
Les types de sélecteurs CSS sont : 1. Sélecteur d'élément ; 2. Sélecteur d'ID ; 3. Sélecteur de classe 4. Sélecteur d'union 5. Sélecteur composé (sélecteur d'intersection) ; ; 7. Sélecteur d'élément descendant ; 8. Sélection d'élément enfant ; 9. Sélecteur de pseudo-classe ; 11. Sélecteur d'élément frère ;

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur Dell G3.
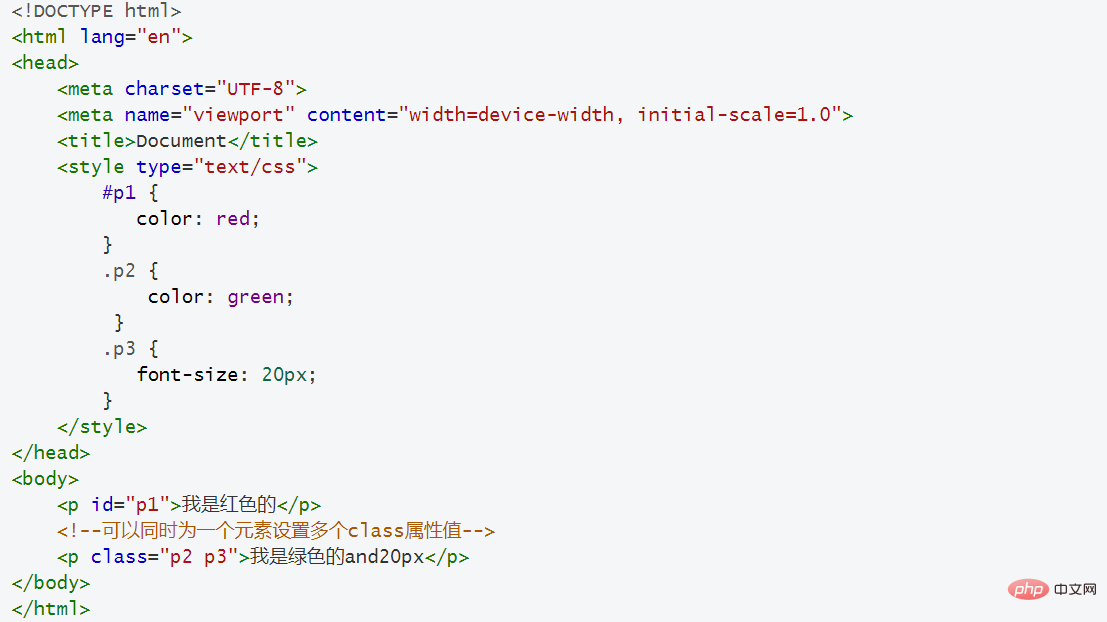
1. Sélecteur d'éléments 标签名{ }
2. Sélecteur d'identifiant #id属性值{ }
3. Sélecteur de classe ·class属性值{ }

4. sélecteur d'union)
Fonction : Il peut sélectionner des éléments correspondant à plusieurs sélecteurs en même temps (généralement utilisé pour la déclaration collective)
Syntaxe :
选择器1,选择器2,选择器n{ }5. Sélecteur composé (sélecteur d'intersection)
Fonction : Sélectionnez un élément cible plus précis et détaillé et définissez ses attributs
Syntaxe :
选择器1选择器2选择器n{ }< !--Notez qu'il ne peut y avoir d'espaces entre les sélecteurs et qu'ils doivent être proches les uns des autres-->

Outil de sélection de caractères génériques <🎜. >
Fonction : Utilisé pour sélectionner tous les éléments de la page Syntaxe :*{ }

7 , Sélecteur d'éléments descendants
Fonction : Sélectionnez l'élément descendant spécifié de l'élément spécifié Syntaxe :祖先元素 后代元素{ }

8. sélecteur d'élément
Fonction : Sélectionnez l'élément enfant de l'élément parent spécifié Syntaxe :父元素>子元素

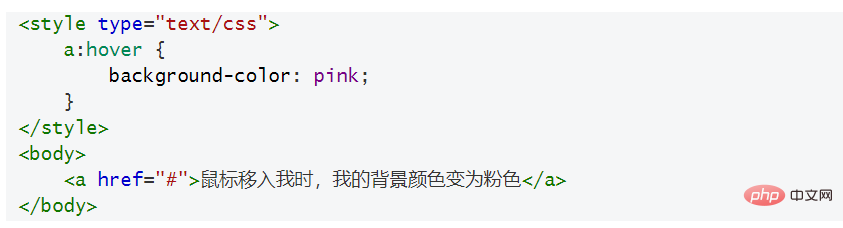
9. Sélecteur de pseudo-classe
La pseudo-classe représente un état spécial de l'élément
10. Sélecteur d'attribut
Fonction : Sélectionnez l'élément spécifié en fonction de l'attribut ou de la valeur de l'attribut dans l'élément <🎜. >Syntaxe :
[属性名]选取含有指定属性的元素 [属性名=“属性值”]选取含指定属性值的元素 [属性名^="属性值"] 选取属性值以指定内容开头的元素 [属性名$="属性值"] 选取属性值以指定内容结尾的元素 [属性名*="属性值"] 选取属性值包含指定内容的元素

Sélecteur
+Fonction : Sélectionnez un élément L'élément frère spécifié immédiatement après
Syntaxe : précédent + suivant (agit sur le suivant)
Sélecteur~ Fonction : sélectionne tous les frères de formulation suivants éléments
syntaxe : la précédente ~ tous les suivants
 Apprentissage du partage vidéo :
Apprentissage du partage vidéo :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!