 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Créez une boîte de dialogue à bulles simple avec du CSS pur (explication détaillée avec images et texte)
Créez une boîte de dialogue à bulles simple avec du CSS pur (explication détaillée avec images et texte)
Créez une boîte de dialogue à bulles simple avec du CSS pur (explication détaillée avec images et texte)
Cet article vous présentera étape par étape comment utiliser du CSS pur pour créer une simple boîte de dialogue à bulles. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Vous pouvez insérer directement l'image de la boîte à bulles. Cependant, l'image doit être chargée à chaque fois, ce qui peut être réalisé avec CSS !
Tout d’abord, il faut comprendre comment la boîte à bulles est mise en œuvre. Une fois que vous connaissez les principes, vous pouvez être infiniment flexible ! ! ! !
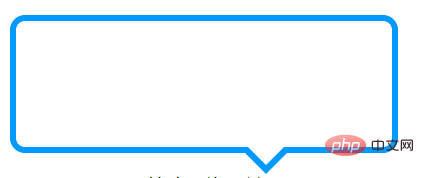
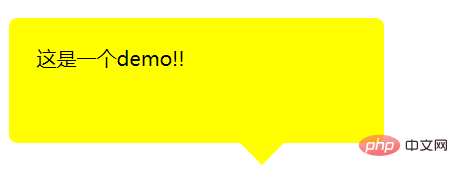
Commençons par un diagramme de bulles de base !

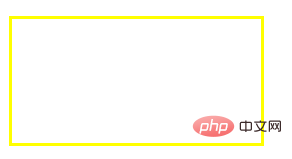
La première étape est d'avoir un cadre ! C'est très simple, juste un div ! Définissez ensuite le positionnement relatif sur son div.
HTML :
<div class="div"></div>
CSS :
.div{
width: 200px;
height: 100px;
border: 2px solid #ff0;
position: relative;
}Comme le montre l'image, c'est une boîte, la forme de base est là !

Ensuite, le plus important est de savoir comment réaliser la partie triangle~
Avant cela, il faut comprendre d'où vient le triangle ?
Ici, laissez-moi vous donner un exemple pour l'analyser ! ! ! !
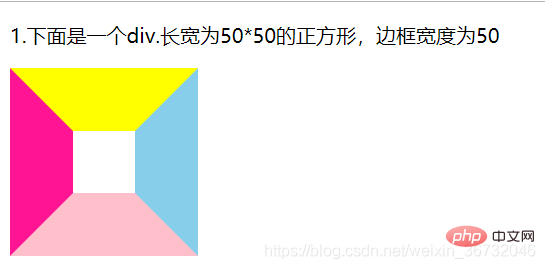
Jetons un coup d’œil à l’image ci-dessous. Venez étape par étape ! ! !
HTML:
<p>1.下面是一个div.长宽为50*50的正方形,边框宽度为50</p> <div class="div1"></div>
CSS:
.div1{
width: 50px;
height: 50px;
border: 50px solid;
border-color: yellow skyblue pink deeppink;
}Rendu : On voit que lorsque la bordure fait 50px, elle est déjà trapézoïdale, non ?

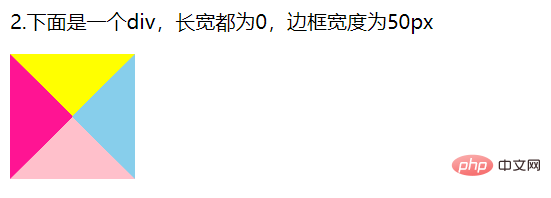
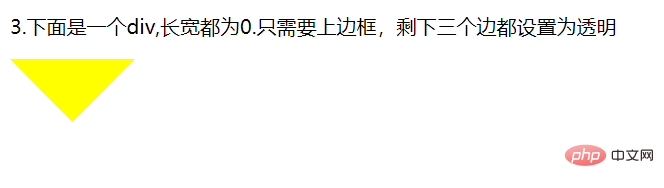
Ensuite, réglez la largeur et la hauteur du carré à 0, en ne laissant qu'une bordure de 50px. Jetons un œil au rendu. Quatre triangles apparaissent-ils ? Oui, le cadre n’enveloppe plus rien. Seule subsiste la frontière elle-même.

Nous prenons la bordure supérieure et définissons la couleur des trois côtés restants sur transparent !

Savez-vous d'où viennent les triangles ?
Revenons à la boîte à bulles. Il suffit de positionner le triangle sous la boîte rectangulaire, et la boîte à bulles prendra forme ! !
CSS : Insérez ce style avant le div ! Utilisez ::avant et c’est ok !!! Positionnez-le absolument ! Définissez la couleur de la bordure supérieure sur : #ff0, les bordures gauche et droite sur une couleur transparente et la bordure inférieure sur une couleur transparente
.div::before{
content: '';
width: 0;
height: 0;
border: 20px solid;
position: absolute;
bottom: -40px;
left: 140px;
border-color: #ff0 transparent transparent;
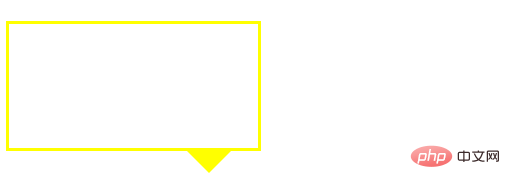
}Résultat :

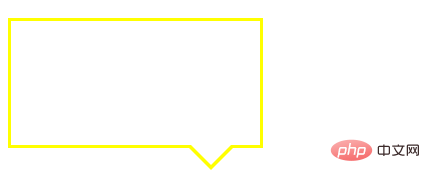
D'accord, probablement. On dirait, hé ! ! ! N'est-ce pas juste un peu pire ? Oh! Il s'avère que le triangle doit être creux, pas un triangle plein ! ! Alors, ne suffirait-il pas d’insérer le même triangle après l’élément div avec une couleur de fond blanche et de le recouvrir du triangle jaune d’origine ? OK, jetons un oeil ! ! !
CSS :
.div::after{
content: '';
width: 0;
height: 0;
border: 20px solid;
position: absolute;
bottom: -36px;
left: 140px;
border-color: #fff transparent transparent;
}Rendu :

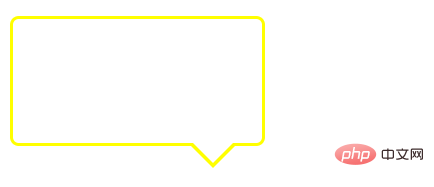
Une fois terminé, si c'est un peu abrupt, ajoutez un coin arrondi à la boîte à bulles . ! !
css:
.div{
width: 200px;
height: 100px;
border: 2px solid #ff0;
border-radius: 7px; /*圆角弧度为7px*/
position: relative;
}
Vous pouvez également définir vous-même une boîte à bulles avec une couleur remplie ! ! ! C'est très simple, aucun codage requis ! !

D'accord, vous avez terminé ! Une boîte à bulles basique est terminée ! ! ! !
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-



