
Comment ajouter une bordure au HTML : créez d'abord un nouveau document HTML et écrivez le cadre de base ; puis créez une nouvelle balise div ; enfin ajoutez une bordure via le style "border:1px solid red;".

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
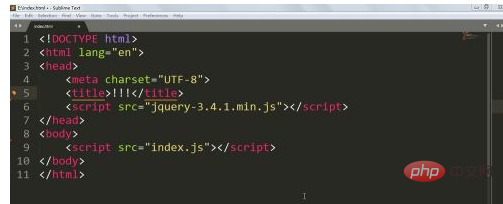
Ouvrez l'éditeur, créez un nouveau document HTML et écrivez le framework de base.

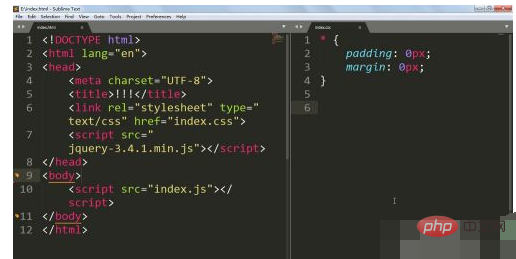
Créez un nouveau document CSS et associez-le au document HTML que vous venez de créer.

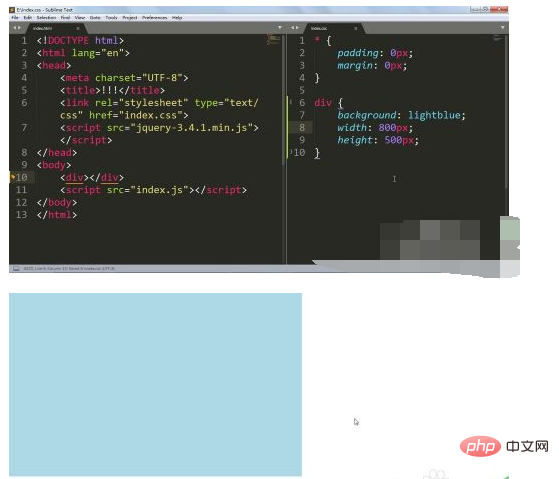
Créez une nouvelle balise div Vous pouvez voir que cette div n'a pas de bordure par défaut.

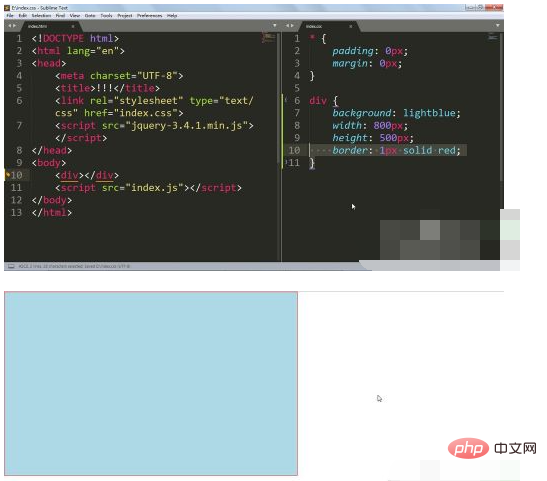
bordure : 1px rouge uni ;
Il s'agit de notre format commun pour définir les bordures.

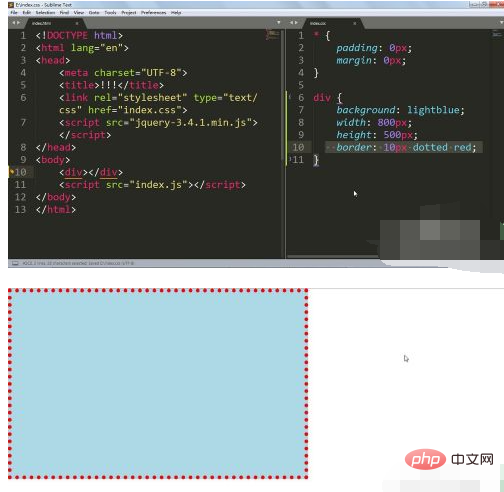
Nous pouvons changer la bordure en style pointillé.

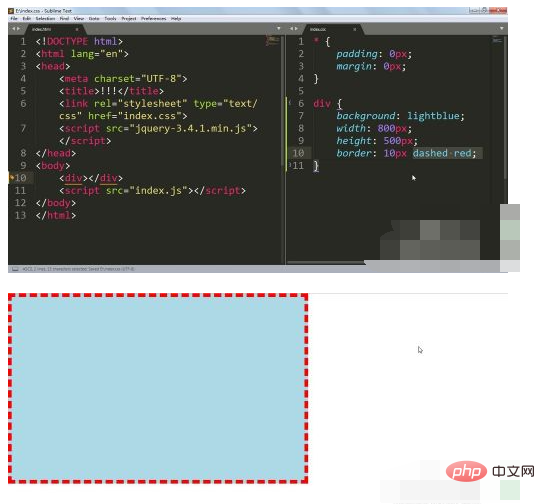
peut également être modifié en forme de ligne pointillée.

Apprentissage recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

