
L'exemple de cet article décrit l'effet de glissement de la souris d'un calque pliable extensible à l'aide de JS. Partagez-le avec tout le monde pour votre référence. Les détails sont les suivants :
Il s'agit d'un effet de calque de glissement de souris implémenté par un simple code JS. Il est relativement simplifié. Veuillez vous y référer. Cliquez sur la barre de titre du calque avec la souris pour développer et réduire le contenu du calque, puis appuyez et maintenez la barre de titre pour faire glisser le calque.
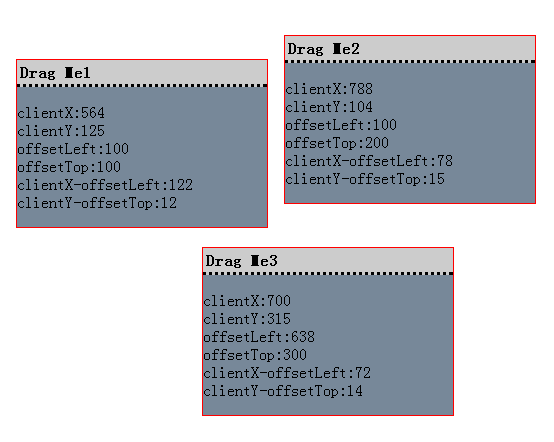
Une capture d'écran de l'effet en cours d'exécution est la suivante :

L'adresse de la démonstration en ligne est la suivante :
http : //demo.jb51.net/ js/2015/js-fade-out-mouse-draw-style-demo/
Le code spécifique est le suivant :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>鼠标拖曳</title>
</head>
<body>
<script type="text/javascript">
function drag(elementToDrag,event){
var startX=event.clientX,startY=event.clientY;
var origX=elementToDrag.offsetLeft,origY=elementToDrag.offsetTop;
var deltaX=startX-origX,deltaY=startY-origY;
if(document.addEventListener){
document.addEventListener("mousemove",moveHandler,true);
document.addEventListener("mouseup",upHandler,true);
}
else{
elementToDrag.setCapture();
elementToDrag.attachEvent("onmousemove",moveHandler);
elementToDrag.attachEvent("onmouseup",upHandler);
elementToDrag.attachEvent("onlosecapture",upHandler);
}
if(event.stopPropagation) event.stopPropagation();
else event.cancelBubble=true;
if(event.preventDefault) event.preventDefault();
else event.returnValue=false;
function moveHandler(e){
if(!e) e=window.event;
elementToDrag.style.left=(e.clientX-deltaX)+"px";
elementToDrag.style.top=(e.clientY-deltaY)+"px";
elementToDrag.style.zIndex="10";
elementToDrag.getElementsByTagName("p")[0].innerHTML="clientX:"+e.clientX+"
</br>"+"clientY:"+e.clientY+"</br>"+"offsetLeft:"+origX+"</br>
"+"offsetTop:"+origY+"</br>"+"clientX-offsetLeft:"+deltaX+"</br>"+"clientY-offsetTop:"+deltaY+"</br>";
if(e.stopPropagation) e.stopPropagation();
else e.cancelBubble = true;
}
function upHandler(e){
if(!e) e=window.event;
elementToDrag.style.zIndex="1";
if(document.removeEventListener){
document.removeEventListener("mouseup",upHandler,true);
document.removeEventListener("mousemove",moveHandler,true);
}
else{
elementToDrag.detachEvent("onlosecapture",upHandler);
elementToDrag.detachEvent("onmouseup",upHandler);
elementToDrag.detachEvent("onmousemove",moveHandler);
elementToDrag.releaseCapture();
}
if(e.stopPropagation) e.stopPropagation();
else e.cancelBubble=true;
}
}
</script>
<div style="position:absolute;left:100px;top:100px;width:250px;background-color:#789;border:1px solid #f00">
<div style="background:#ccc;border-bottom:dotted black;padding:3px;font-weight:bold"
onmousedown="drag(this.parentNode,event)">Drag Me1</div>
<p>test</p>
</div>
<div style="position:absolute;left:100px;top:200px;width:250px;background-color:#789;border:1px solid #f00">
<div style="background:#ccc;border-bottom:dotted black;padding:3px;font-weight:bold"
onmousedown="drag(this.parentNode,event)">Drag Me2</div>
<p>test</p>
</div>
<div style="position:absolute;left:100px;top:300px;width:250px;background-color:#789;border:1px solid #f00">
<div style="background:#ccc;border-bottom:dotted black;padding:3px;font-weight:bold"
onmousedown="drag(this.parentNode,event)">Drag Me3</div>
<p>test</p>
</div>
</body>
</html>
Ce qui précède est le contenu de JS pour réaliser l'effet de glissement de la souris des compétences layer_javascript pliables extensibles. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php. cn) !