Comment implémenter la fonction de connexion utilisateur
Cet article vous présentera comment implémenter la fonction de connexion utilisateur. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Mise en œuvre de la fonction de connexion utilisateur
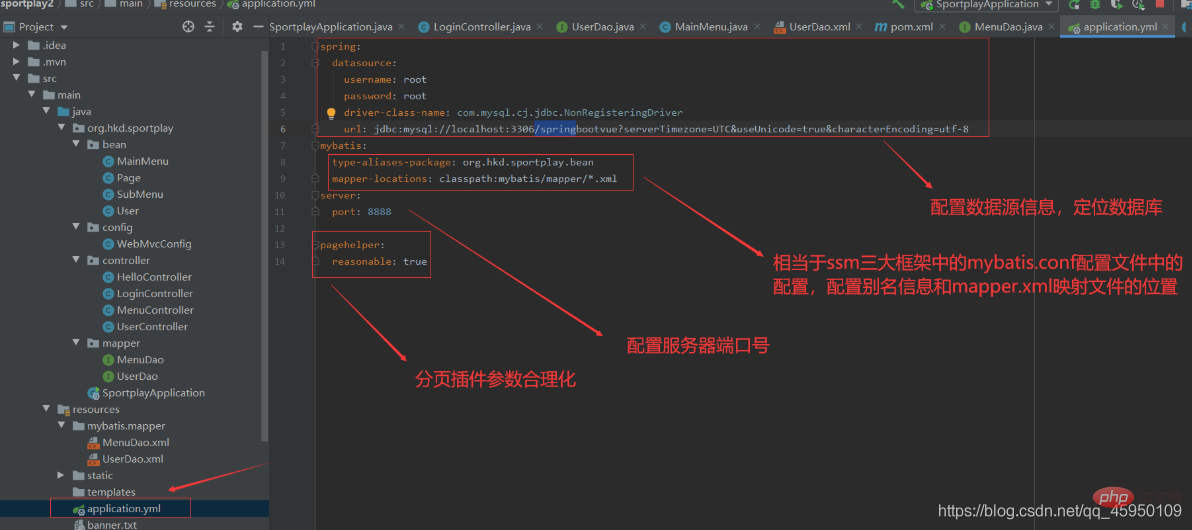
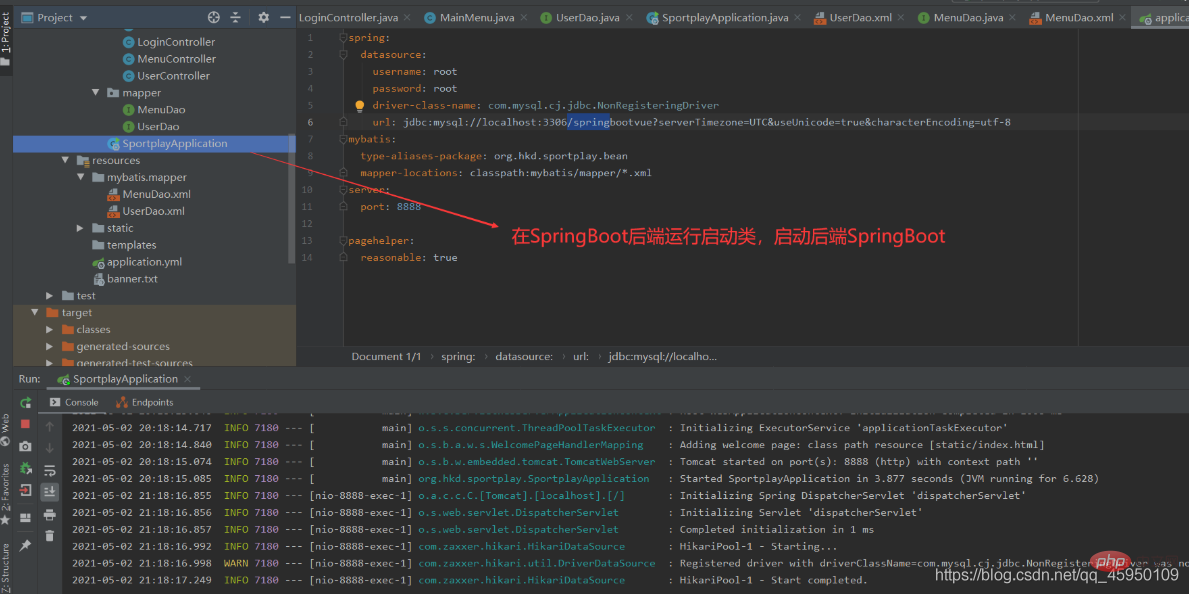
Configurer les informations de la base de données et les informations liées à mybatis dans SpringBoot
Comme indiqué ci-dessous :

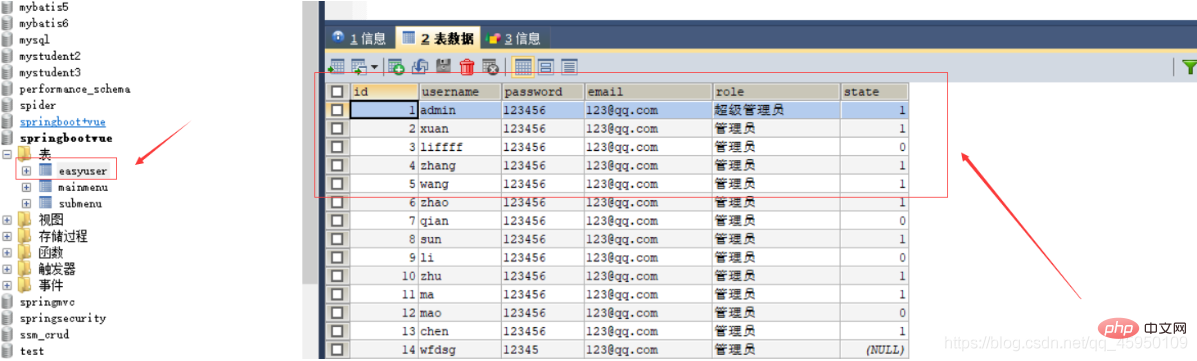
Table easyuser de la base de données et classe d'entité utilisateur
La table easyuser dans la base de données, comme indiqué ci-dessous :

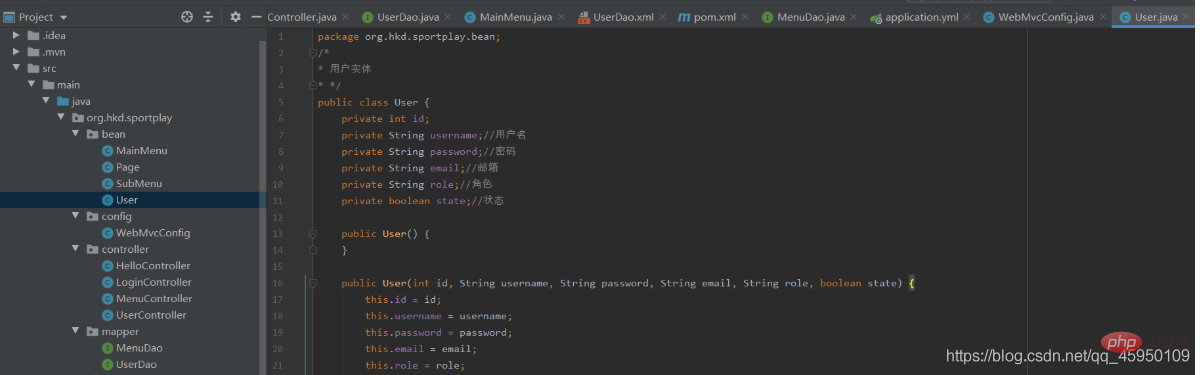
javabean Utilisateur de classe, comme indiqué ci-dessous :

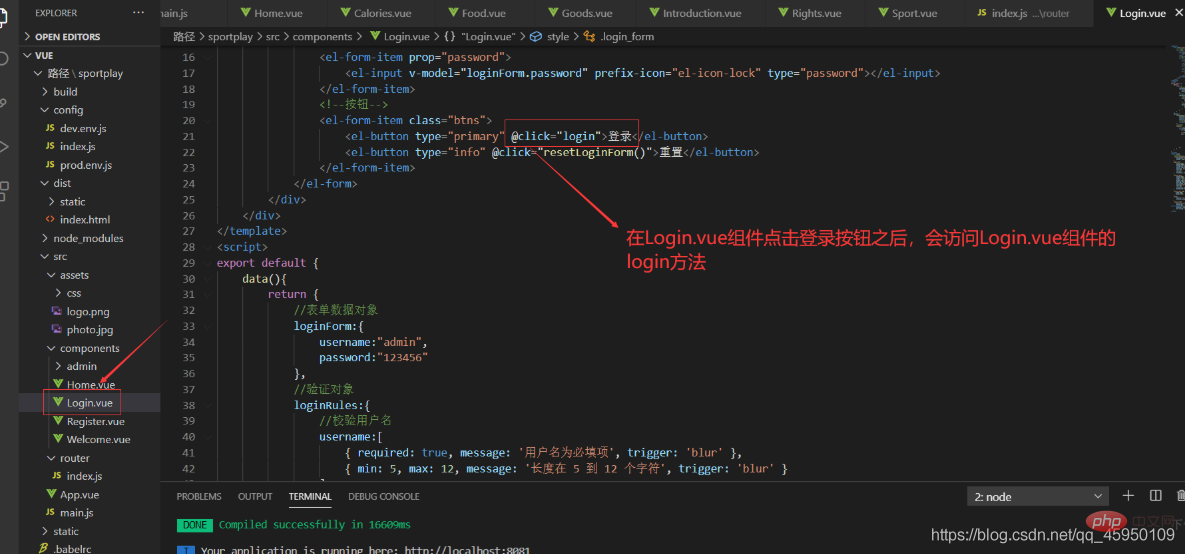
L'échafaudage de vue front-end envoie une demande de connexion au backend SpringBoot

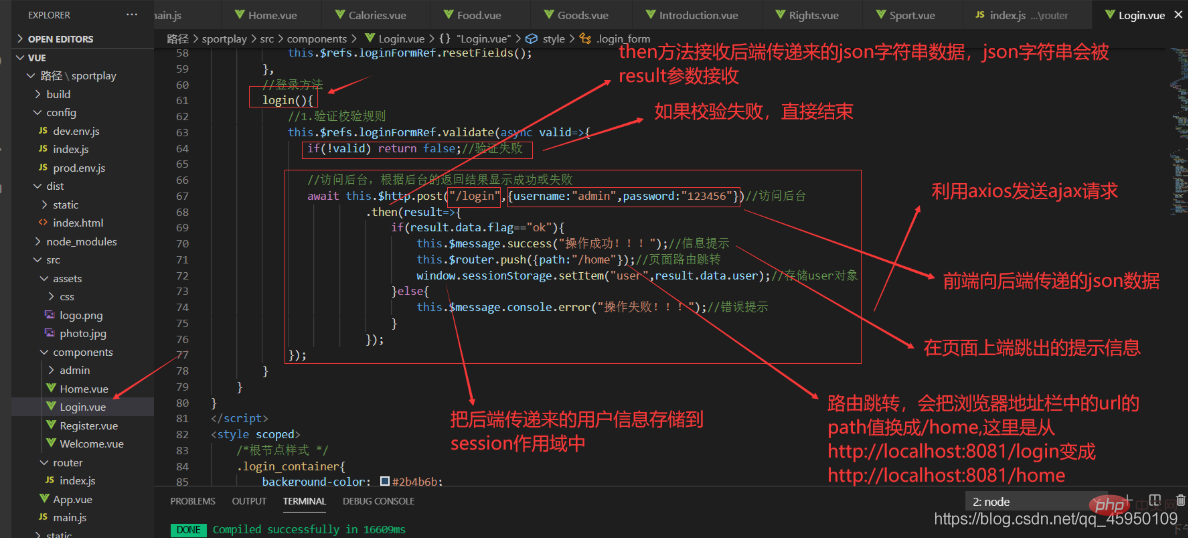
Le code de la méthode de connexion est le suivant Image :

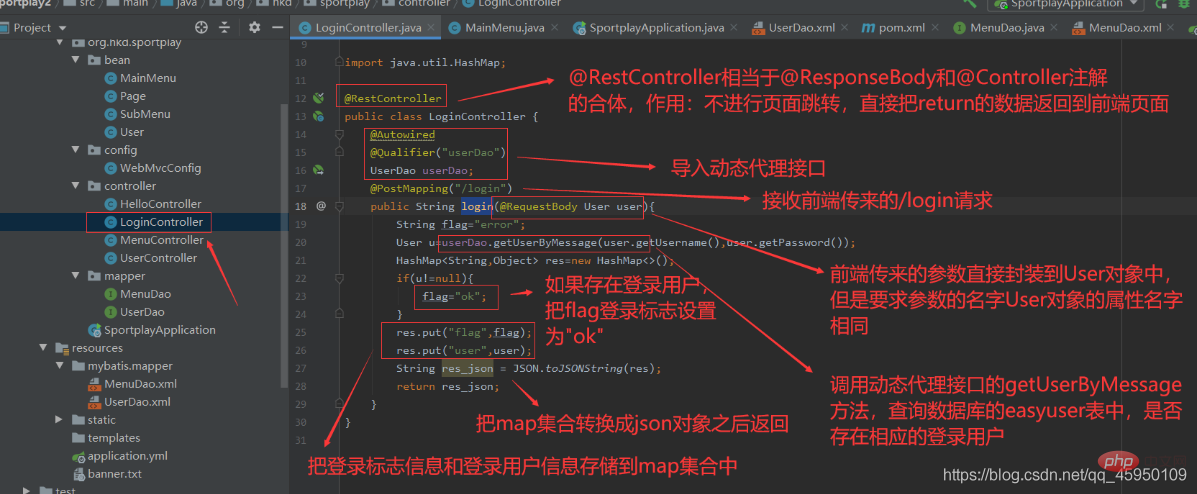
La méthode de connexion du contrôleur LoginController dans le backend SpringBoot
Le code de la méthode de connexion est la suivante :

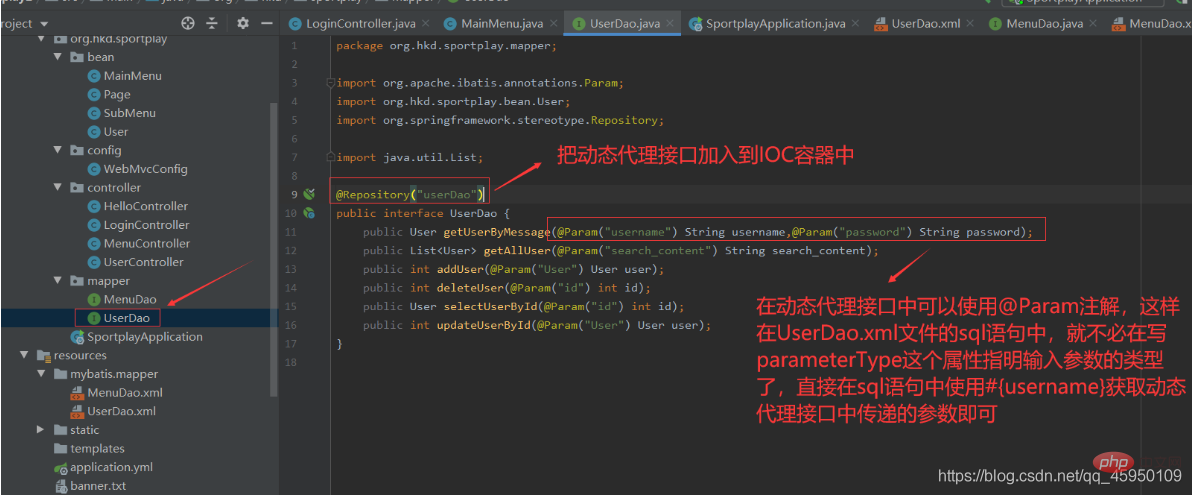
La méthode getUserByMessage dans l'interface proxy dynamique UserDao
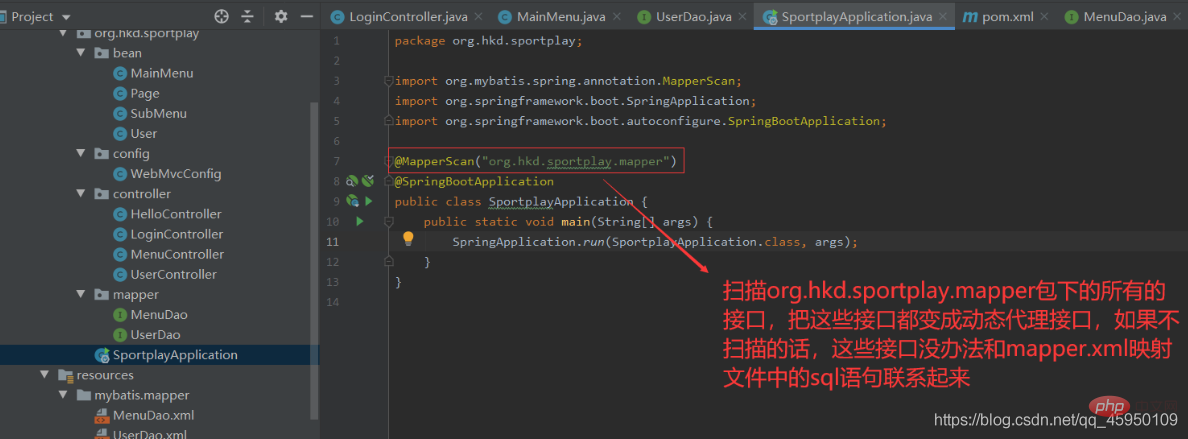
Tout d'abord, vous devez scanner l'interface proxy dynamique sur la classe de démarrage, comme indiqué ci-dessous :


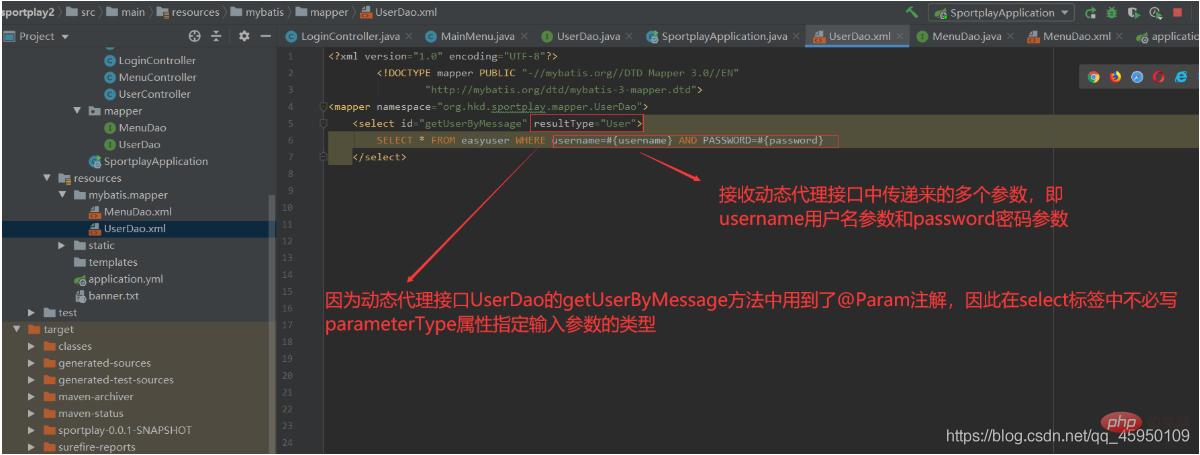
Fichier de cartographie UserDao.xml

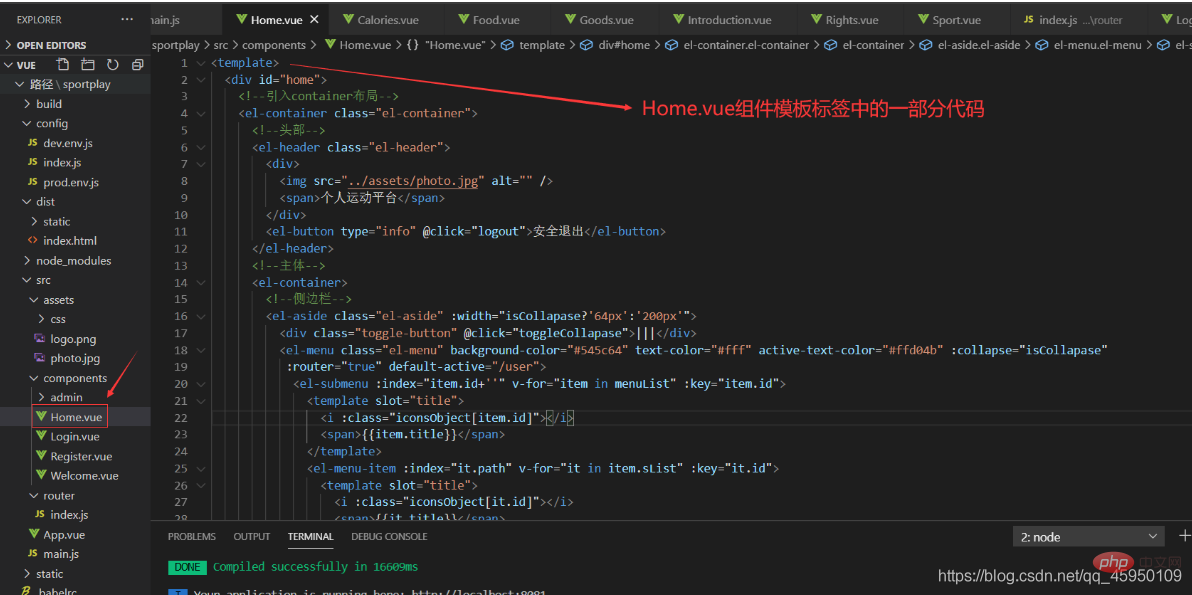
L'itinéraire passe au composant Home.vue
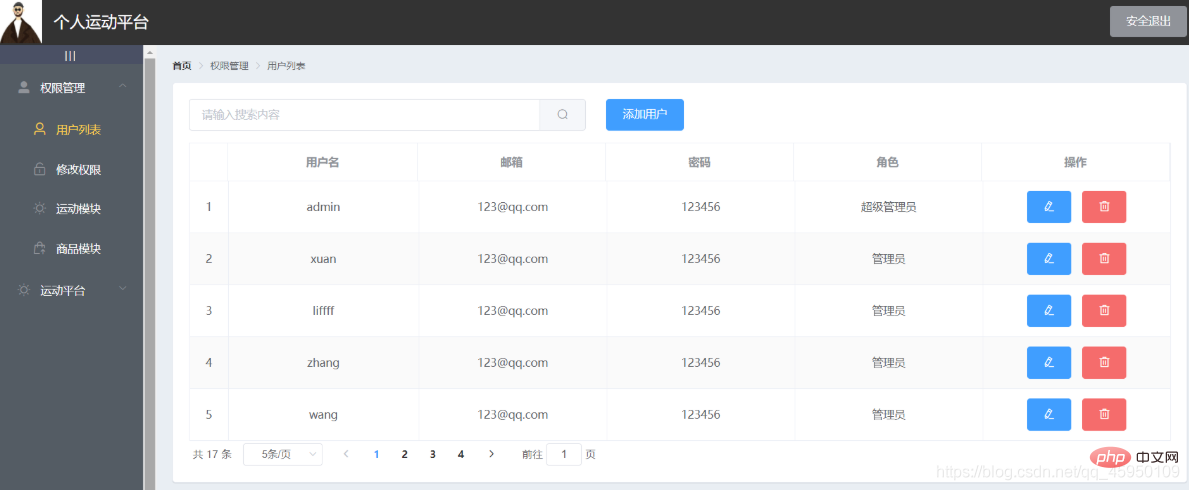
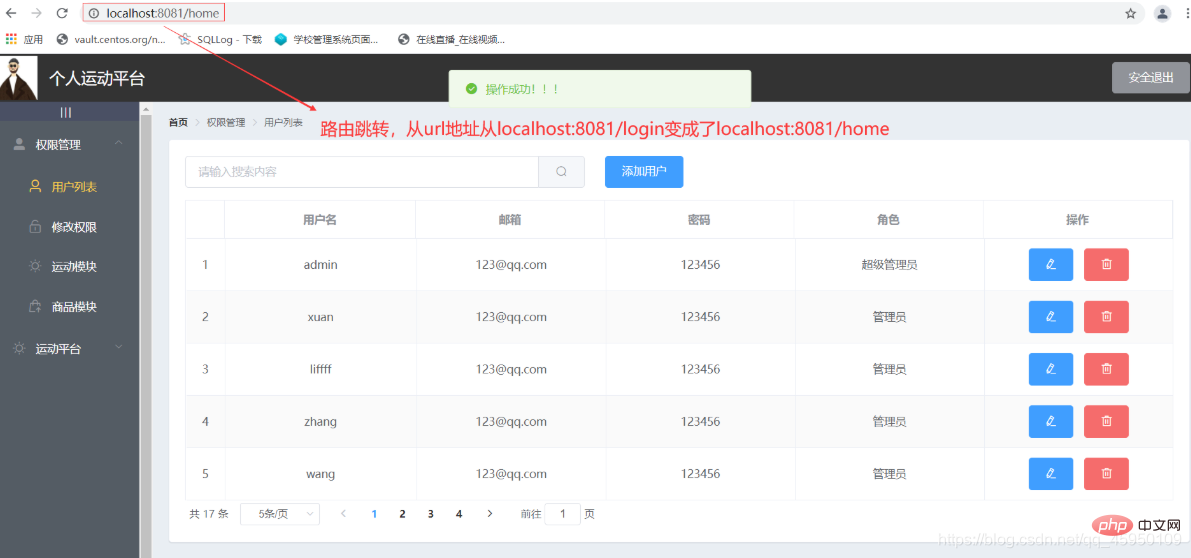
Le front-end envoie une requête axios au back-end. Après cela, le backend renvoie une chaîne de données json au front-end, et le front-end analyse cette chaîne json si le. flag login est "ok", la route sera sautée. L'adresse localhost:8081/login du navigateur sera après le saut de route, elle devient l'adresse localhost:8081/home, et le chemin : "/home" correspond à la page d'accueil. .vue, donc le composant Home.vue sera rendu sur l'étiquette du composant App.vue L'effet du composant Home.vue est le suivant :

. Le code du composant Home.vue, comme indiqué ci-dessous :

Test
Démarrez respectivement les projets front-end et back-end, comme indiqué ci-dessous :


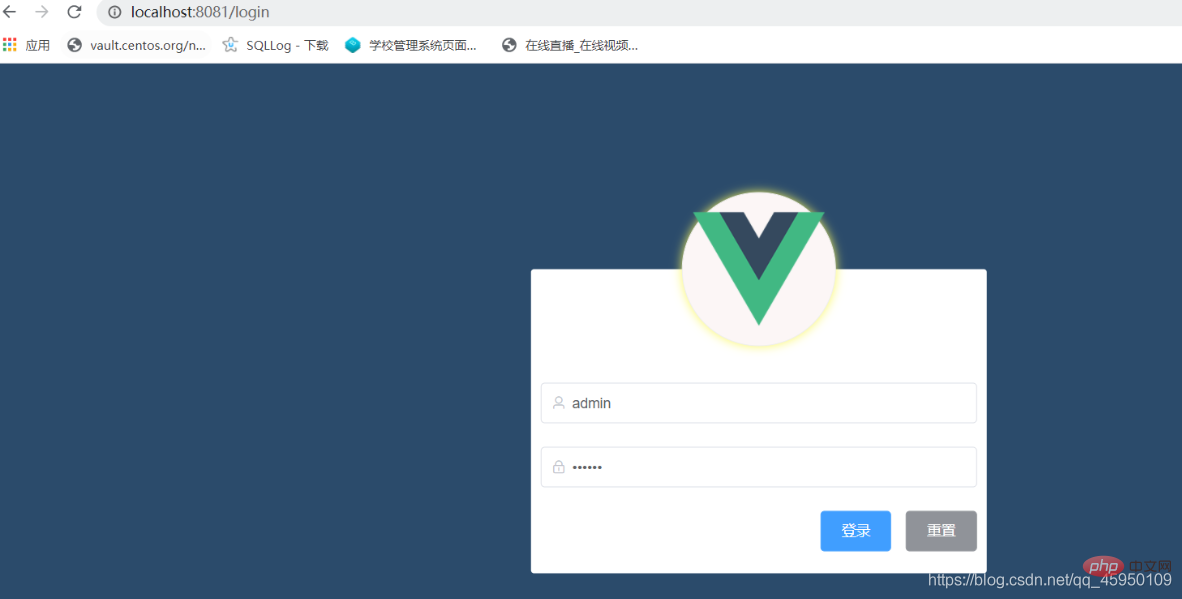
Entrez l'adresse de génération du projet d'échafaudage dans le navigateur et accédez à la page d'accueil par défaut du front-end, comme indiqué ci-dessous :

Après avoir cliqué sur le bouton de connexion, comme indiqué ci-dessous :

[Recommandation associée : "tutoriel vue.js " 】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Compétences en développement PHP : comment implémenter la fonction de restriction de connexion des utilisateurs
Sep 21, 2023 am 11:39 AM
Compétences en développement PHP : comment implémenter la fonction de restriction de connexion des utilisateurs
Sep 21, 2023 am 11:39 AM
Compétences en développement PHP : Comment implémenter la fonction de restriction de connexion des utilisateurs Dans le développement de sites Web ou d'applications, la fonction de restriction de connexion des utilisateurs est une mesure de sécurité très importante. En limitant le nombre de tentatives de connexion et la fréquence des utilisateurs, vous pouvez efficacement empêcher les comptes d'être piratés de manière malveillante ou par force brute. Cet article explique comment utiliser PHP pour implémenter la fonction de restriction de connexion des utilisateurs et fournit des exemples de code spécifiques. 1. Analyse des exigences de la fonction de restriction de connexion utilisateur La fonction de restriction de connexion utilisateur comprend généralement les exigences suivantes : Limitation du nombre de tentatives de connexion : lorsque l'utilisateur saisit continuellement des erreurs.
 Comment envoyer un code de vérification par SMS et une notification par e-mail lorsque l'utilisateur se connecte en PHP
Sep 26, 2023 pm 08:40 PM
Comment envoyer un code de vérification par SMS et une notification par e-mail lorsque l'utilisateur se connecte en PHP
Sep 26, 2023 pm 08:40 PM
Comment envoyer des codes de vérification par SMS et des notifications par e-mail lorsque les utilisateurs se connectent en PHP Avec le développement rapide d'Internet, de plus en plus d'applications nécessitent des fonctions de connexion des utilisateurs pour garantir la sécurité et une expérience personnalisée. En plus de la vérification de base du compte et du mot de passe, afin d'améliorer l'expérience utilisateur et la sécurité, de nombreuses applications enverront également des codes de vérification par SMS sur les téléphones mobiles et des notifications par e-mail lorsque les utilisateurs se connecteront. Cet article décrira comment implémenter cette fonctionnalité en PHP et fournira des exemples de code correspondants. 1. Envoyer le code de vérification par SMS 1. Tout d'abord, vous avez besoin de quelqu'un capable d'envoyer des SMS
 Comment créer un système de gestion des connexions et des autorisations des utilisateurs à l'aide d'Elasticsearch et PHP
Jul 08, 2023 pm 04:15 PM
Comment créer un système de gestion des connexions et des autorisations des utilisateurs à l'aide d'Elasticsearch et PHP
Jul 08, 2023 pm 04:15 PM
Comment utiliser Elasticsearch et PHP pour créer un système de gestion des connexions et des autorisations des utilisateurs Introduction : À l'ère actuelle d'Internet, la gestion des connexions et des autorisations des utilisateurs est l'une des fonctions nécessaires pour chaque site Web ou application. Elasticsearch est un moteur de recherche en texte intégral puissant et flexible, tandis que PHP est un langage de script côté serveur largement utilisé. Cet article explique comment combiner Elasticsearch et PHP pour créer un système simple de gestion des connexions et des autorisations des utilisateurs.
 UniApp implémente une analyse détaillée de la connexion et de l'autorisation des utilisateurs
Jul 05, 2023 pm 11:54 PM
UniApp implémente une analyse détaillée de la connexion et de l'autorisation des utilisateurs
Jul 05, 2023 pm 11:54 PM
Analyse détaillée de la mise en œuvre par UniApp de la connexion et de l'autorisation des utilisateurs. Dans le développement d'applications mobiles modernes, la connexion et l'autorisation des utilisateurs sont des fonctions essentielles. En tant que cadre de développement multiplateforme, UniApp fournit un moyen pratique de mettre en œuvre la connexion et l'autorisation des utilisateurs. Cet article explorera les détails de la mise en œuvre de la connexion et de l'autorisation des utilisateurs dans UniApp, et joindra des exemples de code correspondants. 1. Implémentation de la fonction de connexion utilisateur Créer une page de connexion La fonction de connexion utilisateur nécessite généralement une page de connexion, qui contient un formulaire permettant aux utilisateurs de saisir leur numéro de compte et leur mot de passe ainsi qu'un bouton de connexion.
 Comment utiliser les tableaux PHP pour implémenter les fonctions de connexion des utilisateurs et de gestion des autorisations
Jul 15, 2023 pm 08:55 PM
Comment utiliser les tableaux PHP pour implémenter les fonctions de connexion des utilisateurs et de gestion des autorisations
Jul 15, 2023 pm 08:55 PM
Comment utiliser les tableaux PHP pour implémenter les fonctions de connexion des utilisateurs et de gestion des autorisations Lors du développement d'un site Web, la connexion des utilisateurs et la gestion des autorisations sont l'une des fonctions très importantes. La connexion utilisateur nous permet d'authentifier les utilisateurs et de protéger la sécurité du site Web. La gestion des autorisations peut contrôler les autorisations de fonctionnement des utilisateurs sur le site Web afin de garantir que les utilisateurs ne peuvent accéder qu'aux fonctions pour lesquelles ils sont autorisés. Dans cet article, nous présenterons comment utiliser les tableaux PHP pour implémenter les fonctions de connexion des utilisateurs et de gestion des autorisations. Nous utiliserons un exemple simple pour démontrer ce processus. Nous devons d'abord créer
 Comment utiliser PHP et CGI pour implémenter les fonctions d'enregistrement et de connexion des utilisateurs
Jul 21, 2023 pm 02:31 PM
Comment utiliser PHP et CGI pour implémenter les fonctions d'enregistrement et de connexion des utilisateurs
Jul 21, 2023 pm 02:31 PM
Comment utiliser PHP et CGI pour implémenter les fonctions d'enregistrement et de connexion des utilisateurs L'enregistrement et la connexion des utilisateurs sont l'une des fonctions nécessaires pour de nombreux sites Web. Dans cet article, nous présenterons comment utiliser PHP et CGI pour réaliser ces deux fonctions. Nous allons démontrer l’ensemble du processus avec un exemple de code. 1. Mise en œuvre de la fonction d'enregistrement des utilisateurs La fonction d'enregistrement des utilisateurs permet aux nouveaux utilisateurs de créer un compte et de sauvegarder leurs informations dans la base de données. Voici un exemple de code pour implémenter la fonction d'enregistrement des utilisateurs : Créer une table de base de données Tout d'abord, nous devons créer une table de base de données pour stocker les informations utilisateur. Peut
 Comment utiliser des sessions pour implémenter la connexion et la déconnexion des utilisateurs dans le framework Slim
Jul 28, 2023 pm 11:21 PM
Comment utiliser des sessions pour implémenter la connexion et la déconnexion des utilisateurs dans le framework Slim
Jul 28, 2023 pm 11:21 PM
Une introduction à la méthode d'utilisation des sessions pour implémenter la connexion et la déconnexion des utilisateurs dans le framework Slim : les sessions sont une technologie couramment utilisée dans les applications Web. Elles peuvent être utilisées pour stocker et gérer les données relatives à l'utilisateur, telles que l'état d'attente de connexion de l'utilisateur. . En tant que framework PHP léger, le framework Slim fournit une API simple pour gérer les sessions. Cet article explique comment utiliser les sessions dans le framework Slim pour implémenter les fonctions de connexion et de déconnexion des utilisateurs. Pour installer le framework Slim en premier, nous devons
 Comment utiliser PHP pour implémenter la fonction d'enregistrement/connexion des utilisateurs du système CMS
Aug 07, 2023 am 11:31 AM
Comment utiliser PHP pour implémenter la fonction d'enregistrement/connexion des utilisateurs du système CMS
Aug 07, 2023 am 11:31 AM
Comment utiliser PHP pour implémenter la fonction d'enregistrement/connexion des utilisateurs du système CMS ? Avec le développement d’Internet, le système CMS (Content Management System) est devenu un élément très important du développement de sites Web. La fonction d’enregistrement/connexion des utilisateurs est un élément indispensable. Cet article présentera comment utiliser le langage PHP pour implémenter la fonction d'enregistrement/connexion des utilisateurs du système CMS et joindra des exemples de code correspondants. Voici les étapes de mise en œuvre : Créer une base de données utilisateur. Tout d'abord, nous devons créer une






