs les plus appréciés des utilisateurs, et il est particulièrement adapté à l'écriture de petits scripts. .
8. Aptana Studio
Aptana Studio est un environnement de développement Web intégré basé sur Eclipse. Il est surtout connu pour son éditeur et débogueur JavaScript très puissants. AptanaStudio peut prendre en charge une variété de boîtes à outils AJAX et JavaScript, notamment l'édition et le débogage JavaScript.
9. IntelliJ IDEA
IDEA, le nom complet d'IntelliJ IDEA, est un environnement intégré pour le développement de langages de programmation Java. IntelliJ est reconnu dans l'industrie comme l'un des meilleurs outils de développement Java, et sa version phare prend également en charge HTML, CSS, PHP, MySQL, Python, etc.
Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





