
Méthode de paramétrage : ouvrez d'abord le document Word qui doit être utilisé, cliquez sur le bouton "Conception" - "Couleur de la page" en haut de la page, sélectionnez "Effet de remplissage" puis sélectionnez "Image" ; onglet, cliquez sur "Sélectionner une image" "; Insérez ensuite l'image dans Word; enfin cliquez sur "OK".

L'environnement d'exploitation de ce tutoriel : système Windows 7, Microsoft Office word version 2010, ordinateur Dell G3.
Ouvrez Word, cliquez sur [Conception]-[Couleur de la page]-[Effet de remplissage].

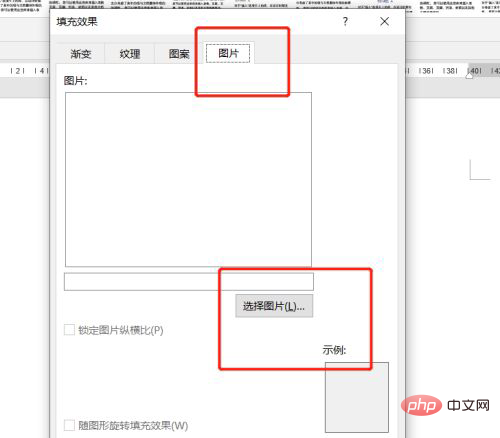
Cliquez sur [Image] - [Sélectionner une image]

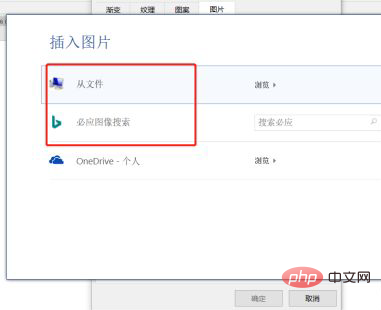
Cliquez sur [À partir du fichier]

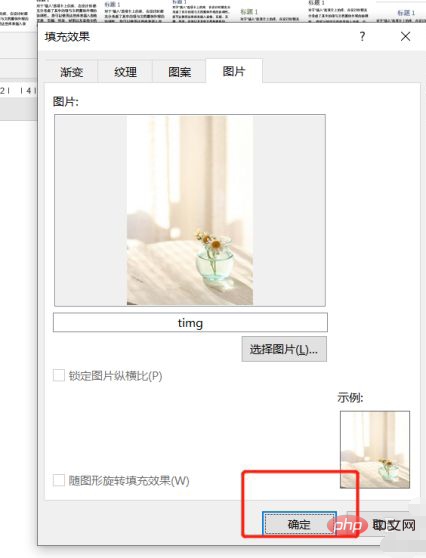
Insérez l'image que nous avons préparée à l'avance dans Word

Cliquez ensuite sur OK

Enfin, l'image est parfaitement intégrée à un arrière-plan Word. Vous pouvez modifier le contenu directement dessus sans affecter le format.
Tutoriel recommandé : "Tutoriel Word"<.>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment changer la couleur d'arrière-plan d'un mot en blanc
Comment changer la couleur d'arrière-plan d'un mot en blanc
 Comment supprimer la dernière page vierge dans Word
Comment supprimer la dernière page vierge dans Word
 Pourquoi ne puis-je pas supprimer la dernière page vierge de Word ?
Pourquoi ne puis-je pas supprimer la dernière page vierge de Word ?
 Une seule page Word change l'orientation du papier
Une seule page Word change l'orientation du papier
 mot en ppt
mot en ppt
 Le numéro de page Word commence à partir de la troisième page comme 1 tutoriel
Le numéro de page Word commence à partir de la troisième page comme 1 tutoriel
 Tutoriel sur la fusion de plusieurs mots en un seul mot
Tutoriel sur la fusion de plusieurs mots en un seul mot
 tableau d'insertion de mots
tableau d'insertion de mots