 interface Web
interface Web
 Voir.js
Voir.js
 4 effets de transition Vue Router très sympas, venez les collectionner !
4 effets de transition Vue Router très sympas, venez les collectionner !
4 effets de transition Vue Router très sympas, venez les collectionner !
Cet article vous présente 4 très jolis effets de transition de routage Veu. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Les transitions Vue Router sont un moyen rapide et facile d'ajouter de la personnalité à votre application Vue. Il nous permet d'ajouter des effets d'animation/transition fluides entre les différentes pages de l'application.
S'il est utilisé correctement, il peut rendre nos applications plus modernes et professionnelles, améliorant ainsi l'expérience utilisateur.
Dans l'article d'aujourd'hui, nous présentons les bases de la transition à l'aide de Vue Router, puis présentons quelques exemples de base, dans l'espoir de vous donner un peu d'inspiration.
Ci-dessous, nous allons créer quatre pages de transition.

Ajouter la transition de routage Vue au projet
Généralement, la configuration du routeur Vue ressemble à ceci
// default template <template> <router-view /> </template>
Dans les anciennes versions de Vue Router, nous pouvions simplement envelopper <transition> avec un composant <router-view>.
Cependant, dans la nouvelle version de Vue Router, nous devons utiliser v-slot pour déstructurer nos props et les transmettre à nos slots internes. Ce slow contient un composant dynamique entouré de transition.
<router-view v-slot="{ Component }">
<transition>
<component :is="Component" />
</transition>
</router-view>Chaque itinéraire a une transition différente
Par défaut, envelopper <transition> avec <component> ajoutera la même transition sur chaque itinéraire que nous utilisons.
Il existe deux manières différentes de personnaliser les transitions pour chaque itinéraire.
Déplacer la transition vers chaque composant
Tout d'abord, nous pouvons déplacer le <transition> vers chaque composant individuel au lieu d'utiliser le composant <transition> pour envelopper nos composantes dynamiques. Comme suit :
// app.vue
<template>
<transition>
<div class="wrapper">
<!-- -->
</div>
</transition>
</template>Pour chaque itinéraire nous souhaitons avoir un effet de transition, de cette façon nous pouvons personnaliser chaque itinéraire par le nom de la transition.
Transition dynamique utilisant v-bind
Une autre approche consiste à lier le nom de la transition à une variable. Nous pouvons alors modifier dynamiquement cette variable en fonction du parcours d'écoute.
<transition :name="transitionName"> <component :is="Component" /> </transition>
Maintenant que nous comprenons les bases de Vue Router Transition, regardons quelques exemples sympas.
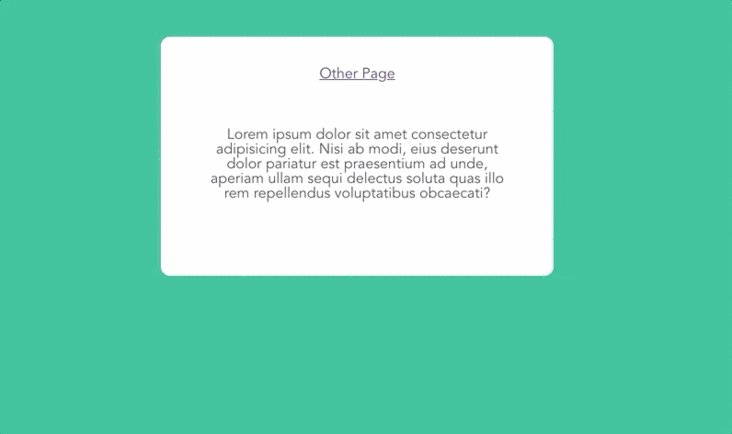
1 – Transitions de routeur Fade Vue
La transition de page Fade est probablement l'une des animations les plus couramment utilisées que nous pouvons ajouter à une application Vue.
Nous pouvons obtenir cet effet en changeant le opacity de l'élément.
Tout d'abord, nous créons une transition Vue Router avec un nom fade. Une autre chose à noter est que nous définissons le mode de transition sur out-in.
Il existe trois modes de transition différents :
default– les transitions d'entrée et de sortie se produisent simultanémentin-out– la transition pour les nouveaux éléments entre en premier. Ensuite, l’élément actuel disparaît.out-in- L'élément actuel sort en premier. Ensuite, de nouveaux éléments font la transition.
Pour que les nouveaux éléments apparaissent en douceur, nous devons supprimer l'élément actuel avant de commencer une nouvelle transition. Nous utilisons donc mode="out-in".
<transition> nous fournit plusieurs classes CSS qui sont ajoutées/supprimées dynamiquement pendant le cycle d'animation.
Il existe 6 classes de transition différentes (3 pour l'entrée et 3 pour la sortie).
v-enter-from: Définit l'état de départ de la transition. Il prend effet avant l'insertion de l'élément et est supprimé à l'image suivante après l'insertion de l'élément.v-leave-from: Définit l'état de départ de la transition de départ. Il prend effet immédiatement lorsque la transition de sortie est déclenchée et est supprimé à l'image suivante.v-enter-active: Définit l'état dans lequel la transition prend effet. S'applique tout au long de la transition, prend effet avant l'insertion de l'élément et est supprimé une fois la transition/animation terminée. Cette classe peut être utilisée pour définir des temps de processus, des retards et des fonctions de courbe pour la saisie des transitions.v-leave-active: Définit l'état dans lequel la transition de sortie prend effet. S'applique tout au long de la transition de sortie, prend effet immédiatement lorsque la transition de sortie est déclenchée et est supprimé une fois la transition/animation terminée. Cette classe peut être utilisée pour définir des temps de processus, des retards et des fonctions de courbe pour les transitions de sortie.v-enter-to: Définir l'état final d'entrée dans la transition. Prend effet à l'image suivante après l'insertion de l'élément (en même tempsv-enter-fromest supprimé) et est supprimé une fois la transition/animation terminée.v-leave-to: Quitter l'état final de la transition. Prend effet à l'image suivante après le déclenchement de la transition de sortie (en même tempsv-leave-fromest supprimé) et est supprimé une fois la transition/animation terminée.
注意:当我们为过渡提供一个name属性时,这是默认名称。类的格式是name-enter-from、name-enter-active,等等。
我们希望进入和离开状态的opacity 为0。然后,当我们的过渡处生效状态时,对 opacity 进行动画的处理。
// fade styles!
.fade-enter-active,
.fade-leave-active {
transition: opacity 0.5s ease;
}
.fade-enter-from,
.fade-leave-to {
opacity: 0;
}最后的效果 :

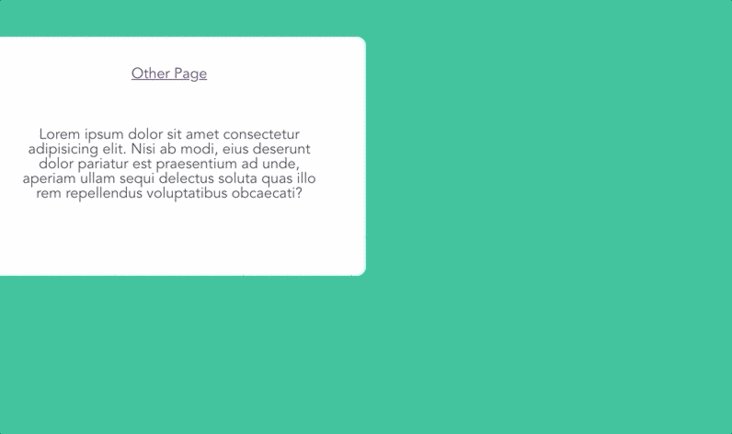
2 – Slide Vue Router Transitions
我们要构建的下一个过渡是幻灯片过渡。
模板如下所示。 由于我们希望进入和离开过渡同时发生,因此使用默认模式即可。
// slide transition
<router-view v-slot="{ Component }">
<transition name="slide">
<component :is="Component" />
</transition>
</router-view>为了让例子更好看,我们给每个页面加上下面的样式:
// component wrapper
.wrapper {
width: 100%;
min-height: 100vh;
}最后,在过渡样式里为要滑动的组件设置相关的属性。如果需要不同的滑动方向,只需更改CSS属性(top, bottom, left, right)。
// slide styles!
.slide-enter-active,
.slide-leave-active {
transition: all 0.75s ease-out;
}
.slide-enter-to {
position: absolute;
right: 0;
}
.slide-enter-from {
position: absolute;
right: -100%;
}
.slide-leave-to {
position: absolute;
left: -100%;
}
.slide-leave-from {
position: absolute;
left: 0;
}最终的效果:

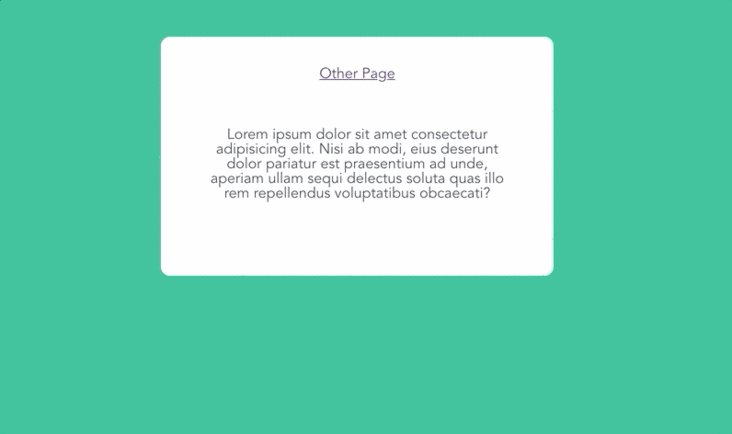
3 – Scale Vue Router Transitions
创建缩放过渡与我们的淡入过渡非常相似。 我们再次将模式设置为 out-in,以便我们可以确保动画的正确顺序。
// scale transition!
<router-view v-slot="{ Component }">
<transition name="scale" mode="out-in">
<component :is="Component" />
</transition>
</router-view>.scale-enter-active,
.scale-leave-active {
transition: all 0.5s ease;
}
.scale-enter-from,
.scale-leave-to {
opacity: 0;
transform: scale(0.9);
}这里给整个网页提供黑色的背景色会让过渡看上去更干净。

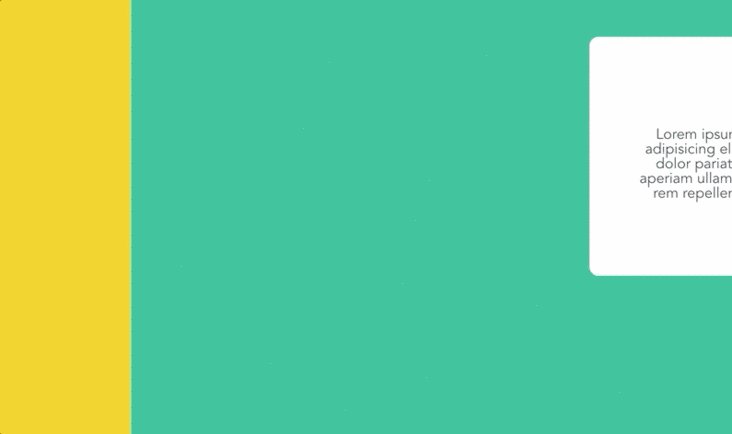
4 – Combining Vue Router Transitions
创建过渡的方式有很多很多但是,我认为不要过度过的,刻意的去做过渡。 过渡动效应该是很小的,微妙的增强功能,而不是会让应用产生干扰因素。
我认为实现较好过渡是将一些更基础的过渡结合在一起。
例如,让我们将幻灯片放大和缩小合并为一个过渡。
<router-view v-slot="{ Component }">
<transition name="scale-slide">
<component :is="Component" />
</transition>
</router-view>.scale-slide-enter-active,
.scale-slide-leave-active {
position: absolute;
transition: all 0.85s ease;
}
.scale-slide-enter-from {
left: -100%;
}
.scale-slide-enter-to {
left: 0%;
}
.scale-slide-leave-from {
transform: scale(1);
}
.scale-slide-leave-to {
transform: scale(0.8);
}
原文地址:https://learnue.co/2021/01/4-awesome-of-vue-router-transitions/
作者:Ahmad shaded
译文地址:https://segmentfault.com/a/1190000039802609
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Discussion approfondie sur la façon dont vite analyse les fichiers .env
Jan 24, 2023 am 05:30 AM
Discussion approfondie sur la façon dont vite analyse les fichiers .env
Jan 24, 2023 am 05:30 AM
Lorsque nous utilisons le framework Vue pour développer des projets front-end, nous déploierons plusieurs environnements lors du déploiement. Souvent, les noms de domaine d'interface appelés par les environnements de développement, de test et en ligne sont différents. Comment peut-on faire la distinction ? Cela utilise des variables et des modèles d'environnement.
 Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Ace est un éditeur de code intégrable écrit en JavaScript. Il correspond aux fonctionnalités et aux performances des éditeurs natifs comme Sublime, Vim et TextMate. Il peut être facilement intégré à n’importe quelle page Web et application JavaScript. Ace est maintenu en tant qu'éditeur principal de l'IDE Cloud9 et est le successeur du projet Mozilla Skywriter (Bespin).
 Quelle est la différence entre la composantisation et la modularisation dans Vue
Dec 15, 2022 pm 12:54 PM
Quelle est la différence entre la composantisation et la modularisation dans Vue
Dec 15, 2022 pm 12:54 PM
La différence entre la modularisation et la modularisation : la modularisation est divisée du point de vue de la logique du code ; elle facilite le développement en couches de code et garantit la cohérence des fonctions de chaque module fonctionnel. La composantisation est planifiée du point de vue de l'interface utilisateur ; la composantisation du frontal facilite la réutilisation des composants de l'interface utilisateur.
 Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js est devenu aujourd'hui un framework très populaire dans le développement front-end. À mesure que Vue.js continue d'évoluer, les tests unitaires deviennent de plus en plus importants. Aujourd'hui, nous allons explorer comment écrire des tests unitaires dans Vue.js 3 et fournir quelques bonnes pratiques ainsi que des problèmes et solutions courants.
 Parlons en profondeur de reactive() dans vue3
Jan 06, 2023 pm 09:21 PM
Parlons en profondeur de reactive() dans vue3
Jan 06, 2023 pm 09:21 PM
Avant-propos : Dans le développement de vue3, réactif fournit une méthode pour implémenter des données réactives. Il s'agit d'une API fréquemment utilisée dans le développement quotidien. Dans cet article, l’auteur explorera son mécanisme de fonctionnement interne.
 Une comparaison simple de la syntaxe JSX et de la syntaxe des modèles dans Vue (analyse des avantages et des inconvénients)
Mar 23, 2023 pm 07:53 PM
Une comparaison simple de la syntaxe JSX et de la syntaxe des modèles dans Vue (analyse des avantages et des inconvénients)
Mar 23, 2023 pm 07:53 PM
Dans Vue.js, les développeurs peuvent utiliser deux syntaxes différentes pour créer des interfaces utilisateur : la syntaxe JSX et la syntaxe des modèles. Les deux syntaxes ont leurs propres avantages et inconvénients. Discutons de leurs différences, avantages et inconvénients.
 Une brève analyse de la façon de gérer les exceptions dans les composants dynamiques Vue3
Dec 02, 2022 pm 09:11 PM
Une brève analyse de la façon de gérer les exceptions dans les composants dynamiques Vue3
Dec 02, 2022 pm 09:11 PM
Comment gérer les exceptions dans les composants dynamiques Vue3 ? L'article suivant parlera des méthodes de gestion des exceptions des composants dynamiques Vue3. J'espère qu'il sera utile à tout le monde !
 Comment interroger la version actuelle de vue
Dec 19, 2022 pm 04:55 PM
Comment interroger la version actuelle de vue
Dec 19, 2022 pm 04:55 PM
Il existe deux façons d'interroger la version actuelle de Vue : 1. Dans la console cmd, exécutez la commande « npm list vue » pour interroger la version. Le résultat de sortie est les informations sur le numéro de version de Vue 2. Recherchez et ouvrez le package. json dans le projet et recherchez. Vous pouvez voir les informations de version de vue dans l'élément "dépendances".





