qu'est-ce que le HTML CSS
html css fait référence à : 1. Langage de balisage hypertexte, html est un langage de balisage, qui comprend une série de balises ; 2. Feuilles de style en cascade, css est un type de fichier utilisé pour exprimer HTML ou XML Un ordinateur langage de style, CSS permet un contrôle précis au niveau des pixels sur la disposition des positions des éléments sur les pages Web.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Qu'est-ce que le HTML CSS ?
html Introduction :
HTML signifie Hypertext Markup Language et est un langage de balisage. Il comprend une série de balises. Ces balises peuvent unifier le format des documents sur le réseau et connecter des ressources Internet dispersées en un tout logique. Le texte HTML est un texte descriptif composé de commandes HTML. Les commandes HTML peuvent décrire du texte, des graphiques, des animations, des sons, des tableaux, des liens, etc.
L'hypertexte est un moyen d'organiser l'information en reliant des mots, des graphiques et d'autres supports d'information dans le texte via des hyperliens. Ces supports d'informations interdépendants peuvent se trouver dans le même texte, peuvent être d'autres fichiers ou peuvent être des fichiers sur un ordinateur géographiquement distant. Cette façon d'organiser l'information relie les ressources d'information réparties à différents endroits de manière aléatoire, facilitant ainsi la recherche et la récupération des informations.
introduction CSS :
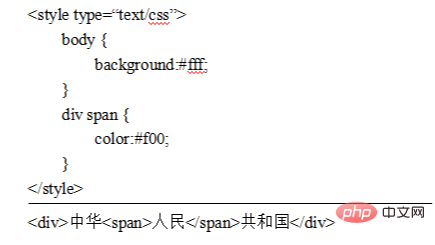
Cascading Style Sheets (nom complet en anglais : Cascading Style Sheets) est une application utilisée pour exprimer du HTML (une application du Standard Universal Markup Language) ou XML (un sous-ensemble du langage de balisage généralisé standard) et d'autres langages informatiques de style fichier. CSS peut non seulement modifier statiquement les pages Web, mais peut également coopérer avec divers langages de script pour formater dynamiquement divers éléments des pages Web.
CSS peut effectuer un contrôle précis au niveau des pixels sur la disposition des positions des éléments dans les pages Web, prend en charge presque toutes les tailles et styles de police et a la capacité de modifier les objets de page Web et les styles de modèle.
La relation entre HTML et CSS :
Un site Web de base contient de nombreuses pages Web, et une page Web est composée de HTML, CSS et Javascript. HTML est le corps principal, chargeant divers éléments DOM ; CSS est utilisé pour décorer les éléments DOM ; JavaScript contrôle les éléments DOM. En utilisant une porte comme métaphore, la relation entre les trois est la suivante : HTML est le panneau de porte, CSS est la peinture ou le motif sur la porte et JavaScript est l'interrupteur de porte
HTML est le support du contenu Web ; . Le contenu est l'information que les créateurs de pages Web mettent sur la page pour que les utilisateurs puissent la parcourir et peut inclure du texte, des images, des vidéos, etc. Les styles CSS sont des présentations. C'est comme un manteau pour une page Web. Par exemple, la police du titre, les changements de couleur ou l'ajout d'images d'arrière-plan, de bordures, etc. au titre. Toutes ces choses utilisées pour modifier l’apparence du contenu sont appelées présentations.

priorité CSS.
Plusieurs styles CSS peuvent être concentrés dans une seule balise html. Lorsque cela se produit, ils sont généralement divisés en fonction de la priorité :
1. Paramètres par défaut du navigateur (le plus bas)
. 2. Feuille de style externe
3. Feuille de style interne (écrite à l'intérieur de la balise
du HTML)4. Style en ligne (écrit dans la balise du HTML, c'est-à-dire style). Attribut) (le plus élevé)
syntaxe du CSS.
CSS se compose de deux parties principales, de sélecteurs et d'une ou plusieurs déclarations.
Le sélecteur fait référence au nom du style CSS ".seletor", avec un point "." devant le nom. Une déclaration est composée d'attributs et de valeurs. Prenons comme exemple "margin: 0 auto". Les deux points sont précédés de l'attribut et suivis de la valeur. Cet exemple consiste à définir l'élément à afficher au centre.
Partage de vidéos d'apprentissage : tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.






