
En CSS, bfc signifie « contexte de formatage au niveau du bloc » en chinois. Il s'agit du mode de rendu CSS de la disposition du modèle de boîte dans la page Web. Il fait référence à une zone de rendu indépendante ou à un conteneur indépendant isolé. Un contexte de formatage de bloc contient tout le contenu de l'élément qui le crée.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Le contexte de formatage au niveau du bloc BFC (Block Formatting Context) est un mode de rendu CSS pour la disposition du modèle de boîte dans une page Web. zone de rendu ou un conteneur indépendant isolé.
BFC signifie Block Formatting Contexts (contexte de formatage au niveau du bloc), qui est un flux normal.
BFC peut être compris comme une grande boîte fermée. Peu importe le passage des éléments à l'intérieur de la boîte, ils n'affecteront pas l'extérieur.
Conditions de formation de BFC
1. Élément flottant, valeur flottante autre que nulle
2. Élément positionné de manière absolue, position (absolue, fixe); 🎜> 3. display est l'une des valeurs suivantes : inline-block, table-cell, table-caption, flex;
4. overflow est une valeur autre que visible (hidden, auto, scroll) ; 🎜> 5. Élément racine du corps
Caractéristiques du BFC
1. Les boîtes internes seront placées les unes après les autres dans le sens vertical. 2. La distance dans la direction verticale est déterminée par la marge
3. La zone bfc ne chevauchera pas la zone de l'élément flottant. 4. Lors du calcul de la hauteur de bfc, les éléments flottants participent également au calcul
5. Bfc est un conteneur indépendant sur la page, et les éléments enfants à l'intérieur du conteneur n'affecteront pas les éléments extérieurs.
La pratique est le seul critère pour tester la vérité
(1) Alignement des boîtes dans BFC
Il en va de même pour les éléments flottants. box3 est flottant, mais il est toujours disposé verticalement en suivant la case précédente. Et toutes les cases sont alignées à gauche. 
<div class="container">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</div>div {
height: 20px;
}
.container {
position: absolute; /* 创建一个BFC环境*/
height: auto;
background-color: #eee;
}
.box1 {
width: 400px;
background-color: red;
}
.box2 {
width: 300px;
background-color: green;
}
.box3 {
width: 100px;
background-color: yellow;
float: left;
}
.box4 {
width: 200px;
height: 30px;
background-color: purple;
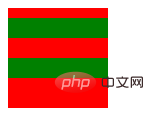
}(2) Pliage de la marge
html : 
<div class="container">
<div class="box"></div>
<div class="box"></div>
</div>.container {
overflow: hidden;
width: 100px;
height: 100px;
background-color: red;
}
.box1 {
height: 20px;
margin: 10px 0;
background-color: green;
}
.box2 {
height: 20px;
margin: 20px 0;
background-color: green;
}
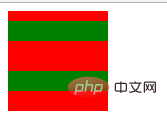
Prendre une disposition commune à deux colonnes comme un exemple.
Le côté gauche a une largeur fixe et le côté droit n'a pas de largeur, donc la largeur sur le côté droit est adaptative et change avec la taille de la fenêtre du navigateur.html : 
<div class="container">
<div class="wrapper">
<div class="box1"></div>
</div>
<div class="box2"></div>
</div>html : 
.container {
overflow: hidden;
width: 100px;
height: 100px;
background-color: red;
}
.wrapper {
overflow: hidden;
}
.box1 {
height: 20px;
margin: 10px 0;
background-color: green;
}
.box2 {
height: 20px;
margin: 20px 0;
background-color: green;
}
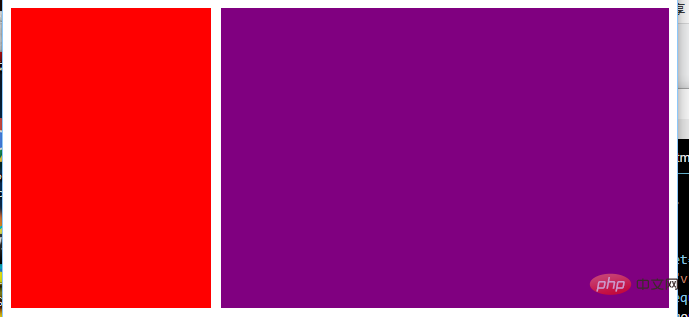
 html :
html : 
<div class="column"></div> <div class="column"></div>
.column:nth-of-type(1) {
float: left;
width: 200px;
height: 300px;
margin-right: 10px;
background-color: red;
}
.column:nth-of-type(2) {
overflow: hidden;/*创建bfc */
height: 300px;
background-color: purple;
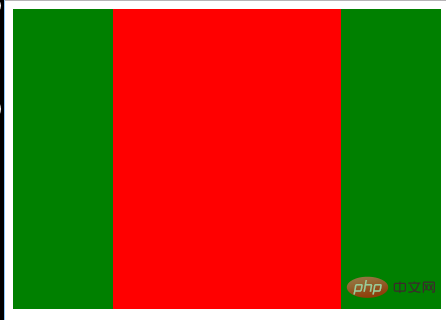
} <div class="contain">
<div class="column"></div>
<div class="column"></div>
<div class="column"></div>
</div>这个是大家再熟悉不过的了,利用overflow:hidden清除浮动嘛,因为浮动的盒子无法撑出处于标准文档流的父盒子的height。这个就不过多解释了,相信大家都早已理解。 浮动的元素会脱离普通文档流,来看下下面一个例子: 由于容器内元素浮动脱离文档流,导致容器只剩下2px边距高度,我们这时候可以采用BFC: ⑶ 可以阻止元素被浮动元素覆盖 先看一个文字环绕效果:⑵ BFC可以包含浮动的元素(清除浮动)
<div style="border: 1px solid #000;">
<div style="width: 100px;height: 100px;background: #eee;float: left;"></div>
</div>
<div style="border: 1px solid #000;overflow: hidden">
<div style="width: 100px;height: 100px;background: #eee;float: left;"></div>
</div>
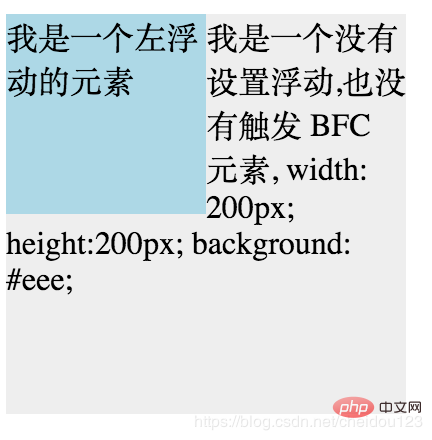
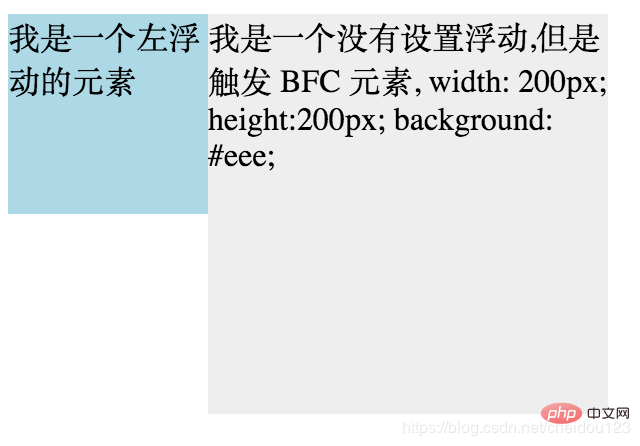
<div style="height: 100px;width: 100px;float: left;background: lightblue">我是一个左浮动的元素</div>
<div style="width: 200px; height: 200px;background: #eee">我是一个没有设置浮动,
也没有触发 BFC 元素, width: 200px; height:200px; background: #eee;</div>

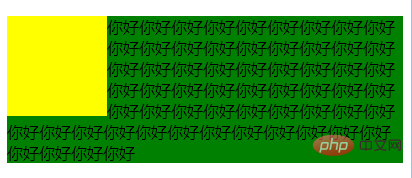
这时候其实第二个元素有部分被浮动元素所覆盖,(但是文本信息不会被浮动元素所覆盖) 如果想避免元素被覆盖,可触第二个元素的 BFC 特性,
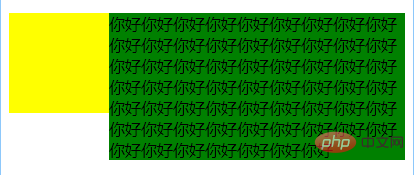
在第二个元素中加入 overflow: hidden,就会变成:

学习视频分享:css视频教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!