Que peut faire CSS3
CSS3 peut réaliser des effets et même des effets d'animation qui nécessitaient auparavant l'utilisation d'images et de scripts avec seulement quelques lignes de code, comme des coins arrondis, des bordures d'images, des ombres, des dégradés, des animations, etc. CSS3 rend le code plus simple et plus efficace, simplifie le processus de conception des développeurs front-end, accélère le chargement des pages et crée une expérience utilisateur plus avancée.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur Dell G3.
CSS3 est une version améliorée de CSS2. 3 n'est que le numéro de version. Il ajoute de nombreuses nouvelles fonctionnalités puissantes sur la base de CSS2.1. Actuellement, les principaux navigateurs Chrome, Safari, Firefox, Opera et même. 360 a La plupart des fonctions de CSS3 sont prises en charge, et IE10 prendra également entièrement en charge CSS3 après IE10.
Lors de l'écriture de styles CSS3, différents navigateurs peuvent nécessiter des préfixes différents. Cela signifie que cette propriété ou règle CSS ne fait pas encore partie de la norme W3C. Il s'agit d'un attribut privé du navigateur. Bien que les versions plus récentes des navigateurs ne nécessitent pas de préfixes, les préfixes restent indispensables pour une meilleure compatibilité ascendante.
Chrome et Safari : -webkit
Firefox : -moz
IE : -ms
Opera : -o
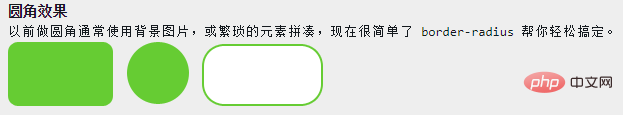
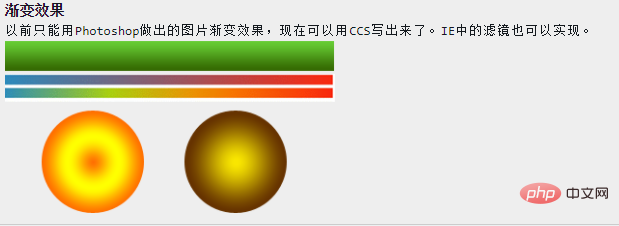
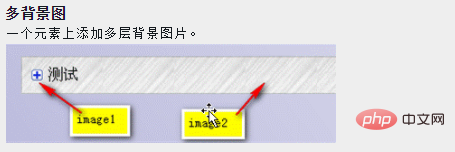
CSS3 ne prend que peu de temps pour réaliser de nombreux effets et même des effets d'animation qui nécessitaient auparavant l'utilisation d'images et scripts. Cela peut être fait avec seulement quelques lignes de code. Par exemple : coins arrondis, bordures d'images, ombres de texte et ombres de boîtes, dégradés, polices personnalisées, arrière-plans d'images multiples, traitement de déformation (rotation, mise à l'échelle, inclinaison, mouvement), transitions, animations, mises en page multi-colonnes, requêtes multimédias, etc.
CSS3 simplifie le processus de conception pour les développeurs front-end et accélère le chargement des pages.
Il existe également des sélecteurs. Dans le passé, nous utilisions généralement une classe, un identifiant ou un nom de balise pour sélectionner les éléments HTML. Les sélecteurs CSS3 sont incroyablement puissants. Ils peuvent réduire le nombre de classes et d'identifiants dans les balises, faciliter la maintenance des feuilles de style et mieux réaliser la séparation de la structure et de la présentation.



Attendez...
C'est incroyable ! CSS3 rend le code plus simple et plus efficace. Cela peut considérablement améliorer l’efficacité du travail et créer une expérience utilisateur plus avancée. Amener la conception d'interfaces d'applications Web à un nouveau niveau.
Partage de vidéos d'apprentissage : tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
En CSS3, vous pouvez utiliser l'attribut "animation-timing-function" pour définir la vitesse de rotation de l'animation. Cet attribut est utilisé pour spécifier comment l'animation terminera un cycle et définir la courbe de vitesse de l'animation. La syntaxe est "element {. fonction de synchronisation d'animation : valeur de l'attribut de vitesse ;}".
 L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation en CSS3 a une déformation ; vous pouvez utiliser "animation : attribut d'animation @keyframes ..{..{transform : attribut de transformation}}" pour obtenir un effet d'animation de déformation. L'attribut d'animation est utilisé pour définir le style d'animation et le. L'attribut transform est utilisé pour définir le style de déformation.








