 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Quelles sont les méthodes pour implémenter une disposition à trois colonnes en CSS ?
Quelles sont les méthodes pour implémenter une disposition à trois colonnes en CSS ?
Quelles sont les méthodes pour implémenter une disposition à trois colonnes en CSS ?
Méthode CSS pour implémenter une disposition à trois colonnes : 1. disposition flottante float ; 2. disposition de positionnement absolu ; 3. disposition élastique flexbox, qui a des problèmes de compatibilité sur IE et ne peut prendre en charge que IE9 et supérieur ; mise en page, ce qui n'est pas propice à l'exploration des informations par les moteurs de recherche ; 5. La disposition en grille a une mauvaise compatibilité.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
La disposition à trois colonnes, comme son nom l'indique, est fixe des deux côtés et adaptative au milieu. La mise en page à trois colonnes est très courante dans le développement réel. Par exemple, la page d'accueil de Taobao est une mise en page typique à trois colonnes : la navigation des produits à gauche et la navigation à droite ont des largeurs fixes, et le contenu principal au milieu s'adapte. à la largeur du navigateur.

Autant supposer une telle disposition : la hauteur est connue, la largeur de la colonne de gauche et de la colonne de droite sont chacune de 300px, et celle du milieu est adaptative. de nombreuses méthodes peuvent être réalisées ? Et quels sont les avantages et les inconvénients de chacun ?
1. Mise en page flottante
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Layout</title>
<style media="screen">
html * {
padding: 0;
margin: 0;
}
.layout article div {
min-height: 150px;
}
</style>
</head>
<body>
<!--浮动布局 -->
<section class="layout float">
<style media="screen">
.layout.float .left {
float: left;
width: 300px;
background: red;
}
.layout.float .center {
background: yellow;
}
.layout.float .right {
float: right;
width: 300px;
background: blue;
}
</style>
<h1>三栏布局</h1>
<article class="left-right-center">
<div class="left"></div>
<div class="right"></div> // 右栏部分要写在中间内容之前
<div class="center">
<h2>浮动解决方案</h2>
1.这是三栏布局的浮动解决方案; 2.这是三栏布局的浮动解决方案; 3.这是三栏布局的浮动解决方案; 4.这是三栏布局的浮动解决方案; 5.这是三栏布局的浮动解决方案; 6.这是三栏布局的浮动解决方案;
</div>
</article>
</section>
</body>
</html>Dans cette méthode de mise en page, la structure dom doit d'abord écrire la partie flottante puis le bloc du milieu, sinon à droite Le bloc flottant passera à la ligne suivante.
L'avantage de la mise en page flottante est qu'elle est relativement simple et offre une meilleure compatibilité. Cependant, la mise en page flottante a des limites. Les éléments flottants sont hors du flux de documents et doivent être effacés. Si cela n'est pas correctement géré, cela entraînera de nombreux problèmes, tels que l'effondrement de la hauteur du conteneur parent.
2. Disposition du positionnement absolu
<!--绝对布局 -->
<section class="layout absolute">
<style>
.layout.absolute .left-center-right>div{
position: absolute;//三块都是绝对定位
}
.layout.absolute .left {
left:0;
width: 300px;
background: red;
}
.layout.absolute .center {
right: 300px;
left: 300px;//离左右各三百
background: yellow;
}
.layout.absolute .right {
right: 0;
width: 300px;
background: blue;
}
</style>
<h1>三栏布局</h1>
<article class="left-center-right">
<div class="left"></div>
<div class="center">
<h2>绝对定位解决方案</h2>
1.这是三栏布局的浮动解决方案; 2.这是三栏布局的浮动解决方案; 3.这是三栏布局的浮动解决方案; 4.这是三栏布局的浮动解决方案; 5.这是三栏布局的浮动解决方案; 6.这是三栏布局的浮动解决方案;
</div>
<div class="right"></div>
</article>
</section>L'avantage de la disposition du positionnement absolu est qu'elle est rapide, facile à configurer et peu sujette aux problèmes. L'inconvénient est que le conteneur est séparé du flux de documents et que les éléments descendants sont également séparés du flux de documents. Lorsque la hauteur est inconnue, il y aura des problèmes, ce qui rend cette méthode relativement médiocre.
3. Disposition Flexbox
<!--flexbox布局-->
<section class="layout flexbox">
<style>
.layout.flexbox .left-center-right{
display: flex;
}
.layout.flexbox .left {
width: 300px;
background: red;
}
.layout.flexbox .center {
background: yellow;
flex: 1;
}
.layout.flexbox .right {
width: 300px;
background: blue;
}
</style>
<h1>三栏布局</h1>
<article class="left-center-right">
<div class="left"></div>
<div class="center">
<h2>flexbox解决方案</h2>
1.这是三栏布局的浮动解决方案; 2.这是三栏布局的浮动解决方案; 3.这是三栏布局的浮动解决方案; 4.这是三栏布局的浮动解决方案; 5.这是三栏布局的浮动解决方案; 6.这是三栏布局的浮动解决方案;
</div>
<div class="right"></div>
</article>
</section>La disposition Flexbox est une nouvelle en CSS3. Elle est conçue pour résoudre les lacunes des deux méthodes ci-dessus et est relativement parfaite. . Actuellement, la disposition des terminaux mobiles utilise également flexbox. L'inconvénient de flexbox est que IE10 commence à le prendre en charge, mais IE10 est sous forme -ms.
4. Disposition du tableau
<!--表格布局-->
<section class="layout table">
<style>
.layout.table .left-center-right {
display: table;
height: 150px;
width: 100%;
}
.layout.table .left-center-right>div {
display: table-cell;
}
.layout.table .left {
width: 300px;
background: red;
}
.layout.table .center {
background: yellow;
}
.layout.table .right {
width: 300px;
background: blue;
}
</style>
<h1>三栏布局</h1>
<article class="left-center-right">
<div class="left"></div>
<div class="center">
<h2>表格布局解决方案</h2>
1.这是三栏布局的浮动解决方案; 2.这是三栏布局的浮动解决方案; 3.这是三栏布局的浮动解决方案; 4.这是三栏布局的浮动解决方案; 5.这是三栏布局的浮动解决方案; 6.这是三栏布局的浮动解决方案;
</div>
<div class="right"></div>
</article>
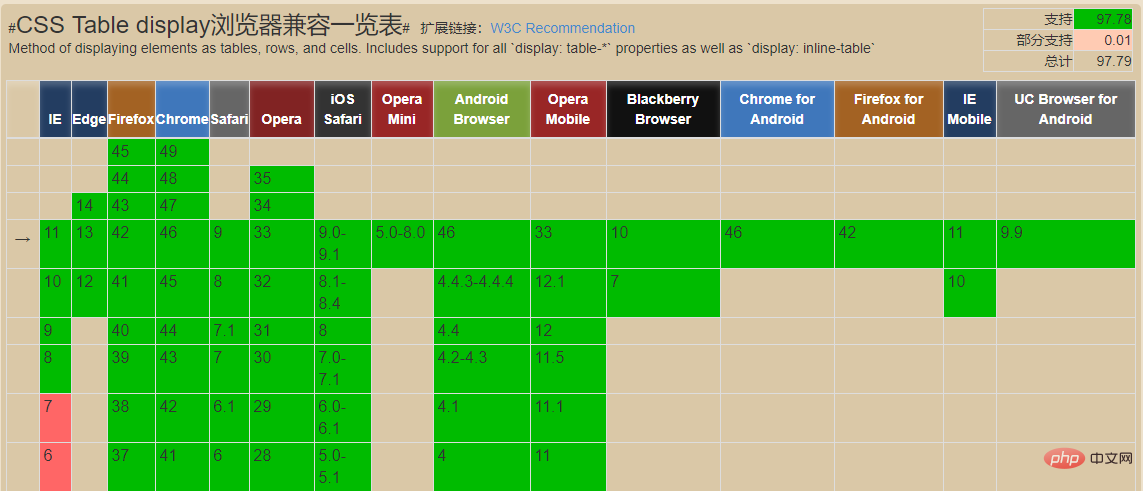
</section>La compatibilité de la disposition du tableau est très bonne (voir l'image ci-dessous). Lorsque la disposition flexible est incompatible, vous pouvez essayer la disposition du tableau. Lorsque le contenu déborde, l'élément parent s'étend automatiquement.
La disposition du tableau présente également des défauts : ① Impossible de définir les marges des colonnes ; ② Pas convivial pour le référencement ; ③ Lorsque la hauteur de l'une des cellules dépasse la hauteur, les cellules des deux côtés deviendront également plus hautes. , Parfois, ce n'est pas l'effet souhaité.

5. Disposition en grille
<!--网格布局-->
<section class="layout grid">
<style>
.layout.grid .left-center-right {
display: grid;
width: 100%;
grid-template-columns: 300px auto 300px;
grid-template-rows: 150px;//行高
}
.layout.grid .left {
background: red;
}
.layout.grid .center {
background: yellow;
}
.layout.grid .right {
background: blue;
}
</style>
<h1>三栏布局</h1>
<article class="left-center-right">
<div class="left"></div>
<div class="center">
<h2>网格布局解决方案</h2>
1.这是三栏布局的浮动解决方案; 2.这是三栏布局的浮动解决方案; 3.这是三栏布局的浮动解决方案; 4.这是三栏布局的浮动解决方案; 5.这是三栏布局的浮动解决方案; 6.这是三栏布局的浮动解决方案;
</div>
<div class="right"></div>
</article>
</section>CSS Grid est l'outil le plus puissant et le plus simple pour créer une disposition en grille. Tout comme les tableaux, les dispositions en grille permettent aux concepteurs Web d'aligner les éléments en colonnes ou en lignes, mais contrairement aux tableaux, les dispositions en grille n'ont pas de structure de contenu, ce qui rend impossible que diverses dispositions soient identiques aux tableaux. Par exemple, les éléments enfants dans une disposition en grille peuvent tous se positionner de manière à se chevaucher et à positionner des éléments similaires.
Mais la compatibilité de la disposition de la grille n'est pas bonne. Il est pris en charge sur IE10+ et seuls certains attributs sont pris en charge.
6. Résumé
1. La mise en page flottante est une mise en page couramment utilisée de nos jours. De nombreux sites Web de portail utilisent actuellement cette méthode de mise en page. lors de son utilisation. Effacer le flotteur.
2. La mise en page ne définit directement la position des éléments qu'en fonction des attributs de positionnement. Personnellement, je pense que cela ne convient pas à la mise en page.
3. Il n'y a aucun problème de compatibilité. Il n'est pas propice aux moteurs de recherche pour explorer les informations
4. La mise en page flexible est relativement puissante, mais il existe toujours des problèmes de compatibilité avec IE, et elle ne peut être prise en charge que jusqu'à IE9 et ci-dessus
5. La disposition en grille est très puissante, mais compatible Sex est nul.
Partage de vidéos d'apprentissage : tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.





