 outils de développement
outils de développement
 VSCode
VSCode
 Plus de 20 plug-ins vscode couramment utilisés pour le front-end (recommandation récapitulative)
Plus de 20 plug-ins vscode couramment utilisés pour le front-end (recommandation récapitulative)
Plus de 20 plug-ins vscode couramment utilisés pour le front-end (recommandation récapitulative)
Cet article résume et partage avec vous plus de 20 plug-ins vscode front-end couramment utilisés. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

1. Introduction à vscode
vscode est un éditeur de code développé par Microsoft. le site officiel, vscode a redéfini l'éditeur de code. [Apprentissage recommandé : "tutoriel vscode"]
Les éditeurs de code léger les plus couramment utilisés actuellement sur le marché sont : sublime, notepad++, editplus et atom.
Comparé à notepad++ et editplus, vscode intègre de nombreuses fonctions que seul IDE possède, et ressemble plus à un éditeur de code qu'eux
Comparé à sublime, vscodeC'est plus beau et il est plus pratique d'installer et de configurer des plug-ins
Par rapport à atom, vscodedémarre plus rapidement et ouvre divers fichiers volumineux sans décalage ;
On peut dire que vscode a non seulement unhaut degré de liberté, mais a également des performances élevées et une belle apparence Le plus important est que vscode est un éditeur de code gratuit qui a. une équipe qui met continuellement à jour l’appareil rapidement.
On peut dire que vscode est le premier choix pour l'éditeur de code. Je recommande personnellement que lors de l'écriture de code front-end,choisisse vscode pour l'éditeur de code et WebStorm pour l'IDE.
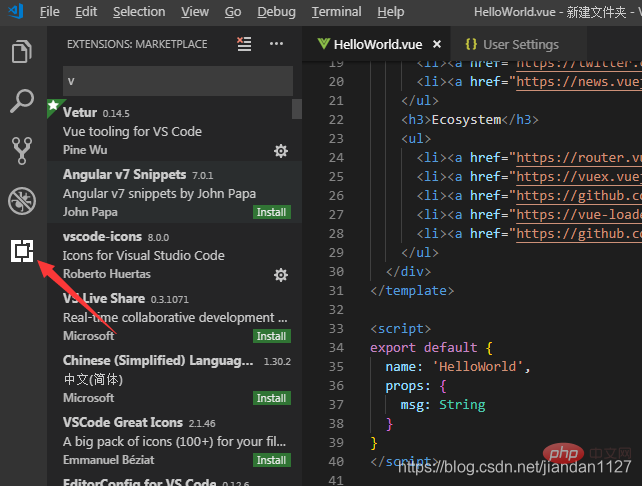
Pour installer le plug-in vscode, il vous suffit de cliquer sur le bouton affiché dans l'image pour saisir l'extension. Entrez le nom du plug-in dans la zone de recherche et cliquez pour installer. l'installation est terminée, cliquez surRecharger Redémarrer vscode pour que le plug-in prenne effet. 
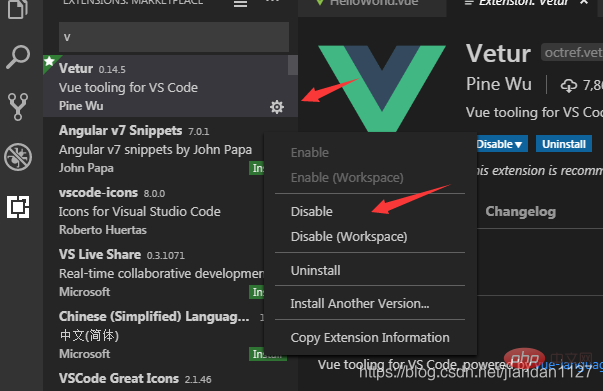
désactiver ou désinstaller le plug-in . 
2. Plug-ins frontaux courants (ps : essentiel> recommandé> comprendre)
Vous devez installer ceux nécessaires, ceux recommandés dépendent de vos besoins, et vous n'êtes pas obligé d'installer ceux que vous comprenez !!!
1. >Fermer automatiquement la balise HTML/XML

Compléter automatiquement la modification synchronisée du tag de l'autre côté

Cliquez ici pour la méthode de configuration et la configuration des touches de raccourci dans vue

Formatage JavaScript / TypeScript / CSS
Tutoriel de configuration cliquez ici

Donner des parenthèses L'ajout de différentes couleurs facilite la distinction des différents blocs. Les utilisateurs peuvent définir différents types de parenthèses et différentes couleurs

Mappage des points d'arrêt sur vscode vers Chrome pour un débogage facile
Cliquez ici pour la méthode de débogage

correction de la syntaxe js, vous pouvez personnaliser la configuration, mais la configuration est plus compliquée. Il est recommandé d'utiliser certaines configurations eslint largement utilisées sur Internet. écrivez également un article spécifiquement sur la configuration d'eslint à l'avenir.

Pratique pour afficher les logs git, un must pour les gros utilisateurs de git
Tutoriel d'utilisation

Nom et identifiant de la classe CSS d'invite intelligente > Balises HTML d'invite intelligente et significations des balises Invites intelligentes de la syntaxe ES6 et saisie rapide non seulement prend en charge .js, mais aussi .ts, .jsx, .tsx, .html, .vue, éliminant ainsi le besoin de le configurer pour prendre en charge divers fichiers de code Time contenant js jQuery Code Intelligence Tip markdown, un incontournable pour les utilisateurs de markdown Correction d'erreur de syntaxe Markdown thème d'icônes vscode, prend en charge le changement d'icône de différentes couleurs, il convient de souligner que ce plug-in est mis à jour extrêmement fréquemment, fondamentalement cohérent avec la fréquence de mise à jour de vscode Le minimalisme n'est pas nécessaire
Comment l'utiliser, la configuration est la suivante json
15.ouvrir dans le navigateur (obligatoire) 16.Path Intellisense (obligatoire) Conseils intelligents sur la syntaxe React/Redux/react-router extraits de code React, de nombreuses personnes les ont téléchargés Formater les fichiers javascript, JSX, dactylographiés, TSX 18.Vetur (recommandé)(Vue incontournable) Ajoutez-en deux autres : extrait de code vue Extraits de code Vue TypeScript 3) Extraits de Vue 2 19.Dracula Official (recommandé) Un style de thème très sympa Par ici >
Invite intelligente HTML Attribut class="" (obligatoire)
S'il existe de bons plug-ins, je compléterai à tout moment~~~ bibliothèque officielle de plug-ins vscode : https://marketplace.visualstudio.com/vscode Vidéo de programmation










 Ajout de deux
Ajout de deux

Extraits de code vue 2



 20 .HTMLHint (comprendre)
20 .HTMLHint (comprendre) 21. Saisie semi-automatique de classe pour HTML (recommandé)
21. Saisie semi-automatique de classe pour HTML (recommandé) 22. IntelliSense pour les noms de classe CSS (recommandé)
22. IntelliSense pour les noms de classe CSS (recommandé) 23. Npm Intellisense (nœud essentiel)
23. Npm Intellisense (nœud essentiel)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Vs Code Système Exigences: Système d'exploitation: Windows 10 et supérieur, MacOS 10.12 et supérieur, processeur de distribution Linux: minimum 1,6 GHz, recommandé 2,0 GHz et au-dessus de la mémoire: minimum 512 Mo, recommandée 4 Go et plus d'espace de stockage: Minimum 250 Mo, recommandée 1 Go et plus d'autres exigences: connexion du réseau stable, xorg / wayland (Linux) recommandé et recommandée et plus
 Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir des fichiers d'en-tête à l'aide du code Visual Studio? Créez un fichier d'en-tête et déclarez les symboles dans le fichier d'en-tête à l'aide du nom du suffixe .h ou .hpp (tels que les classes, les fonctions, les variables) compilez le programme à l'aide de la directive #include pour inclure le fichier d'en-tête dans le fichier source. Le fichier d'en-tête sera inclus et les symboles déclarés sont disponibles.
 VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VS CODE Utilisation de la clé de raccourci en une étape / prochaine: une étape (arrière): Windows / Linux: Ctrl ←; macOS: cmd ← Étape suivante (vers l'avant): Windows / Linux: Ctrl →; macOS: CMD →
 Comment définir VScode en chinois
Apr 15, 2025 pm 09:27 PM
Comment définir VScode en chinois
Apr 15, 2025 pm 09:27 PM
Il existe deux façons de configurer une langue chinoise dans Visual Studio Code: 1. Installez le package de langue chinoise; 2. Modifiez les paramètres "Locale" dans le fichier de configuration. Assurez-vous que la version du code Visual Studio est de 1,17 ou plus.
 Comment exécuter du code avec vscode
Apr 15, 2025 pm 09:51 PM
Comment exécuter du code avec vscode
Apr 15, 2025 pm 09:51 PM
L'exécution du code dans VS Code ne prend que six étapes: 1. Ouvrez le projet; 2. Créer et écrire le fichier de code; 3. Ouvrir le terminal; 4. Accédez à l'annuaire du projet; 5. Exécutez le code avec les commandes appropriées; 6. Affichez la sortie.
 Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Pour activer et définir VScode, suivez ces étapes: installer et démarrer VScode. Préférences personnalisées, y compris les thèmes, les polices, les espaces et le formatage de code. Installez des extensions pour améliorer les fonctionnalités telles que les plugins, les thèmes et les outils. Créer un projet ou ouvrir un projet existant. Utilisez Intellisense pour obtenir des invites de code et des achèvements. Déboguez le code pour parcourir le code, définir des points d'arrêt et vérifier les variables. Connectez le système de contrôle de version pour gérer les modifications et commettre du code.
 Quelle langue est écrite dans vscode
Apr 15, 2025 pm 11:51 PM
Quelle langue est écrite dans vscode
Apr 15, 2025 pm 11:51 PM
VScode est écrit en dactylographie et javascript. Tout d'abord, sa base de code principale est écrite en TypeScript, un langage de programmation open source qui étend JavaScript et ajoute des capacités de vérification de type. Deuxièmement, certaines extensions et plug-ins de VScode sont écrits en JavaScript. Cette combinaison fait de VScode un éditeur de code flexible et extensible.
 Commande de projet frontal de démarrage VSCODE
Apr 15, 2025 pm 10:00 PM
Commande de projet frontal de démarrage VSCODE
Apr 15, 2025 pm 10:00 PM
La commande pour démarrer un projet frontal dans VScode est le code. Les étapes spécifiques incluent: ouvrez le dossier du projet. Démarrer VScode. Ouvrez le projet. Entrez le code de commande de démarrage. dans le panneau de terminal. Appuyez sur Entrée pour démarrer le projet.





