Comment implémenter une mise en page réactive en CSS
Comment implémenter une mise en page réactive avec CSS : 1. Utilisez une mise en page flexible, qui présente les avantages d'un code simple et d'une mise en page pratique ; 2. Utilisez une mise en page absolue, combinée avec des médias pour obtenir une mise en page réactive ; , les avantages C'est facile à écrire ;4. Utilisez la disposition float, qui présente l'avantage d'une meilleure compatibilité.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Une brève introduction aux quatre méthodes de mise en page réactive
Code HTML total
<body>
<div class="box">
<div class="left">left</div>
<div class="center">中间</div>
<div class="right">right</div>
</div>
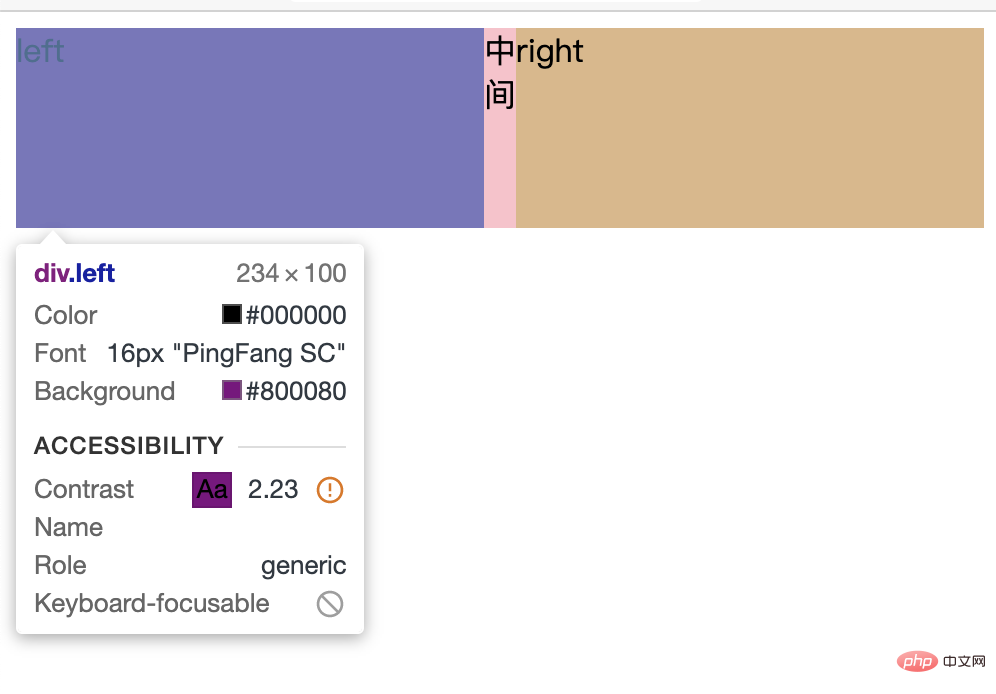
</body>flex Layout
.box{
width: 100%
height: 100px;
display: flex;
}
.left{
width: 300px;
background-color: purple;
}
.center{
flex: 1;
background-color: pink;
}
.right{
width: 300px;
background-color: burlywood;
}Avantages
- Code simple, mise en page pratique
Inconvénients
- S'il y a du contenu au milieu, il ne sera pas plus petit lorsqu'il est réduit au minimum
- et la largeur des côtés gauche et droit deviendra plus petite

Mise en page absolue
.box{
position: relative;
width: 100%;
height: 100px;
}
.left{
position: absolute;
left: 0px;
width: 300px;
background-color: pink;
}
.right{
position: absolute;
right: 0px;
width: 300px;
background-color: pink;
}
.center{
position: absolute;
left: 300px;
right: 300px;
background-color: burlywood;
}
@media (max-width: 600px){
.left,.right{
/* 平分屏幕 */
width: 50%;
}
}Avantages
- L'utilisation de médias en combinaison peut obtenir une mise en page réactive
Inconvénients
- L'écriture du code est complexe et la mise en page est lourde
- Si vous n'utilisez pas de support pour diviser l'écran de manière égale , et la largeur est inférieure à 600, le côté droit couvrira le côté gauche
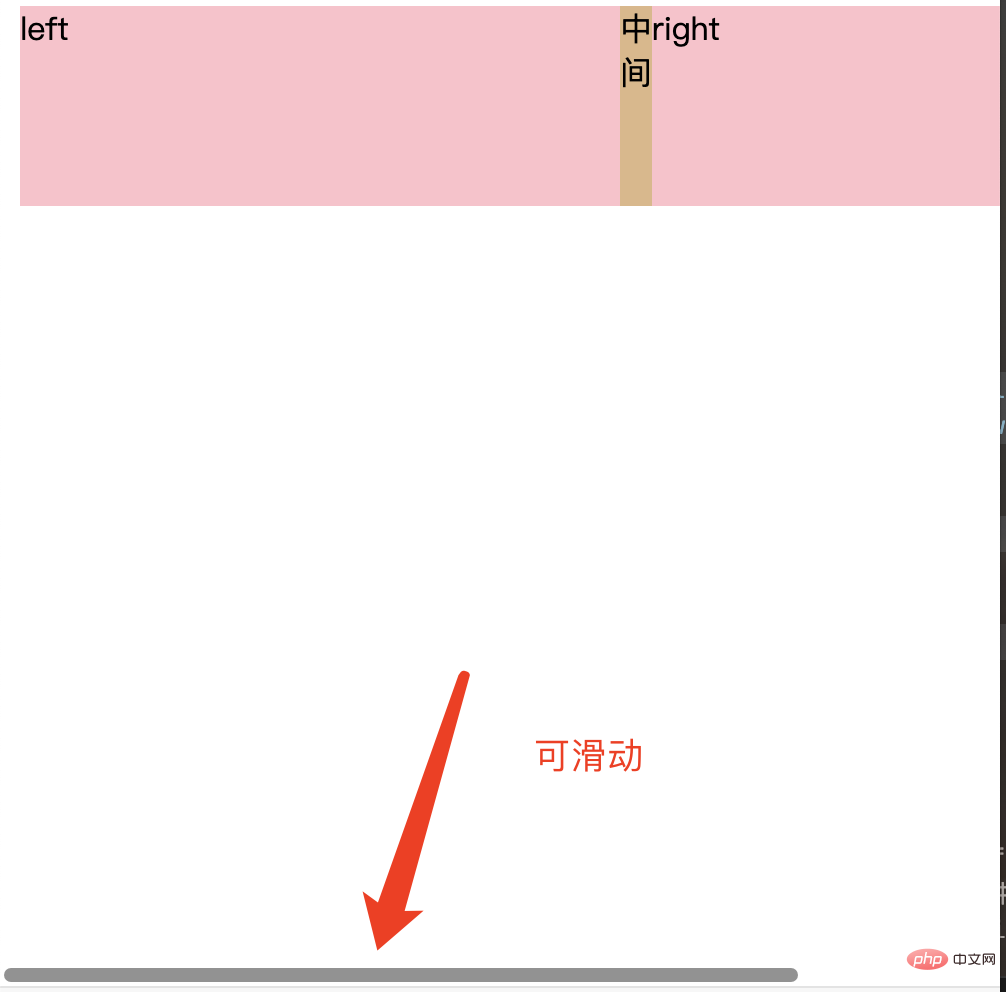
disposition en grille
.box{
display: grid;
grid-template-columns: 300px 1fr 300px;
grid-template-rows: 100px;
}
.left,.right{
background-color: pink;
}
.center{
background-color: burlywood;
}Avantages
- Facile à écrire
Inconvénients
- Quand il y a du contenu au milieu, il ne peut pas continuer à rétrécir
- La largeur sera fixe. Lorsque la largeur de la page Web est inférieure à la largeur fixe, le bas peut être glissé

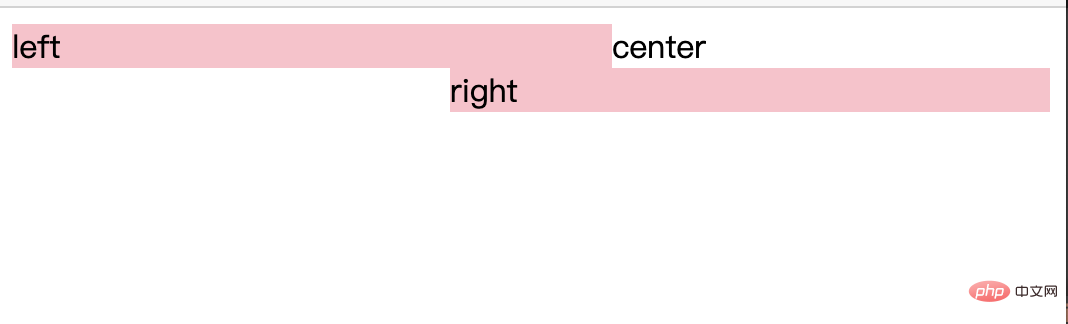
disposition flottanteLa largeur sera fixe. 🎜>
Le flux flottant doit changer les positions droite et centrale
<div class="box">
<div class="left">left</div>
<div class="right">right</div>
<div class="center">center</div>
</div>Avantages
- Relativement simple, meilleure compatibilité
Inconvénients
- Deux blocs flottant dans la même rangée doivent être dans l'ordre. Écrivez-les ensemble (c'est-à-dire écrivez les p de gauche et de droite dans l'ordre
- Après la compression et le rétrécissement, des sauts de ligne se produiront
- Le contenu au milieu ne disparaîtra pas

Solution
.box{
height: 200px;
}
.left{
float: left;
width: 300px;
background-color: pink;
}
.right{
float: right;
width: 300px;
background-color: pink;
}
.center{
margin:0 300px;
background-color: burlywood;
}Le troisième problème
- la disposition flexible peut augmenter la hauteur de l'élément parent en fonction de n'importe quelle hauteur interne
- La disposition en grille peut également augmenter la hauteur de l'élément parent en fonction de n'importe quelle hauteur interne
Partage vidéo d'apprentissage : tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-