
Un projet récent implique le besoin de l'utilisateur de personnaliser la page d'accueil. L'utilisateur exige que la position du module de la page d'accueil puisse être déplacée à volonté pour obtenir une mise en page personnalisée. Cet article explique comment utiliser PHP pour implémenter la disposition par glisser-déposer et enregistrer la position de disposition glissée dans la base de données.

De nombreux exemples de mises en page par glisser-déposer sur des sites Web utilisent le COOKIE du navigateur pour enregistrer la position du module déplacé par l'utilisateur. C'est-à-dire que les informations de position de tri de chaque module après le déplacement sont enregistrées dans le cookie du client. Lorsque l'utilisateur efface les cookies du client ou que les cookies du navigateur expirent, puis visite à nouveau la page, il constate que la mise en page est restaurée à son état d'origine. Cette méthode d'enregistrement des cookies est simple à utiliser, mais elle n'est pas adaptée aux exigences telles que le centre personnel et la page d'accueil du système de gestion.
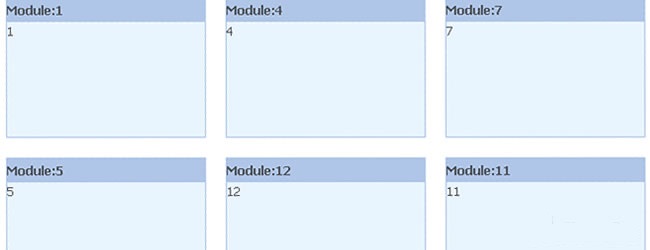
L'effet obtenu dans cet exemple :
Disposez les modules de page comme vous le souhaitez en les faisant glisser.
Enregistrez la position du module après le glisser et enregistrez-le dans la base de données.
La mise en page est permanente et peut être ouverte à tout moment avec n'importe quel navigateur, et la mise en page reste inchangée. (À moins que l'utilisateur ne modifie à nouveau l'ordre des modules, cela n'a rien à voir avec les cookies).
Principe
Le plug-in de tri par glisser est utilisé pour obtenir l'effet de glisser.
Transmettez la position du module déplacé au programme PHP côté serveur via ajax.
Une fois que le programme PHP a traité les informations de localisation, il met à jour le contenu du champ correspondant dans la base de données.
XHTML
<div id="loader"></div> <div id="module_list"> <input type="hidden" id="orderlist" /> <div class="modules" title="1"> <h3 class="m_title">Module:1</h3> <p>1</p> </div> ... </div>
DIV#loader est utilisé pour afficher des informations d'invite, telles que le chargement..., #orderlist est un champ caché utilisé pour enregistrer la valeur de tri du module. "..." signifie que n DIV.modules sont cyclés. Le code spécifique généré sera discuté plus tard.
CSS
#module_list{margin-left:4px}
.modules{float:left; width:200px; height:140px; margin:10px; border:1px solid #acc6e9;
background:#e8f5fe}
.m_title{height:24px; line-height:24px; background:#afc6e9}
#loader{height:24px; text-align:center}
Simple, la clé est de donner aux .modules un style float:left.
jQuery
$(function(){
$(".m_title").bind('mouseover',function(){
$(this).css("cursor","move")
});
var $show = $("#loader");
var $orderlist = $("#orderlist");
var $list = $("#module_list");
$list.sortable({
opacity: 0.6, //设置拖动时候的透明度
revert: true, //缓冲效果
cursor: 'move', //拖动的时候鼠标样式
handle: '.m_title', //可以拖动的部位,模块的标题部分
update: function(){
var new_order = [];
$list.children(".modules").each(function() {
new_order.push(this.title);
});
var newid = new_order.join(',');
var oldid = $orderlist.val();
$.ajax({
type: "post",
url: "update.php", //服务端处理程序
data: { id: newid, order: oldid }, //id:新的排列对应的ID,order:原排列顺序
beforeSend: function() {
$show.html("<img src='load.gif' /> 正在更新");
},
success: function(msg) {
//alert(msg);
$show.html("");
}
});
}
});
});
Les actions de tri par glisser sont écrites dans $list.sortable({...}). Pour les paramètres et les méthodes, veuillez consulter les commentaires du code. Le plug-in triable de juery ui fournit de nombreuses méthodes et configurations de paramètres. Veuillez vérifier
pour plus de détails.
Une fois le glisser terminé, une méthode de mise à jour doit être exécutée, qui doit soumettre la position triée après le glisser vers le traitement en arrière-plan via ajax.
var new_order = [];
$list.children(".modules").each(function() {
new_order.push(this.title);
});
var newid = new_order.join(',');
var oldid = $orderlist.val();
Description : parcourez chaque module.modules, obtenez la valeur du titre d'attribut de chaque module après avoir glissé et trié, et connectez les valeurs dans une chaîne par des virgules. La valeur de tri d'origine avant le glissement est obtenue à partir de la liste d'ordre des champs cachés.
Après avoir obtenu la valeur de tri, interagissez avec le programme en arrière-plan via ajax.
PHP
update.php reçoit les deux paramètres soumis par l'ajax frontal via POST, ainsi que la valeur avant le tri et la valeur après le tri, et compare les deux valeurs si elles ne sont pas égales, le champ de tri dans la base de données est mis à jour. , et le glissement est terminé. Sauvegarde en temps opportun après le tri.
include_once("connect.php");//连接数据库
$order = $_POST['order'];
$itemid = trim($_POST['id']);
if (!emptyempty ($itemid)) {
if ($order != $itemid) {
$query = mysql_query("update sortlist set sort='$itemid' where id=1");
if ($query) {
echo $itemid;
} else {
echo "none";
}
}
}
Page d'accueil index.php
Revenez à la page d'accueil index.php qui affiche la mise en page. index.php lit les informations de tri des modules en se connectant à la base de données et affiche chaque module.
Tout d’abord, n’oubliez pas de charger la bibliothèque jquery et le plug-in de tri par glisser-déposer triable de jquery ui.
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery-ui.min.js"></script>
Lisez la valeur du champ de tri de la base de données.
include_once("connect.php");
$query=mysql_query("select * from sortlist where id=1");
if($rs=mysql_fetch_array($query)){
$sort=$rs['sort'];
}
$sort_arr=explode(",",$sort);
$len=count($sort_arr);
Affichez chaque module en boucle.
<div id="loader"></div>
<div id="module_list">
<input type="hidden" id="orderlist" value="<?php echo $sort;?>" />
<?php
for($i=0;$i<$len;$i++){
?>
<div class="modules" title="<?php echo $sort_arr[$i]; ?>">
<h3 class="m_title">Module:<?php echo $sort_arr[$i]; ?></h3>
<p><?php echo $sort_arr[$i]; ?></p>
</div>
<?php } ?>
</div>
Il est vrai que le stockage des résultats réels du tri par glisser-déposer est associé aux informations de chaque utilisateur, vous pouvez donc résoudre vous-même la conception structurelle de la base de données et l'utiliser à votre guise.
Ce qui précède est le processus d'implémentation de jQuery implémentant la disposition par glisser-déposer et enregistrant les résultats du tri dans la base de données. J'espère que cela sera utile à l'apprentissage de chacun.
 Comment annuler le renouvellement automatique de la carte Taobao Money Saving
Comment annuler le renouvellement automatique de la carte Taobao Money Saving
 Introduction aux outils de robot d'exploration
Introduction aux outils de robot d'exploration
 utilisation de la fonction de rééchantillonnage
utilisation de la fonction de rééchantillonnage
 Que dois-je faire si la carte d'itinéraire ne peut pas être ouverte ?
Que dois-je faire si la carte d'itinéraire ne peut pas être ouverte ?
 Diagramme de topologie de réseau
Diagramme de topologie de réseau
 Outil de valorisation de nom de domaine de site Web
Outil de valorisation de nom de domaine de site Web
 variables membres Java
variables membres Java
 Introduction à l'utilisation de la fonction axis dans Matlab
Introduction à l'utilisation de la fonction axis dans Matlab