 outils de développement
outils de développement
 VSCode
VSCode
 Explication détaillée de la façon de formater les fichiers vue dans vscode
Explication détaillée de la façon de formater les fichiers vue dans vscode
Explication détaillée de la façon de formater les fichiers vue dans vscode
Cet article vous présentera comment formater les fichiers vue dans vscode, y compris comment personnaliser les touches de raccourci. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Utilisez le plug-in embellir dans vscode pour formater les fichiers vue
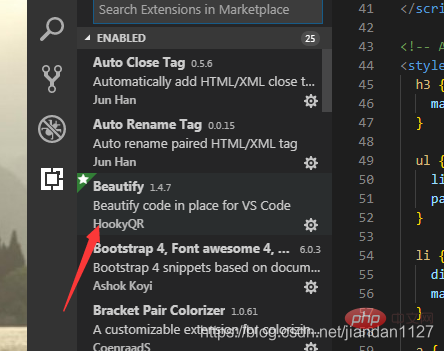
1. Installez d'abord le plug-in embellir

tutoriel vscode"]
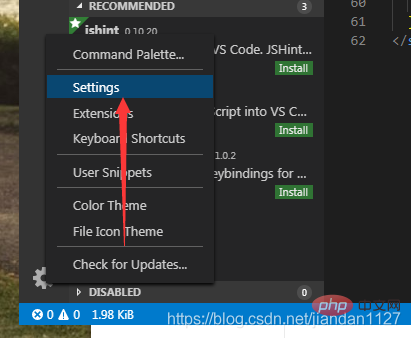
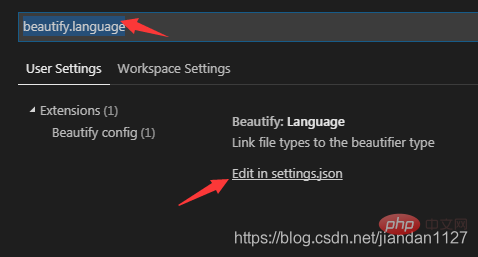
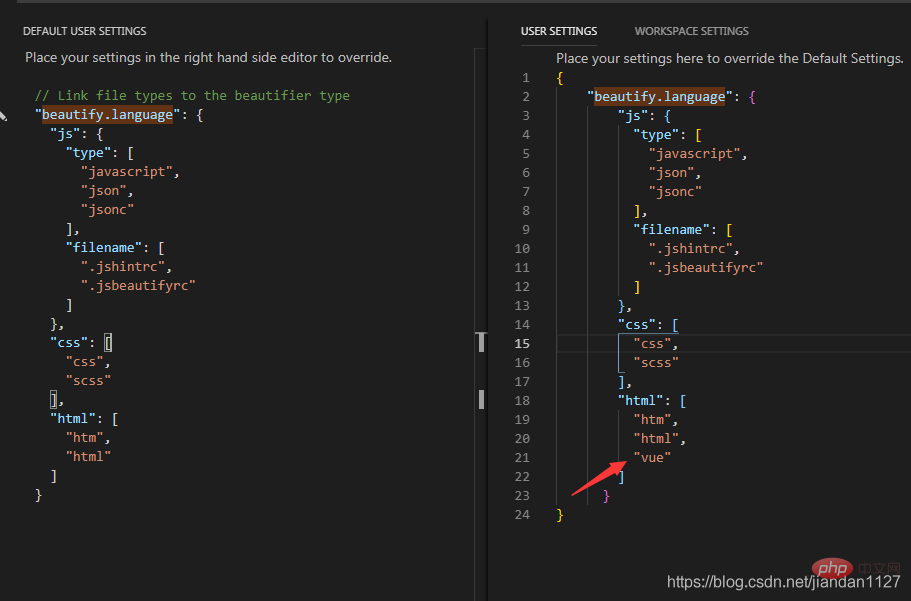
Ouvrir les paramètres => Rechercher embellir.langue


"beautify.language": {
"js": {
"type": [
"javascript",
"json"
],
"filename": [
".jshintrc",
".jsbeautify"
]
},
"css": [
"css",
"scss"
],
"html": [
"htm",
"html",
"vue"//在这里加上vue
]
} {
"brace_style": "none,preserve-inline",
"indent_size": 2,
"indent_char": " ",
"jslint_happy": true,
"unformatted": [""],
"css": {
"indent_size": 2
}
}- , style de format, veuillez vous référer à la description officielle pour plus de détails (afin d'éviter les conflits avec la vérification par défaut d'eslint, il est recommandé que cet attribut soit défini sur
brace_styleaucun, préserver -inline) - , longueur du retrait (pour éviter tout conflit avec la vérification par défaut d'eslint, il est recommandé de définir cette propriété sur
indent_size2) - , indentez le contenu rempli (plein de ♂)
indent_char - , si vous souhaitez l'utiliser avec jslint, veuillez activer cette option
jslint_happy:true - , voici les balises types qui n’ont pas besoin d’être formatés. Notez que
unformatted:["a","pre"]n'est également pas formaté par défaut. Si la balise de modèle de .vue doit être formatée, veuillez redéfinir l'attribut de déclaration sans modèle dans .jsbeautifyrc.template
2. Activer la sauvegarde automatique lors de la sauvegarde
Ajouter < dans le fichier de configuration de VSCode 🎜>Vous pouvez formater automatiquement lors de l'enregistrementeditor.formatOnSave:trueps : vous pouvez personnaliser les touches de raccourci pour faciliter l'utilisation
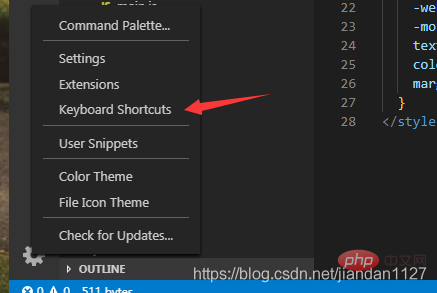
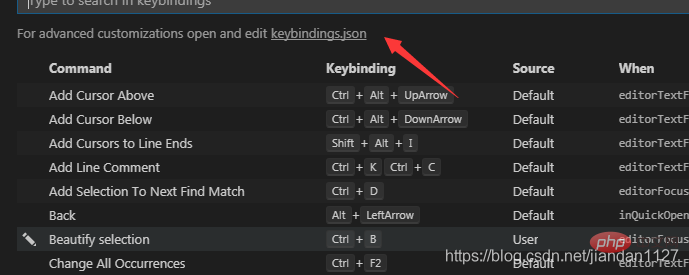
1. Étapes de configuration des touches de raccourci
.  2. Touches de raccourci personnalisées
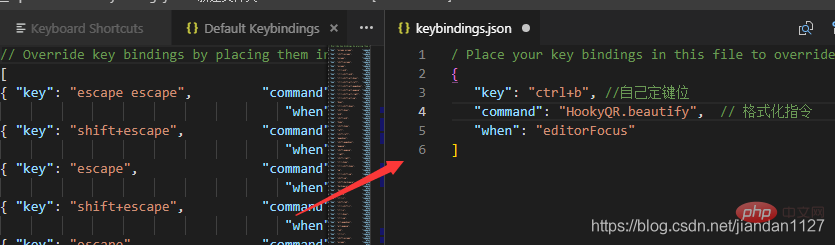
2. Touches de raccourci personnalisées

{
"key": "ctrl+b",//自己定键位
"command": "HookyQR.beautify",
"when": "editorFocus"
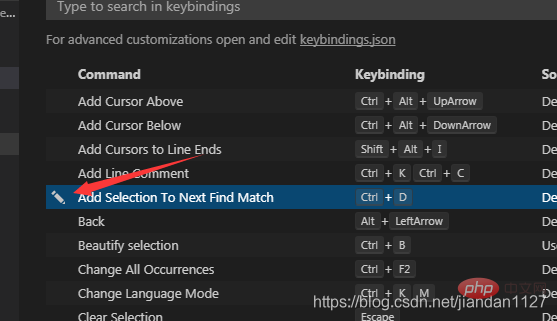
} ps : Si vous souhaitez modifier les touches de raccourci personnalisées de l'éditeur, cliquez ici pour entrer. directement Appuyez simplement sur la touche
ps : Si vous souhaitez modifier les touches de raccourci personnalisées de l'éditeur, cliquez ici pour entrer. directement Appuyez simplement sur la touche
 Pour plus de connaissances liées à la programmation, veuillez visiter :
Pour plus de connaissances liées à la programmation, veuillez visiter :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Vs Code Système Exigences: Système d'exploitation: Windows 10 et supérieur, MacOS 10.12 et supérieur, processeur de distribution Linux: minimum 1,6 GHz, recommandé 2,0 GHz et au-dessus de la mémoire: minimum 512 Mo, recommandée 4 Go et plus d'espace de stockage: Minimum 250 Mo, recommandée 1 Go et plus d'autres exigences: connexion du réseau stable, xorg / wayland (Linux) recommandé et recommandée et plus
 Frontend de Netflix: Exemples et applications de React (ou Vue)
Apr 16, 2025 am 12:08 AM
Frontend de Netflix: Exemples et applications de React (ou Vue)
Apr 16, 2025 am 12:08 AM
Netflix utilise React comme cadre frontal. 1) Le modèle de développement composant de React et un écosystème fort sont les principales raisons pour lesquelles Netflix l'a choisi. 2) Grâce à la composante, Netflix divise les interfaces complexes en morceaux gérables tels que les lecteurs vidéo, les listes de recommandations et les commentaires des utilisateurs. 3) Le cycle de vie virtuel et composant virtuel de React optimise l'efficacité du rendu et la gestion de l'interaction des utilisateurs.
 Comment résoudre le problème des annotations chinoises VScode deviennent des points d'interrogation
Apr 15, 2025 pm 11:36 PM
Comment résoudre le problème des annotations chinoises VScode deviennent des points d'interrogation
Apr 15, 2025 pm 11:36 PM
Comment résoudre le problème que les commentaires chinois dans le code Visual Studio deviennent des points d'interrogation: vérifiez le codage du fichier et assurez-vous qu'il s'agit de "UTF-8 sans bom". Changez la police en une police qui prend en charge les caractères chinois, tels que "Song Style" ou "Microsoft Yahei". Réinstallez la police. Activer le support Unicode. Mettre à niveau VScode, redémarrer l'ordinateur et recréer le fichier source.
 Commandes communes pour le terminal VScode
Apr 15, 2025 pm 10:06 PM
Commandes communes pour le terminal VScode
Apr 15, 2025 pm 10:06 PM
Les commandes communes pour les bornes de code vs incluent: effacer l'écran du terminal (Clear), répertorier le fichier de répertoire (LS) actuel, modifier le répertoire de travail actuel (CD), imprimer le répertoire de travail actuel (PWD), créer un nouveau répertoire (MKDIR), supprimer le répertoire vide (RMDIR), Créer un nouveau fichier (Touch) Supprimer un fichier ou répertoire (RM), copier un fichier ou directif) (mv) afficher le contenu du fichier (CAT) Affichage du contenu du fichier et défiler (moins) afficher le contenu du fichier Seule défilement (plus) Affichez les premières lignes du fichier (tête)
 VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VS CODE Utilisation de la clé de raccourci en une étape / prochaine: une étape (arrière): Windows / Linux: Ctrl ←; macOS: cmd ← Étape suivante (vers l'avant): Windows / Linux: Ctrl →; macOS: CMD →
 Comment utiliser vscode
Apr 15, 2025 pm 11:21 PM
Comment utiliser vscode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCODE) est un éditeur de code Open Source, Open Source et gratuit développé par Microsoft. Il est connu pour son léger, l'évolutivité et le support pour une large gamme de langages de programmation. Pour installer VScode, veuillez visiter le site officiel pour télécharger et exécuter l'installateur. Lorsque vous utilisez VSCODE, vous pouvez créer de nouveaux projets, modifier le code, déboguer le code, naviguer dans les projets, développer VSCODE et gérer les paramètres. VScode est disponible pour Windows, MacOS et Linux, prend en charge plusieurs langages de programmation et fournit diverses extensions via Marketplace. Ses avantages incluent le léger, l'évolutivité, le support linguistique étendu, les fonctionnalités riches et la version
 Comment changer le mode chinois avec VScode
Apr 15, 2025 pm 11:39 PM
Comment changer le mode chinois avec VScode
Apr 15, 2025 pm 11:39 PM
VS Code pour changer le mode chinois: ouvrez l'interface des paramètres (Windows / Linux: Ctrl, macOS: CMD,) Recherchez des paramètres "Editor: Language" Sélectionnez "Chine
 Comment définir VScode en chinois
Apr 15, 2025 pm 09:27 PM
Comment définir VScode en chinois
Apr 15, 2025 pm 09:27 PM
Il existe deux façons de configurer une langue chinoise dans Visual Studio Code: 1. Installez le package de langue chinoise; 2. Modifiez les paramètres "Locale" dans le fichier de configuration. Assurez-vous que la version du code Visual Studio est de 1,17 ou plus.





